Typography là gì? Tìm hiểu về Typography
Nội Dung ChínhTypography là gì?Lịch sử phát triển của TypographyTypeface và Font có phải là một?Tham khảo các loại Typeface chính.Sans – Serif Serif Display fontCác thuật ngữ cơ bản trong TypographyCăn chỉnhLeadingHierarchyKerningTrackingCác yêu cầu để làm Typography đẹpMột số mẫu Typography đẹp mắtCâu hỏi thường gặp về TypographySự khác biệt giữa Typography và Graphic Design là … Tiếp tục đọc Typography là gì? Tìm hiểu về Typography
Typography là thuật ngữ quen thuộc đối với các designer, được ứng dụng ngày càng nhiều trong ngành thiết kế sáng tạo. Hãy cùng Vietnix tìm hiểu Typography là gì, các mẫu Typography đẹp mắt được yêu thích nhất và cách làm Typography độc đáo.
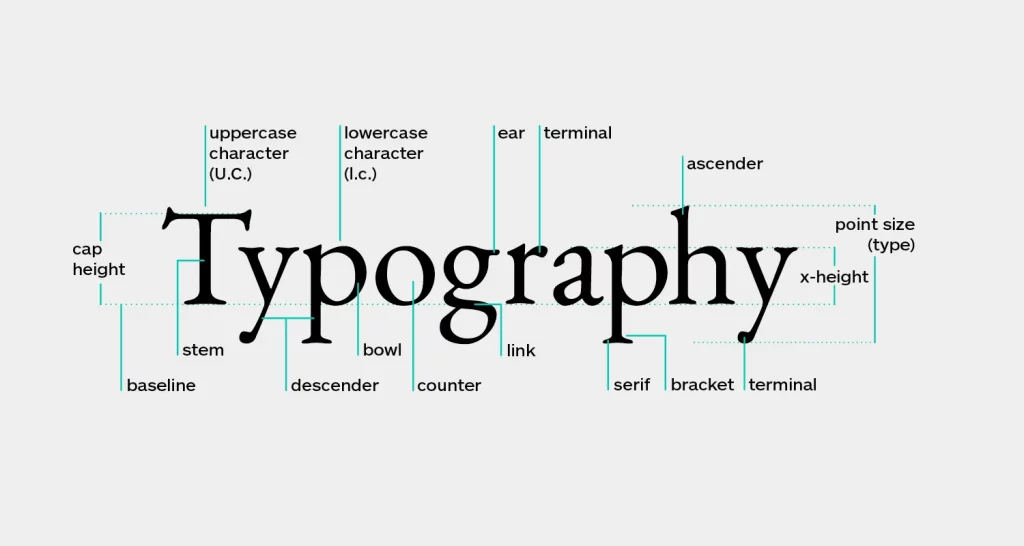
Typography là gì?
Typography là nghệ thuật ứng dụng thiết kế đồ họa để sắp xếp và sáng tạo hình dáng con chữ, sao cho đảm bảo tính thẩm mỹ và thể hiện được thông điệp muốn truyền tải.
Làm Typography bao gồm nhiều công đoạn: Từ lựa chọn kiểu font chữ, kích thước chữ, khoảng cách giữa các chữ và các dòng,…

Typography tồn tại đa dạng xung quanh chúng ta, nó là bất cứ thứ gì bạn nhìn thấy và “đọc” được. Typography xuất hiện trong từng trang sách, trên các thiết kế bao bì sản phẩm hay trên những tấm biển quảng cáo khắp các con phố,…
Ngày càng nhiều thương hiệu nhận ra tầm quan trọng của Typography và đẩy mạnh ứng dụng Typography trong các hoạt động truyền thông, Marketing của mình. Typography giúp sản phẩm trở nên bắt mắt hơn, dễ dàng gây ấn tượng với người tiêu dùng.
Typography chủ yếu được sử dụng bởi các Type Designer (Người thiết kế chữ), Graphic Designer (Nhà thiết kế đồ họa), những người làm trong lĩnh vực xuất bản,… Với những người bình thường, bạn đang sử dụng Typography khi sáng tạo các bài Powerpoint thuyết trình, soạn thảo bìa báo cáo,…
>> Xem thêm: Flat Design là gì? 4 đặc điểm nổi bật nhất của phong cách Flat Design
Lịch sử phát triển của Typography
Typography niên đại từ thế kỷ 11 và bắt nguồn từ chính Châu Á của chúng ta. Các kiểu chữ (type) là kết quả của công việc giữa một người tạo kiểu chữ và một người sắp chữ. Đến những năm 1800, các chữ cái được tạo ra sau đó được tạo thành các khối kim loại. Mỗi kiểu chữ, hoặc thiết kế tổng thể, được chuyển thành các font chữ sau đó được bán cho các cửa hàng in.

Các cửa hàng máy in sau đó sẽ đặt font chữ và sắp xếp căn chỉnh sao cho chữ in ra dễ đọc hơn. Các miếng đệm mà họ sử dụng được làm bằng chì và do đó, việc thêm khoảng trống vào font rất quan trọng. Cả font chữ và kiểu chữ đều được đo bằng các điểm như 10, 12, 14 và có độ đậm – nhạt, thẳng – nghiêng. Sự kết hợp của các yếu tố trên là cả một nghệ thuật.
Với thời đại kỹ thuật số hiện nay chúng ta có thể thoải mái tùy chỉnh và kết hợp các yếu tố trên bằng máy tính và nhiều công cụ hỗ trợ khác một cách nhanh chóng và chính xác hơn.
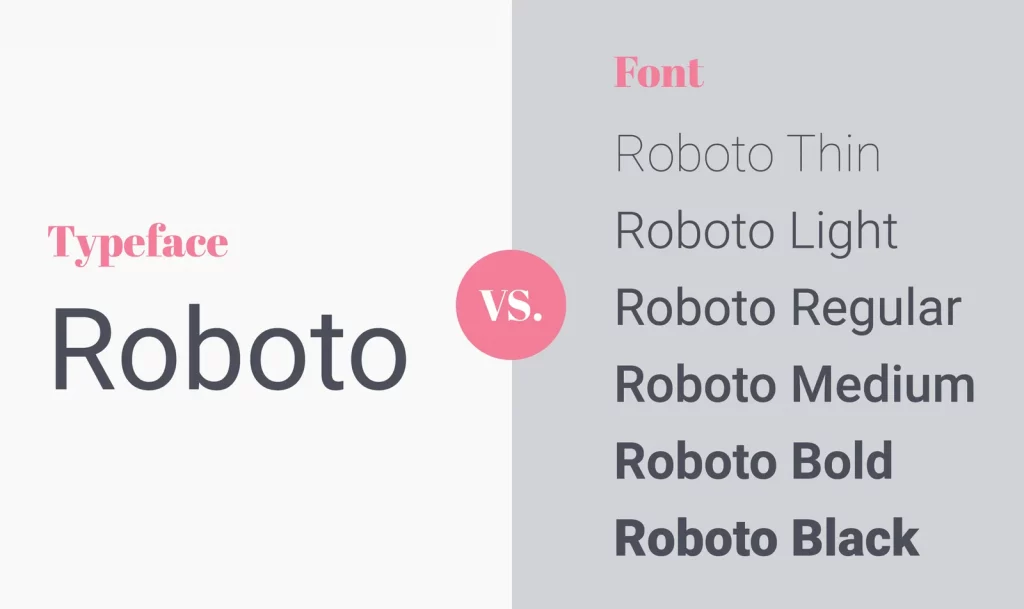
Typeface và Font có phải là một?
Typeface và Font là hai khái niệm rất dễ bị nhầm lẫn.
Typeface là hệ thống các kiểu chữ riêng biệt, mỗi kiểu chữ là một Typeface khác nhau. Ví dụ: Times New Roman là một kiểu Typeface,… Kiểu chữ được chia thành các nhóm chính sau: Serif, San Serif, Monospaced Display.
Còn Font là tập hợp các chữ cái, các con số, dấu câu được định dạng (đậm, nghiêng, gạch dưới,…) theo một kiểu loại khác nhau.

Ví dụ: Times New Roman cỡ chữ 12 và Times New Roman cỡ chữ 14 là hai font chữ khác nhau.
>> Xem thêm: Google Font là gì – Cách triển khai Google Font trên website
Tham khảo các loại Typeface chính.
Sau đây là một số font chữ đẹp mắt thường được các designer ưa chuộng trong Typography:
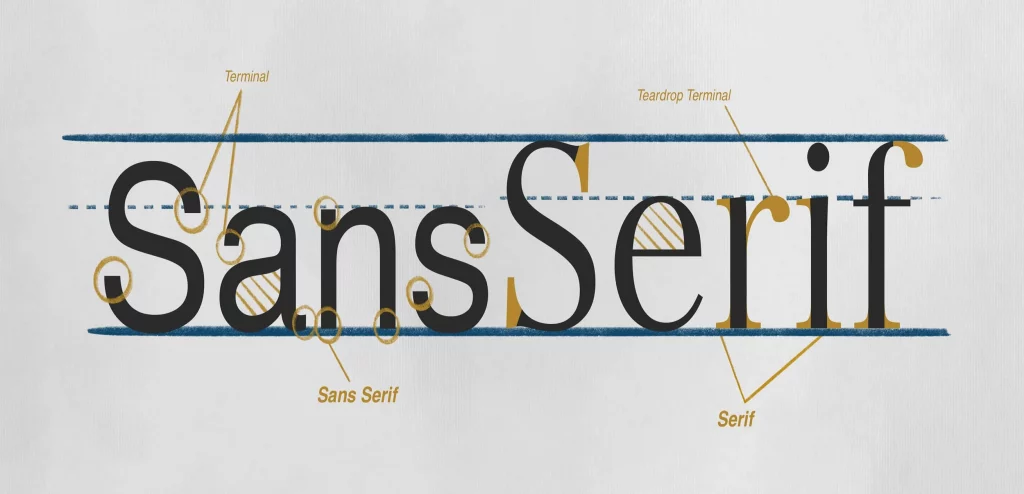
Sans – Serif
Sans – Serif trong tiếng Latin có nghĩa là “without serif – không có chân”. Bản thân chữ “Sans” trong tiếng Pháp cũng có nghĩa là “không có”. Đúng như tên gọi, đây là kiểu font chữ không có phần chân ở dưới.

Sans – Serif được yêu thích bởi sự hiện đại, phóng khoáng. Font chữ này cũng giúp những người sử dụng điện thoại có thể đọc dễ dàng hơn. Một số font Serif ấn tượng như Futura và Helvetica.
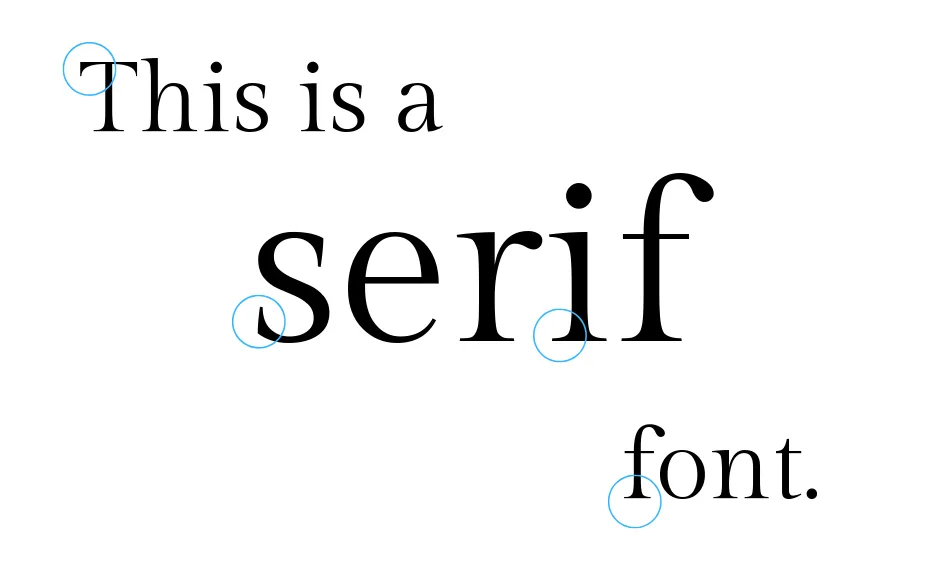
Serif
Ngược lại với Sans – Serif, Serif là font chữ có chân. Do đó nó mang lại sự cổ điển, trang trọng, thường được sử dụng để thiết kế các sản phẩm truyền thống. Bạn có thể nhận ra font chữ này trong các tờ báo giấy hoặc tạp chí.

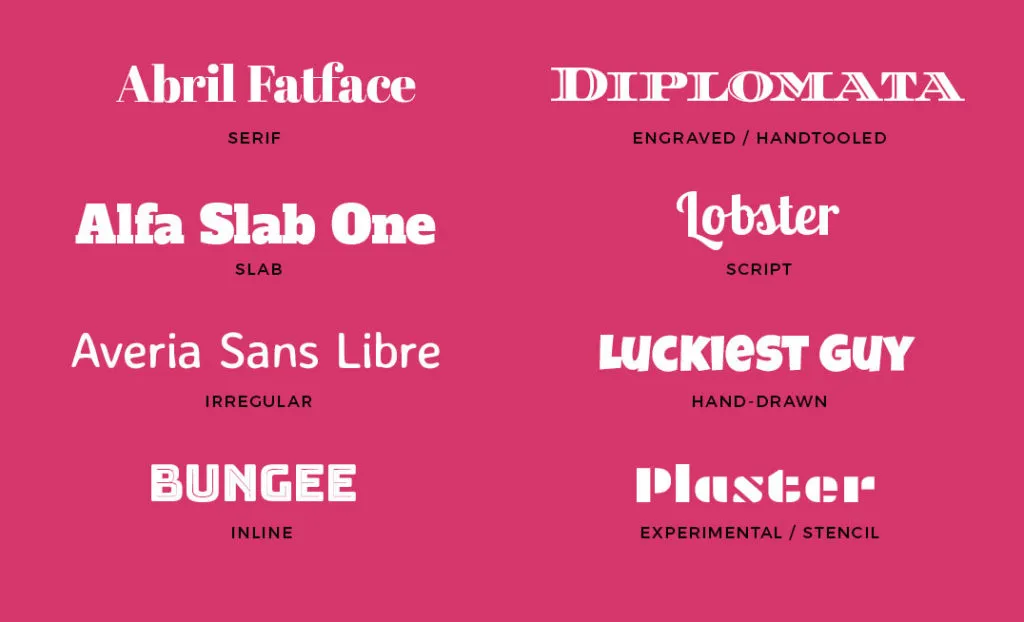
Display font
Display font là một font chữ đa dạng, nó là sự kết hợp của nhiều phong cách chữ khác nhau. Display font thường được biến tấu hơn nhiều so với các font chữ đơn giản, giúp chúng trở nên nổi bật và bắt mắt hơn.

Do đó Display font thường được sử dụng cho các đoạn text ngắn như tiêu đề, thiết kế đồ họa, các đầu mục,… Một số ví dụ về Display font như font Script, Brush,…
Các thuật ngữ cơ bản trong Typography
Đối với những người mới bắt đầu, bạn sẽ cần tìm hiểu về các thuật ngữ cơ bản dưới đây để dễ dàng hơn khi làm Typography:
Căn chỉnh
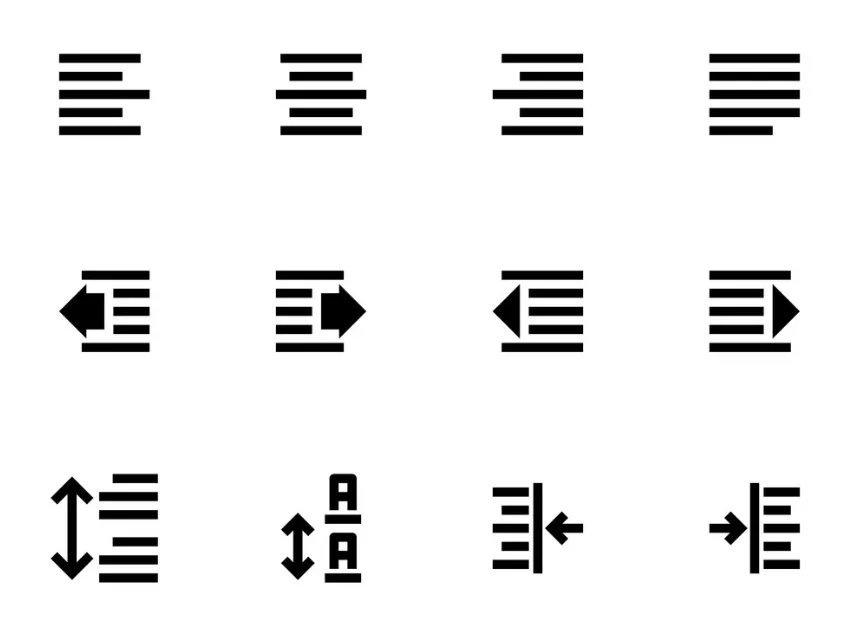
Căn chỉnh việc bạn sắp xếp nội dung văn bản so với kích thước của trang. Có 4 kiểu căn chỉnh cho bạn lựa chọn như: căn trái, căn phải, căn giữa, căn đều hai bên.

- Trái: Đây là cách căn chỉnh phổ biến nhất, được xây dựng tuân theo quy tắc đọc văn bản của hầu hết các loại ngôn ngữ.
- Phải: Căn lề phải tuy ngược lại với hướng đọc thông thường, nhưng nó có thể tạo ra nét độc đáo riêng biệt. Tuy nhiên, hãy cân nhắc khi sử dụng nó cho các đoạn văn dài.
- Căn giữa: Trong một vài trường hợp, cách căn chỉnh giữa có thể làm văn bản trông nhàm chán. Tuy nhiên, nó giúp tạo ra sự cân bằng và đối xứng, giúp đoạn văn trở nên gọn gàng và dễ nhìn hơn.
- Căn đều 2 bên: Căn đều 2 bên giúp đem lại cảm giác chỉn chu, trang trọng cho đoạn văn. Tuy nhiên, khi căn đều 2 bên các đoạn văn bản quá ngắn, bạn sẽ thấy xuất hiện các khoảng trống khó hiểu. Hãy căn đều các đoạn văn với độ dài và khoảng cách phù hợp giữa các từ và các ký tự.
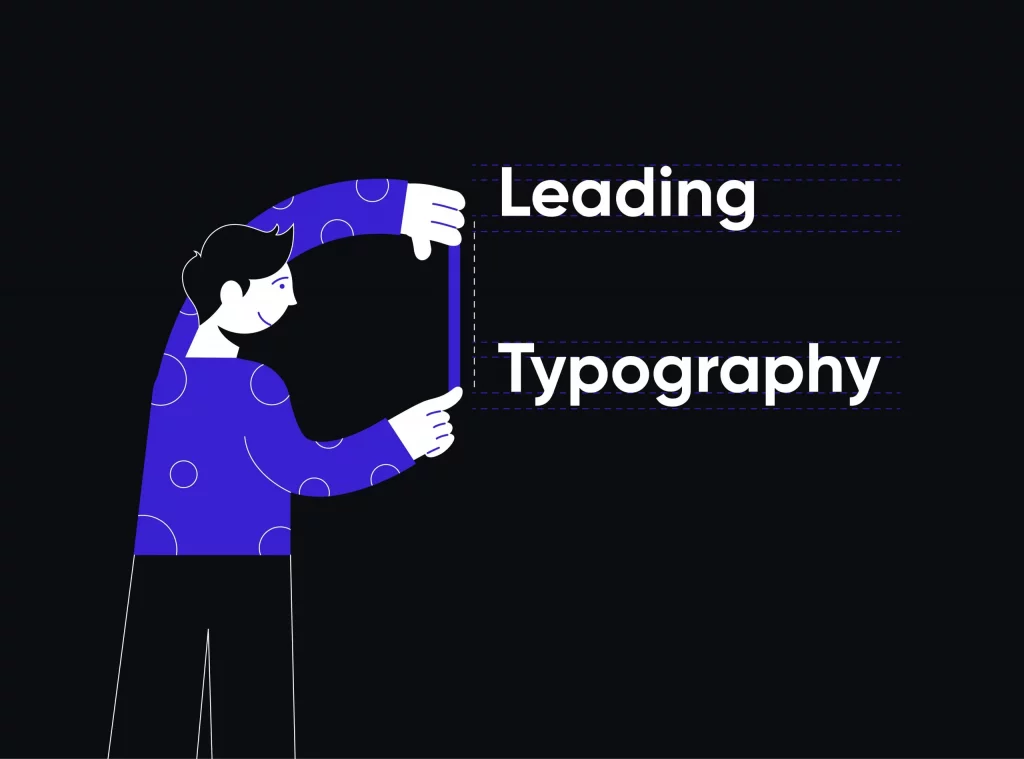
Leading
Leading là khoảng cách giãn giữa 2 dòng văn bản. Các khoảng cách này quyết định đến trải nghiệm của người dùng. Do đó, bạn cần thiết lập khoảng cách phù hợp giữa các dòng, sao cho người đọc dễ dàng đọc và tiếp nhận thông tin. Nếu bạn chưa thành thạo với Leading thì hãy để nó ở chế độ mặc định.

Hierarchy
Thuật ngữ Hierarchy là một trong các thuật ngữ cực quan trọng của Typography. Hierarchy dùng để chỉ việc đóng hàng, cột của một văn bản để làm nổi bật các thông tin quan trọng nhất đến với người đọc. Nhờ có Hierarchy, họ sẽ biết được mình nên bắt đầu đọc từ vị trí nào, nên ưu tiên dạng thông tin nào hơn.
Với Hierarchy, các thông tin quan trọng sẽ có kích thước lớn hơn, được tô đậm hơn so với các thông tin phụ. Việc này giúp tạo sự tương phản và gây ấn tượng thị giác cực hiệu quả.
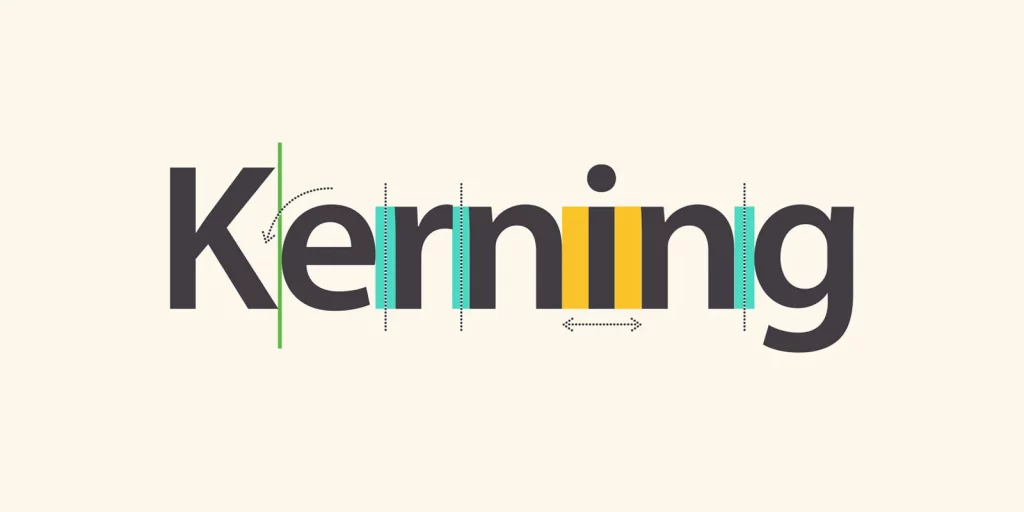
Kerning
Kerning là khoảng cách giữa các chữ cái trong 1 từ. Nếu khoảng cách quá gần, người đọc sẽ khó đọc được chữ. Ngược lại, khoảng cách quá xa sẽ khiến nét chữ rời rạc, khó quan sát tổng thể. Do đó, hãy điều chỉnh thật kỹ khoảng cách giữa các chữ cái để đem đến trải nghiệm tốt nhất cho khách hàng của bạn.

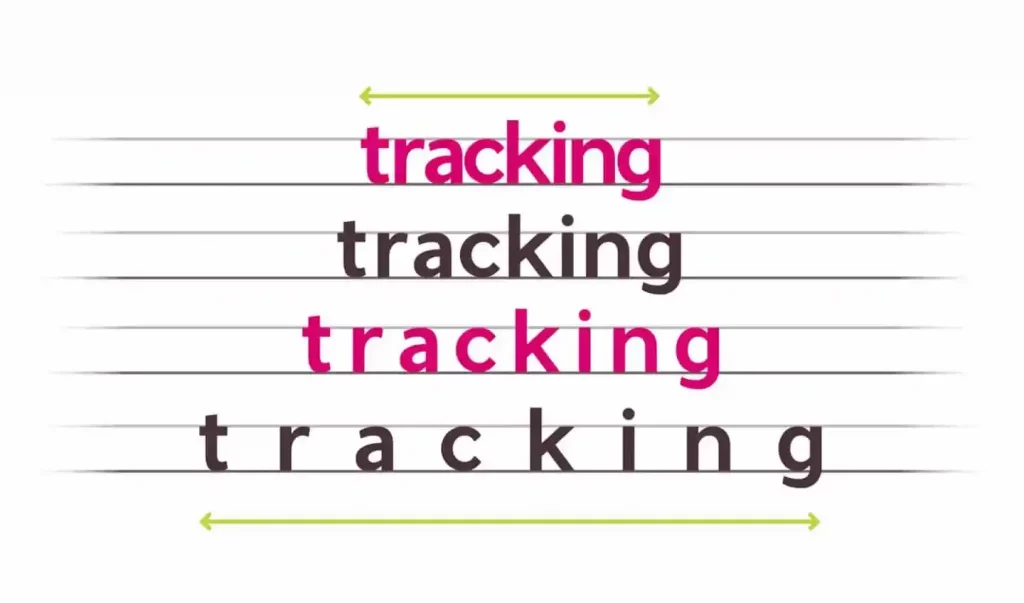
Tracking
Thuật ngữ Tracking được hiểu là độ dài của một từ. Các designer nếu áp dụng Tracking tốt sẽ giúp tăng thêm tính thẩm mỹ cho ấn phẩm Typography.

Tracking và Kerning thường bị người dùng nhầm lẫn với nhau, nhưng giữa chúng vẫn có những khác biệt nhất định. Tracking điều chỉnh khoảng cách giữa các chữ cái trong toàn bộ văn bản, còn Kerning điều chỉnh khoảng cách giữa các chữ trong cùng một từ. Tracking thường được dùng để lấp đầy khoảng trống sao cho phù hợp với ấn phẩm.
Các yêu cầu để làm Typography đẹp
Để làm Typography đẹp mắt và thu hút người xem, bạn có thể tham khảo các yêu cầu thiết kế sau đây:
- Phân cấp nội dung của sản phẩm: Trước khi bắt đầu thiết kế ấn phẩm, các designer nên bắt đầu với việc chọn lọc và phân cấp thông tin rõ ràng. Bạn không nên đưa vào tất cả các thông tin, mà chỉ nên giữ lại các thông điệp quan trọng và hiệu quả nhất. Với các nội dung chính, bạn có thể làm nổi bật chúng bằng cách in đậm, phóng to, hoặc chọn các màu chữ nổi bật. Với nội dung phụ, hãy để chúng nhỏ hơn hoặc đưa ra mặt sau của ấn phẩm nếu có.
- Chọn font chữ phù hợp: Bạn cần chọn các font chữ thể hiện được tinh thần, cá tính của thương hiệu, của sản phẩm. Việc chọn sai font có thể gây ảnh hưởng tiêu cực đến quá trình truyền tải thông điệp mà bạn kỳ vọng.

- Sắp xếp khoảng cách, bố cục logic: Điểm làm nên sự thành công của typography là cách designer sắp xếp, sáng tạo các con chữ với nhau. Hãy đảm bảo các yếu tố về khoảng cách, giãn dòng đều phù hợp và đảm bảo sự rõ ràng, chuyên nghiệp.
- Thường xuyên tham khảo các mẫu Typography: Để rèn luyện tư duy thẩm mỹ trong thiết kế, bạn nên thường xuyên quan sát các mẫu Typography nổi tiếng để học hỏi và cải thiện sản phẩm của mình. Việc này sẽ giúp bạn có thêm những ý tưởng tuyệt vời mà chính bạn cũng không ngờ đến. Bạn có thể tìm thấy các mẫu Typography xuất sắc trên các nền tảng như Behance, Pinterest, Instagram,…
Một số mẫu Typography đẹp mắt
Sau đây là 3 mẫu Typography cực đẹp mắt cho bạn tham khảo:



Câu hỏi thường gặp về Typography
Sự khác biệt giữa Typography và Graphic Design là gì?
Graphic Design – Thiết kế đồ họa kết hợp hài hòa cả hình ảnh và font chữ để tạo nên một ấn phẩm. Typography là ứng dụng đồ họa để sáng tạo kiểu chữ.
Có bao nhiêu loại Typeface?
Có 4 loại Typeface chính là:
– Serif fonts.
– Sans serif fonts.
– Script fonts.
– Display fonts.
Lời kết
Trên đây, Vietnix đã cùng bạn tìm hiểu Typography là gì, các thuật ngữ cơ bản trong Typography, các mẫu Typography đẹp mắt được yêu thích nhất và cách làm Typography chuyên nghiệp. Mong rằng qua bài viết này, bạn sẽ có thêm các gợi ý hữu ích để sáng tạo ra các mẫu ấn phẩm Thiết kế đồ họa ấn tượng cho riêng mình!
















































 Nhận báo giá
Nhận báo giá