Gutenberg là gì? Cách dùng Blocks Editor ở trên WordPress
Nội Dung ChínhGutenberg là gì?Ưu nhược điểm của Gutenberg là gì?Ưu điểm của trình soạn thảo Gutenberg Nhược điểm của trình soạn thảo Gutenberg Làm sao để cài đặt Gutenberg trên WordPress?Blocks Editor WordPress – Gutenberg có bố cục giao diện như nào?Cách sử dụng Block Editor trên WordPress1. Thêm Blocks mới2. Thêm các khối phi văn … Tiếp tục đọc Gutenberg là gì? Cách dùng Blocks Editor ở trên WordPress
Gutenberg là trình soạn thảo tích hợp trong WordPress mà chắc hẳn bất kỳ blogger hay các bạn chuyên về website đều biết đến. Bài viết dưới đây của Vietnix sẽ hướng dẫn sử dụng Blocks Editor ở trên WordPress. Cùng theo dõi nhé!
Gutenberg là gì?
Gutenberg – Blocks Editor là trình soạn thảo văn bản ở dạng khối của WordPress, kể từ bản cập nhật WordPress 5.0 đã trở thành trình soạn thảo WordPress mặc định.

Tên Gutenberg xuất phát từ Johannes Gutenberg, người đã tạo ra chiếc máy in di động hơn 500 năm trước.
Cách sử dụng của công cụ này có phần đơn giản và tiến bộ hơn khá nhiều so với TinyMCE – Classic Editor (phiên bản tiền nhiệm). Người dùng có thể trải nghiệm nhiều công cụ tiêu chuẩn cho việc soạn thảo và định dạng văn bản.
Với phiên bản mới, trình soạn thảo của WordPress được đơn giản hóa, cho phép người dùng sử dụng những công cụ có sẵn thay vì tạo ra HTML và shortcodes. Điều này phù hợp cho những ai mới bắt đầu với nền tảng website WordPress.
Bên cạnh đó, Gutenberg không chỉ là phiên bản nâng cấp giao diện thông thường. Phiên bản này đã được cải tiến phần lớn trình xây dựng, soạn thảo văn bản thông qua phương pháp tiếp cận bằng block – mô hình khối.
Ưu nhược điểm của Gutenberg là gì?
Là một trong những trình soạn thảo WordPress phổ biến nhất hiện nay. Vậy lý do nào khiến Gutenberg được sử dụng nhiều đến vậy? Có ưu điểm nổi bật nào và còn những hạn chế nào không? Cùng Vietnix tìm hiểu dưới đây.
Ưu điểm của trình soạn thảo Gutenberg
Nhìn chung, Gutenberg là công cụ rất hữu ích cho những cá nhân hoạt động ở nền tảng website. Bên cạnh đó, nó còn tối ưu nhiều hạng mục giúp người mới thao tác dễ dàng hơn.
Dưới đây là 6 tính năng được đánh giá cao của Block Editor WordPress:
- Hỗ trợ nhiều định dạng bố cục khác nhau, người dùng dễ dàng sáng tạo hình thức văn bản.
- Tuy là công cụ đã cải tiến, nhưng trình soạn thảo này vẫn giữ lại các chức năng cơ bản giúp người dùng mới nhanh chóng làm quen.
- Gutenberg làm việc thông qua các block kèm nhiều công cụ tùy chọn căn chỉnh: tương thích hầu hết các loại màn hình và kích thước đa dạng.
- Người dùng có thể sử dụng thiết bị di động (điện thoại, máy tính bảng,…) để soạn thảo trên đây.
- Block Editor WordPress có khả năng tăng thêm các khối khác thông qua plugin và chủ đề – phù hợp cho nhà lập trình.
- Đơn giản hóa giao diện chính thông qua việc tích hợp tính năng lên thanh công cụ.
Nhược điểm của trình soạn thảo Gutenberg
Tuy được đánh giá rất cao trên nhiều phương diện, thế nhưng công cụ hỗ trợ soạn thảo và định dạng nội dung mặc định của WordPress vẫn còn mốt số hạn chế gồm:
- Gutenberg hiện tại chưa có hỗ trợ ngôn ngữ đánh giấu Markdown.
- Một số khối vẫn để lộ điểm yếu vì chưa thực sự tối ưu hóa còn khá khó khăn với người dùng.
- Meta boxes của Gutenberg vẫn là mối quan tâm cho các nhà phát triển.
- Bố cục cột responsive vẫn chưa được tích hợp (hiện đang có bản beta).
- Người dùng vẫn phải sử dụng trình soạn thảo văn bản cũ do chưa được tích hợp giao diện trước đó và plugin.
- Tính năng accessibility (chuyên dụng cho người khuyết tật) có thể gây khó khăn với người dùng bình thường.
Cho tới hiện tại nhiều người dùng WordPress vẫn quen sử dụng Plugin Classic Editor để hỗ trợ quay về trình soạn thảo cũ. Tuy nhiên, những nhược điểm trên của Gutenberg đã và đang dần được khắc phục cũng như bổ sung nhiều tính năng nâng cao hơn rất nhiều. Để giúp bạn hiểu hơn về trình soạn thảo này, Vietnix sẽ hướng dẫn chi tiết cài đặt và sử dụng ngay sau đây.
Làm sao để cài đặt Gutenberg trên WordPress?
Mặc dù có một số hạn chế nhưng các tính năng ưu việt của trình soạn thảo Gutenberg vẫn được đông đảo người dùng cài đặt và sử dụng. Như đã nói ở trên, đây là trình soạn thảo WordPress mặc định từ bản cập nhật 5.0. Bạn chỉ việc cài đặt WordPress là có thể sử dụng Gutenberg bình thường.
Blocks Editor WordPress – Gutenberg có bố cục giao diện như nào?
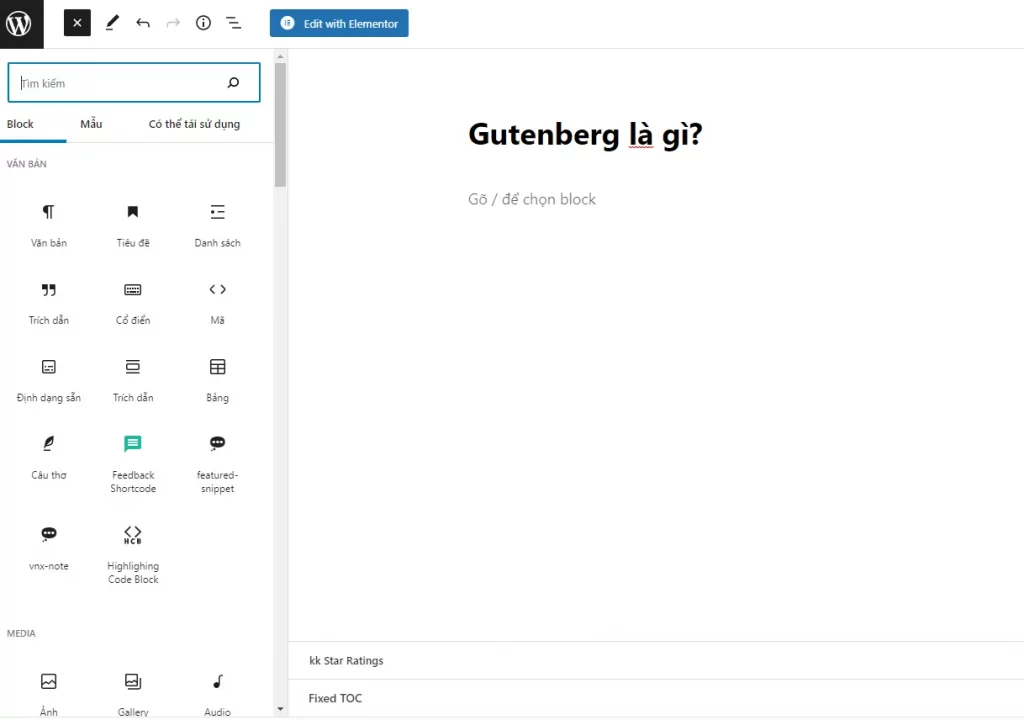
Về cơ bản, giao diện của Gutenberg được nhìn nhận là đơn giản hóa và nó chỉ xoay quanh những khối hỗ trợ việc tạo văn bản cho trang. Hầu hết mọi thao tác đều đơn giản, bạn chỉ việc kéo thả block tương ứng với mục đích định dạng.
Chính vì thế, mọi thao tác người dùng đều được tối ưu vô cùng tốt, giảm thiểu mọi công đoạn thừa. Các phiên bản khác, bạn có thể sẽ phải dùng đến HTML hoặc mã lệnh và nhiều điều phức tạp.
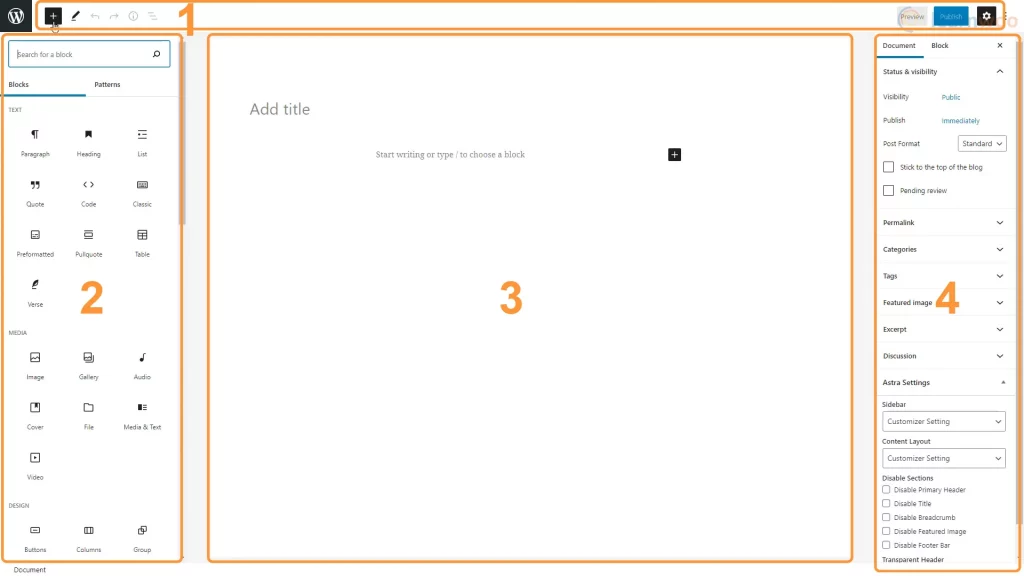
Các bố cục trong giao diện của Blocks Editor WordPress:
- Thêm Blocks mới: Tại góc trên bên trái ngoài cùng (dấu cộng).
- Undo/Re-undo (hoàn tác/hoàn tác lại): Tại góc trên bên trái màn hình.
- Thông tin bài viết: Ô Document, khu vực phía trên bên phải.
- Chỉnh sửa khối: Ô Block, kế bên ô Document.
- Công bố, nháp: Khu vực phía trên bên phải (biểu tượng con mắt và ô drop-down).
- Khu vực soạn thảo văn bản: Khoảng trống ở giữa màn hình.

Nhìn chung, Gutenberg sẽ được phân thành 4 nhóm chủ yếu, gồm:
- Common Blocks: Gồm những blocks nội dung được sử dụng phổ biến hàng đầu.
- Formatting Blocks: Gồm các blocks chứa chức năng định dạng văn bản.
- Layout Blocks: Gồm những blocks các tác vụ định dạng bố cục của văn bản.
- Widgets: Gồm các blocks tiện ích khác.
Cách sử dụng Block Editor trên WordPress
Khi giao diện của trình soạn thảo của bạn đã được cập nhật, bạn có thể bắt đầu sử dụng các tính năng cùng giao diện mới. Đối với phiên bản mới sẽ có đôi chút khác biệt, bạn cần cài đặt meta cũng như blocks thông qua ô Thiết lập. Sau đây là hướng dẫn sử dụng cụ thể của 6 thao tác cơ bản trên Block Editor WordPress:

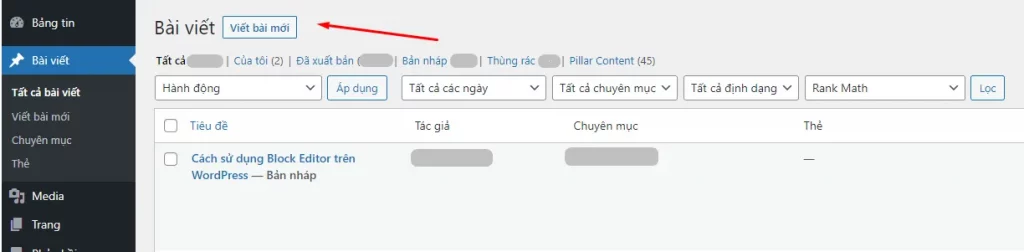
Trước tiên để tạo bài viết mới, tại giao diện Dashboard của WordPress bạn vào Bài viết > Viết bài mới để tạo bài viết và vào được giao diện Block Editor
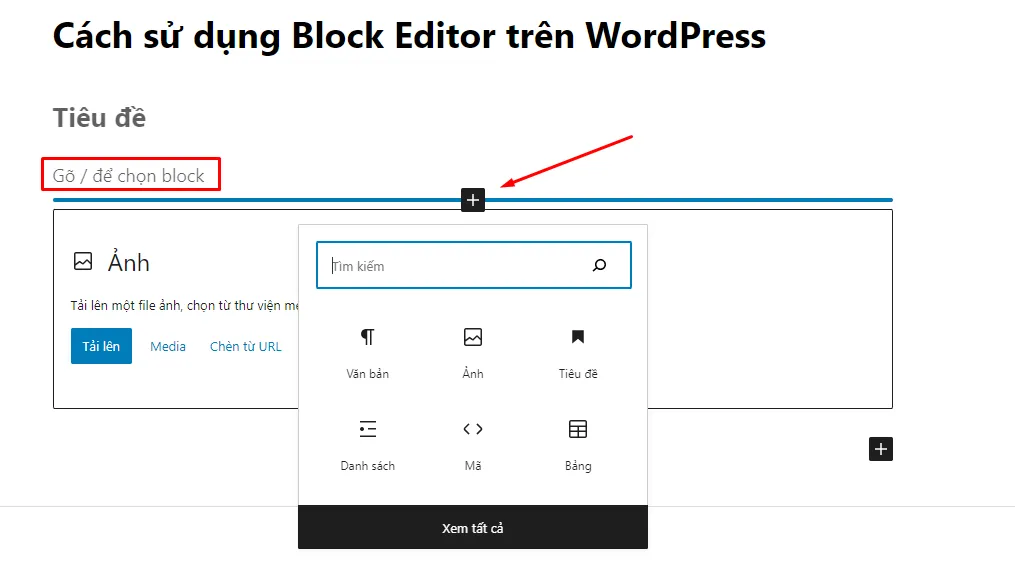
1. Thêm Blocks mới
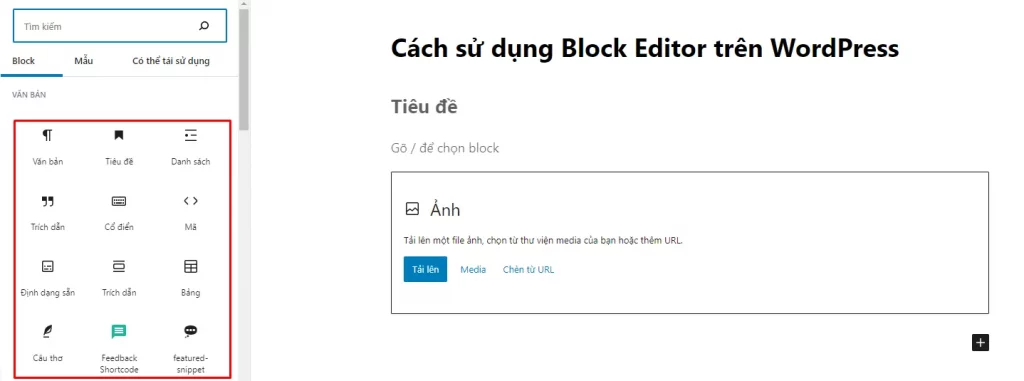
Đối với việc thêm nội dung hoặc tạo block mới, bạn chỉ cần click vào biểu tượng “+” tại vị trí phía dưới các khối đã tạo trước đó.
Ngoài ra, bạn có thể bấm và ô Chèn ở vị trí phía trên trong mỗi trang. Bên cạnh đó, menu điều hướng còn hiển thị 3 trang bổ trợ:

- Recents: Bạn có thể thao tác tương tự như việc thêm nội dung hoặc block mới. Lúc này, hệ thống sẽ cho hiện lên 8 tác vụ được sử dụng gần đây.
- Blocks: Với hạng mục này cung cấp cho bạn thông tin về 4 nhóm Widgets, Formatting, Layout, Common Blocks.
- Embeds: Tại đây, bạn có thể đưa nội dung của những website hàng đầu vào bài viết (hoặc chỉ cần cung cấp URL và trình biên tập sẽ tổng hợp đồng thời thực hiện thêm thông tin).
2. Thêm các khối phi văn bản
Khi đã tạo được nội dung dạng chữ và phân chia thành từng khối riêng biệt trong Gutenberg, bạn được quyền chèn thêm các blocks phi văn bản. Để thực hiện, bạn lựa chọn khối và click 2 lần vào biểu tượng “+”, sau đó chọn hình ảnh, video, trích dẫn Quotes.

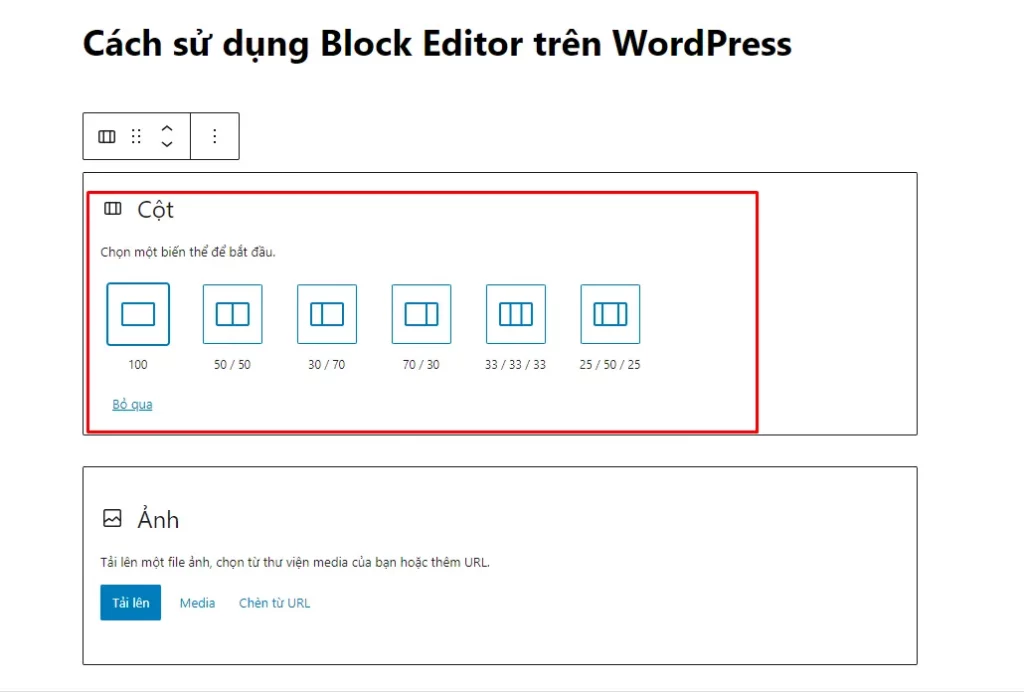
3. Tạo các cột khác nhau
Để thêm block Cột vào bài viết, bạn chú ý đến phần Bố cục phần tử rồi thực hiện chèn thêm những khối khác.

4. Tạo các cột khác nhau
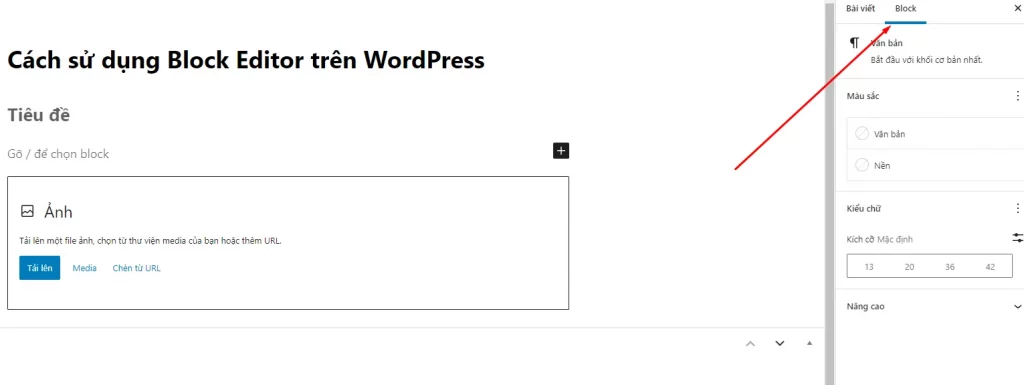
Trong phần nội dung, tất cả các khối đều được định dạng riêng lẻ. Nếu bạn muốn tạo kiểu và căn chỉnh cho văn bản, bạn hãy di chuột qua khối cần chỉnh sửa rồi sử dụng các công cụ trên thanh vừa xuất hiện.

5. Cách sắp xếp các khối riêng lẻ
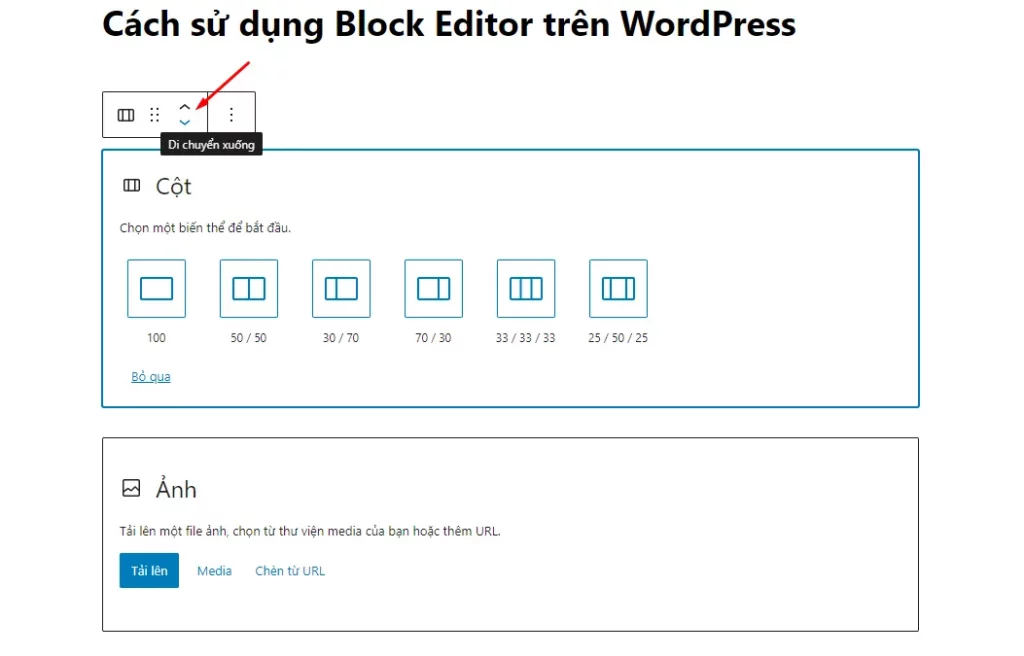
Việc sắp xếp những blocks riêng lẻ có thể thực hiện theo 2 cách:
- Cách 1: Khi bạn di chuột vào blocks sẽ xuất hiện mũi tên theo 2 chiều (lên – xuống). Bạn có thể sử dụng tính năng này để đổi vị trí khối.
- Cách 2: Bạn sử dụng thao tác kéo thả khối đến vị trí mong muốn.

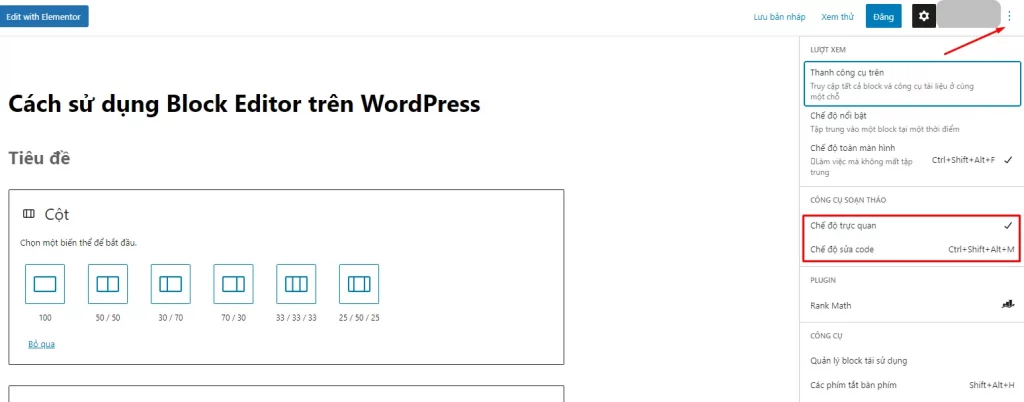
6. Visual Editor và Text Editor
Đối với Visual Editor – Chế độ trực quan, nó sẽ cung cấp cho người dùng thanh công cụ với những tính năng tiêu chuẩn có liên quan đến blocks mà bạn đã chọn. Ngoài ra, bạn có thể thêm hiệu ứng vào nội dung nâng cao nếu bạn có kiến thức về code bằng cách chuyển qua Text Editor – Chế độ sửa code.

Cách thức hoạt động của WordPress Editor – Gutenberg
Block Editor WordPress là sự thay thế vượt trội cho trình soạn thảo TinyMCE trước đó. Nó vận hành dựa trên hàng loạt các khối riêng biệt, những blocks cho phép bạn thiết kế hình thức phức tạp và chuyên nghiệp hơn.
Ngoài ra, bạn còn được cấp quyền tạo ra các khối mới và dễ dàng truy cập vào chúng từ những Plugin tạo nên sự linh hoạt. Do mỗi khối đều tùy chỉnh riêng biệt bằng các thao tác rõ ràng, bạn có thể quản lý chi tiết hơn từng hạng mục nội dung hình thức văn bản.
Các tính năng được bổ sung của Gutenberg là gì?
Đối với phiên bản cải tiến trình soạn thảo văn bản WordPress đã được bổ sung 15 tính năng chính hỗ trợ tối ưu quá trình tạo nội dung chữ cho người dùng. Vietnix sẽ đi vào chi tiết từng tính năng mới trên Gutenberg:
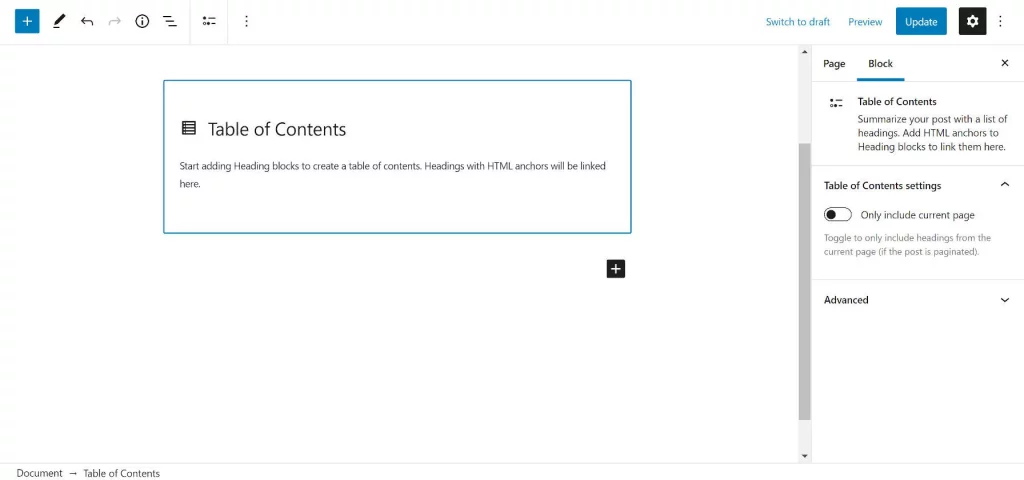
1. Mục lục
Ở phần mục lục (Table of content) sẽ liệt kê cho bạn tất tần tật các blocks heading (H1, H2, H3,…). Và nó được hiển thị ở dạng sidebar giúp bạn di chuyển dễ dàng trong một cú click và tránh mất thời gian cuộn trang.

Tuy nhiên, đối với tính năng này thì các plugin tạo mục lục cho WordPress khác đang làm tốt hơn.
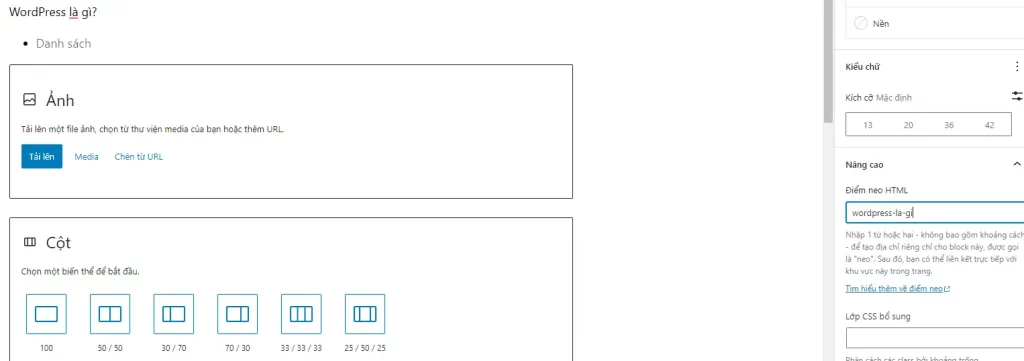
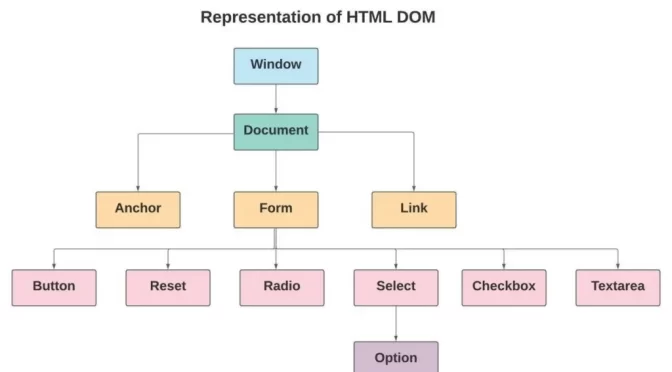
2. Anchors HTML
Anchors được hiểu đơn giản là gắn tag cho bài viết cụ thể. Người dùng internet có thể tìm đến nội dung website của bạn thông quan Anchors tag.

Để sử dụng tính năng này, bạn đến mục HTML Anchor (Điểm neo HTML) và nhập tag (khoảng cách giữa các từ thay bằng “-”), sau đó bạn chọn ô Copy Link để có được liên kết. Ngoài ra, bạn có thể tùy chọn heading đồng thời gắn tag cho đề mục đó.
3. Các kiểu CSS bổ sung
Các CSS bổ sung cho phép bạn tùy biến và thay đổi kiểu của các khối. Tại phần Additional CSS Class (Lớp CSS bổ sung), bạn cần nhập những CSS Class để tùy biến các khối của mình. Người dùng sẽ được phép ghi đè hoặc thay đổi định dạng cho khối bằng các lựa chọn của Gutenberg.
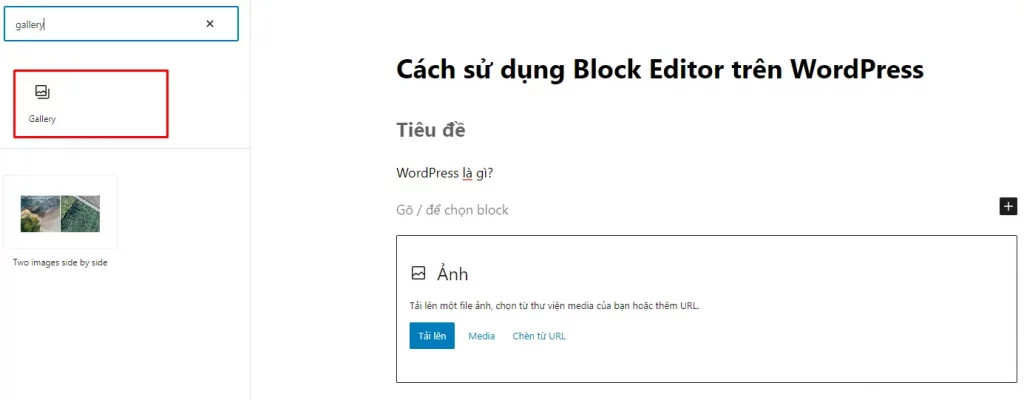
4. Gallery
Gallery chỉ đơn giản là công cụ hỗ trợ người dùng thêm hình ảnh vào bài viết đồng thời lưu giữ chúng ngay trong thư viện phản hồi hình ảnh. Bạn sẽ được cung cấp liên kết để tải hình từ thiết bị hoặc người dùng lựa chọn ảnh có sẵn trên WordPress.
Ngoài ra, bạn còn có thể điều chỉnh kích thước của ảnh theo mong muốn thông qua công cụ được hỗ trợ mặc định là Crop images.

5. Cover Image/Hero Image
Hiểu đơn giản thì đây là phần ảnh đại diện của mỗi bài viết. Có thể nói, cover images là yếu tố gây chú ý hàng đầu cho độc giả của bạn đối với dạng văn bản điện tử.
Hình ảnh sẽ được Block Editor WordPress hiển thị ở dạng hộp định dạng chiều dọc hoặc chiều ngang. Điều này sẽ phụ thuộc phần lớn vào kích thước màn hình thiết bị và Gutenberg sẽ tối ưu.
6. Pull Quotes & Block Quotes
Pull Quotes có thể hiểu như đoạn văn bản hấp dẫn, có thể là nội dung trong bài viết. Mục đích của nó là giúp thu hút người xem click vào bài viết trên website của bạn.
Người dùng có thể thực hiện tùy chỉnh định dạng cho đoạn trích Pull Quotes thông qua Block Quotes. Để thực hiện, bạn bấm vào ô Quote Style ngay trên thanh công cụ.
7. Tùy chỉnh HTML
Nếu muốn thêm các đoạn code HTML vào khối, bạn có thể sử dụng tính năng block HTML. Khi đã hoàn thành việc thêm HTML, bạn vẫn được phép di chuyển chúng tương tự các khối khác.

Bên cạnh đó, tab Preview cũng được xem là tính năng khá thú vị trong phần này. Bạn có thể click vào nó để tham khảo văn bản trước khi đăng trực tiếp lên trang của mình.
8. Classic Text
Tại Classic Text, bạn có thể tìm thấy toàn bộ các công cụ đã có trước đó ở phiên bản TinyMCE. Nhìn chung, điểm cập nhật mới nhất có lẽ chỉ đến từ việc thêm mục Additional CSS Class.
Tuy vậy, nếu người dùng muốn xóa khối hoặc di chuyển chúng vẫn phải cần đến công cụ tích hợp trong Gutenberg. Khi bạn chuyển về trạng thái soạn thảo văn bản, các tùy chỉnh được thay đổi lại thành dạng HTML.
9. Verse
Verse block hỗ trợ bạn chuyển đổi bố cục cho các loại văn bản dạng đoạn thơ hay đoạn văn. Chức năng của nó là ngắt dòng cho đoạn đồng thời điều chỉnh khoảng cách giữa các ký tự và căn chỉnh lề nhỏ phía trái văn bản tạo tính thẩm mỹ cho bài viết.
10. Text Columns
Text Columns giúp người dùng có thể thêm các khối nội tuyến vào bài viết. Các blocks văn bản này được thêm bằng cách viết HTML hay CSS trên trình soạn thảo được tích hợp mặc định hoặc khối HTML.
11. Buttons
Người dùng được quyền thêm các nút (buttons) với vô vàn kiểu cách và tùy chỉnh, nó thông qua những kiểu text yêu thích cũng như lựa chọn màu nền phù hợp. Hiện nay, người dùng chưa thể tùy chỉnh màu chữ từ màu trắng nhưng CSS style sẽ hỗ trợ định nghĩa lại màu.
12. Widgets
Widgets sẽ có 3 loại rất hữu ích thuộc bài viết mới nhất (latest posts). Tuy vậy, các category hay tùy biến shortcodes hầu như không khả dụng đối với những khối Gutenberg.
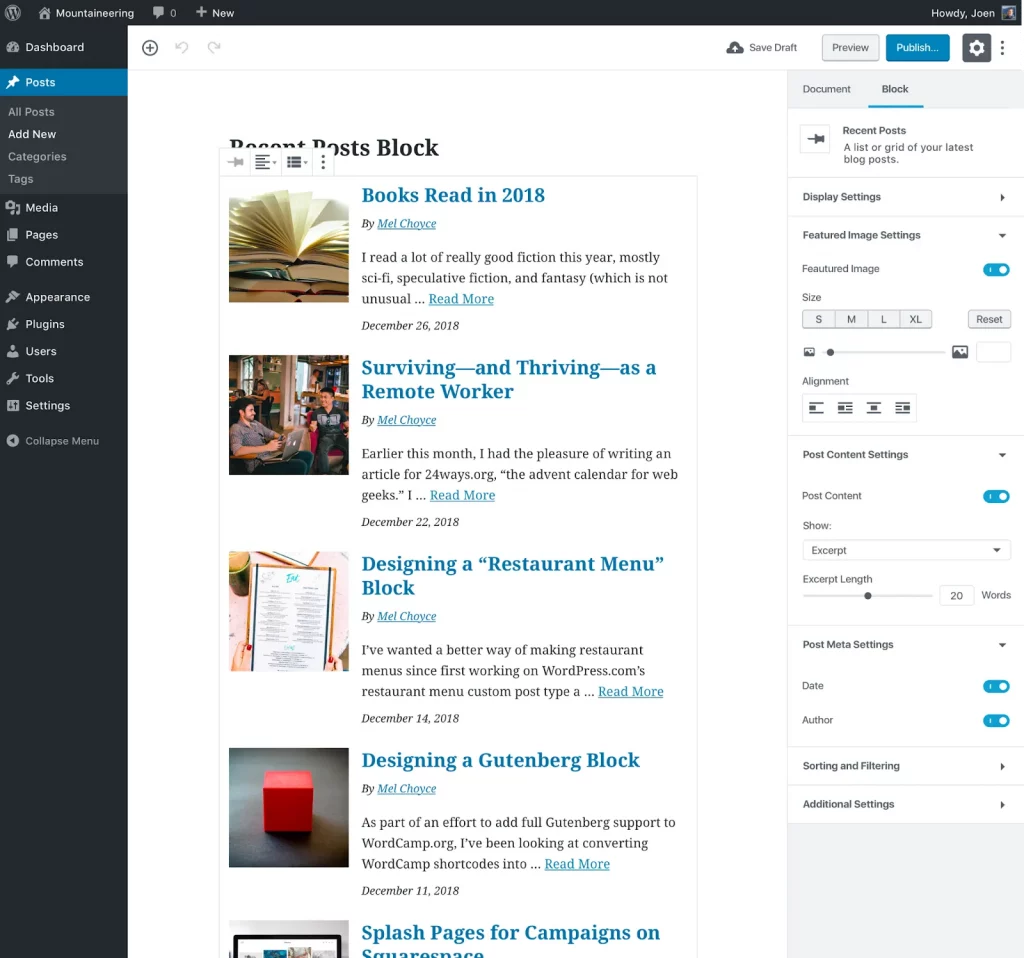
13. Latest Posts
Người dùng có thể lựa chọn giữa hai hình thức hiển thị bài viết mới nhất (latest Posts) gồm: Dạng lưới (Grid View) và dạng list tiêu chuẩn (List View). Đặc biệt, đối với Grid View, bạn được phép tùy chỉnh số lượng cột hiển thị theo nhu cầu.
Bên cạnh đó, bạn nên chú ý đến việc chọn xem ngày đăng tải bài viết để giúp tiêu đề nội dung được hiển thị bao gồm thời gian xuất bản. Việc này sẽ tăng khả năng truy cập của người xem.

14. Categories
Bạn có thể thay đổi hiển thị danh sách các hạng mục theo dạng list tiêu chuẩn hoặc dạng drop-down thông qua Categories.
15. Shortcode
Với phiên bản WordPress 5.0 đã hỗ trợ người dùng tính năng Shortcode. Vì thế, ở hiện tại, bạn chỉ việc nhập Shortcode và Blocks Editor WordPress sẽ cho ra kết quả.
Các thủ thuật giúp tối ưu Blocks Editor – Gutenberg là gì?
Với việc phần mềm soạn thảo văn bản mặc định mới này đã có hàng loạt các nâng cấp khác. Thế nên, không ít người dùng dường như mất nhiều thời gian trong việc đăng tải nội dung. Dưới đây, là 7 thủ thuật tối ưu Block Editor.
Tạo khối mới nhanh chóng
Đối với phiên bản trình soạn thảo mới, bạn chỉ việc gõ khối cần tìm và Gutenberg sẽ tự động lọc và hiển thị giúp bạn. Ngoài ra, nó sẽ hiện lên một hộp gồm các gợi ý liên quan giúp người dùng tiết kiệm phần lớn thời gian.
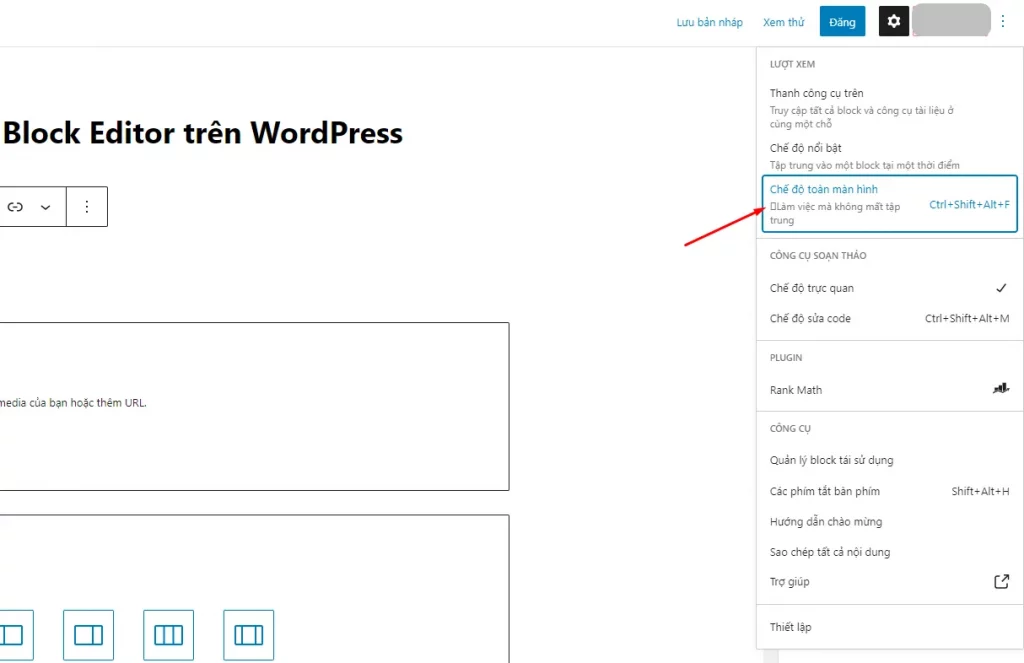
Mở chế độ toàn màn hình trong Blocks Editor
Với Blocks Editor, bạn có khá nhiều tùy biến chỉnh sửa khác nhau, như:
- Toàn màn hình (Fullscreen Mode).
- Thêm thanh công cụ cố định tương tự với phiên bản TinyMCE (Unified Toolbar).
- Trên khối hoạt động có thể đặt một bài nổi bật (Spotlight Mode).

Để sử dụng các tùy chỉnh trên, người dùng chọn vào biểu tượng ba chấm phía trên ở giữa thanh công cụ tiêu chuẩn.
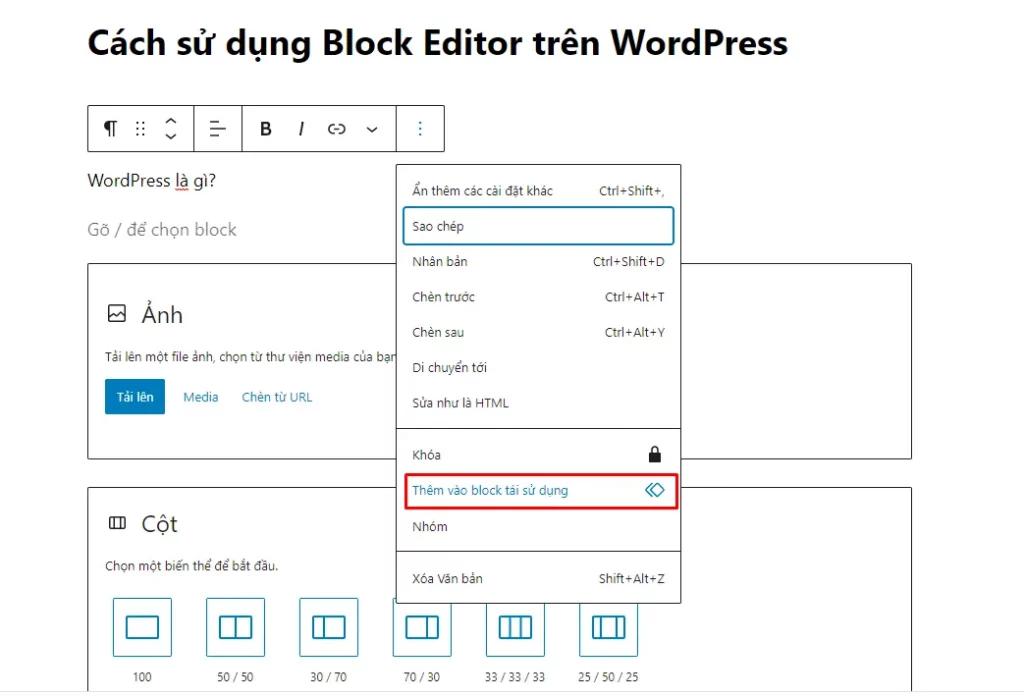
Tạo khối mẫu – Block tái sử dụng
Việc tạo mẫu các khối sẽ giúp bạn tiết kiệm thời gian trong trường hợp cần tái sử dụng. Bạn chọn vào biểu tượng ba chấm rồi vào mục Add to Reusable Blocks. Khi cần dùng đến, bạn chỉ việc chèn nó vào nội dung như những khối thông thường.

Chỉnh sửa mã nguồn trực tiếp
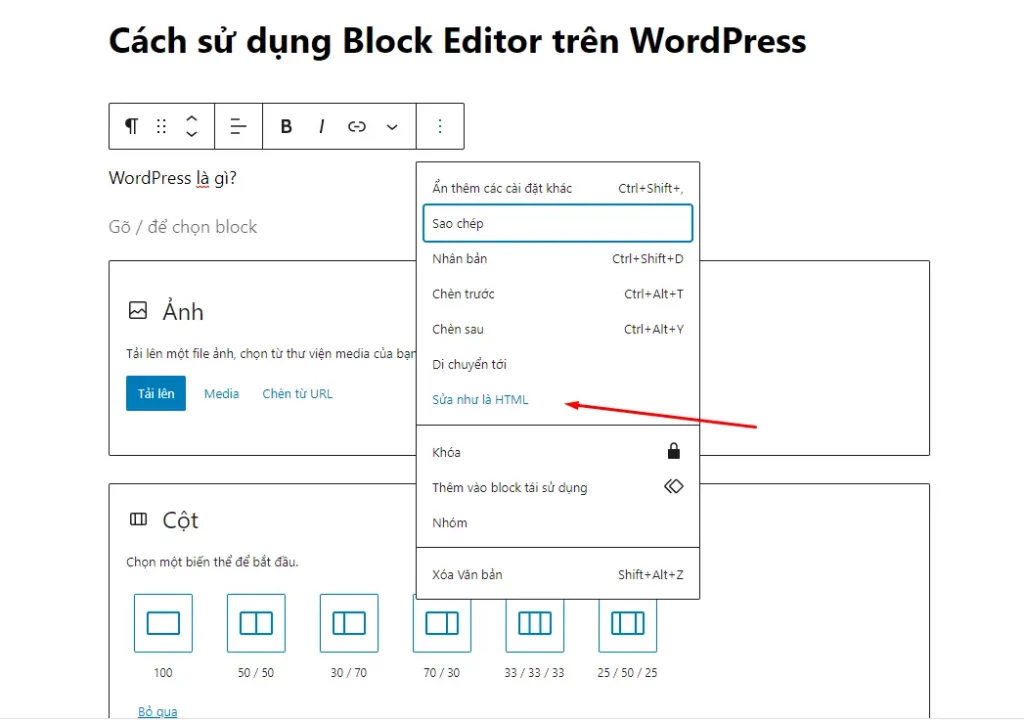
Bạn nhấp vào dấu ba chấm rồi bấm vào mục Code editor để tùy chỉnh mã nguồn cho tổng thể bài viết tại mọi thời điểm.
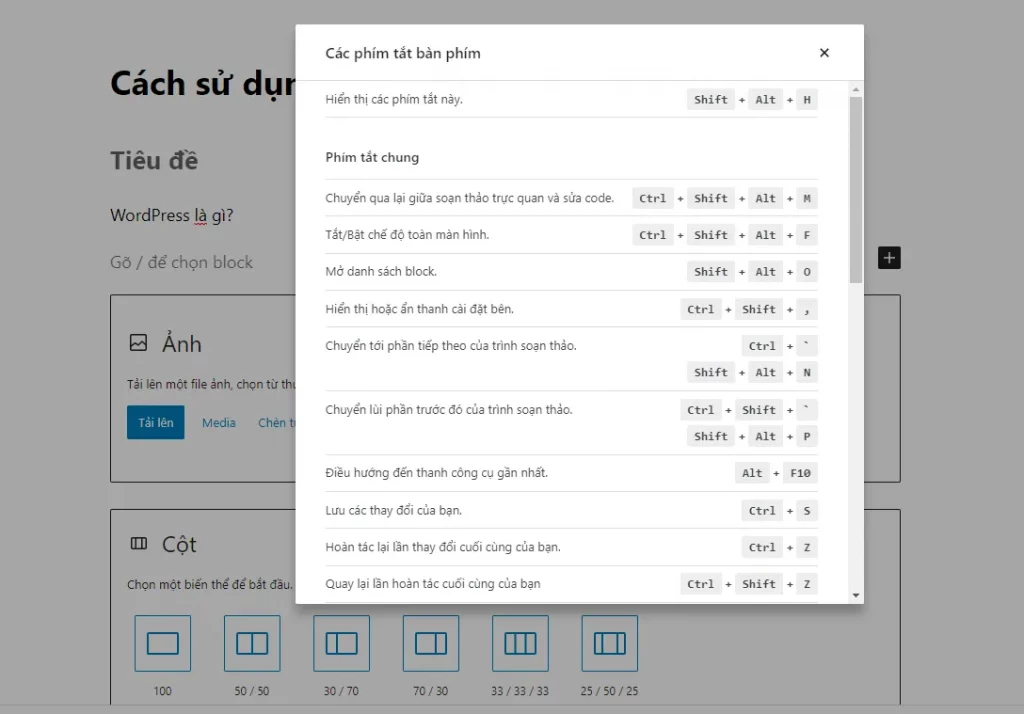
Tối ưu thời gian bằng phím tắt
Bên cạnh các phím tắt cơ bản thì Gutenberg còn hỗ trợ người dùng hàng loạt các tổ hợp phím chuyên dụng tối ưu thời gian soạn nội dung cho bạn, như:
- Chèn thêm khối mới vào vị trí trên hoặc dưới khối đã được chọn.
- Nhân đôi một khối.
- Xóa một khối.
Bạn có thể truy cập đến danh sách các phím tắt bằng cách ấn tổ hợp Shift + Alt + H.

Dùng Plugin để mở rộng trình chỉnh sửa khối
Có lẽ, Otter Blocks là công cụ hỗ trợ khá tốt cho người dùng mới bắt đầu việc tùy chỉnh những blocks nội dung. Công cụ này sẽ mang đến bạn các khối bổ sung thêm danh mục Google Maps, giá cả, nhấp chuột vào nút tweet, chia sẻ,…
Biến nội dung cũ thành Blocks
Với tính năng này, bạn không phải lo sợ các nội dung cũ sẽ biến mất. Bạn có thể để nó vào những Blocks Classic và tùy biến tương tự như bạn thao tác với trình soạn thảo cũ của WordPress.
Để thực hiện, bạn chọn vào dấu ba chấm, tiếp đến là mục convert to block. Hệ thống sẽ tách nội dung thành khối riêng lẻ rồi bạn có thể tự sắp xếp sao cho phù hợp.
Review về trình soạn thảo Gutenberg trên Desktop và Mobile
Hầu hết các trình soạn thảo bao gồm Gutenberg đều hoạt động trơn tru trên Desktop. Theo các nhận xét từ những cá nhân đang dùng trình soạn thảo mới của WordPress, họ đều đưa ra đánh giá tích cực.
Thực chất, Blocks Editor không được phát triển để tập trung cho nền tảng mobile. Thế nhưng theo các thử nghiệm thì nó vẫn cho ra hiệu năng ổn định dù đối với việc chỉnh sửa bài viết dài và nặng.
Nhìn chung, những chức năng tiêu chuẩn như đổi font chữ, xóa khối,… vẫn rất mượt mà trên cả hai nền tảng. Tùy còn số ít khuyết điểm nhưng đội ngũ kỹ thuật viên của Gutenberg sẽ khắc phục và cải tiến trong thời gian ngắn nhất.
Lời kết
Trên đây, Vietnix đã chia sẻ đến bạn mọi thông tin tất yếu về trình soạn thảo Gutenberg. Hy vọng, bạn đã hiểu thêm về trình soạn thảo này. Nếu còn thắc mắc nào khác, bạn hãy để lại bình luận và Vietnix sẽ giải đáp.

















































 Nhận báo giá
Nhận báo giá