Hướng dẫn cách đặt quảng cáo Google Adsense nhanh chóng
Nội Dung ChínhCách nhận và sao chép mã quảng cáo AdSenseĐối với Quảng cáo tự độngĐối với đơn vị quảng cáoVị trí để chèn mã quảng cáo trong HTML của websiteKết nối với AdSense với trang web WordPressChèn mã quảng cáo vào phiên bản AMP trên trang WordPressCách tải và cài đặt AMPCách chèn mã … Tiếp tục đọc Hướng dẫn cách đặt quảng cáo Google Adsense nhanh chóng
Đặt quảng cáo Google AdSense là cách nhiều Blogger tận dụng để kiếm tiền từ chính website của mình. Nếu website của bạn đã đủ điều kiện nhưng chưa biết cách đặt quảng cáo Google AdSense như thế nào thì đây chính là bài viết dành cho bạn. Vietnix sẽ hướng dẫn bạn chèn mã quảng cáo và khắc phục một số lỗi có thể gặp phải trong quá trình này.
Cách nhận và sao chép mã quảng cáo AdSense
Sau khi đã được Google phê duyệt và cho phép tham gia vào chương trình AdSense, bạn sẽ được cấp một mã quảng cáo Google Adsense riêng. Để có thể nhận và sao chép mã quảng cáo này, bạn thực hiện theo các bước sau.

Đối với Quảng cáo tự động
Cần lưu ý rằng, trước khi lấy mã thì bạn đã cài chương trình Quảng cáo tự động cho website của mình. Quá trình lấy mã bao gồm các bước sau:
Bước 1: Đăng nhập tài khoản Google Adsense tại đây: https://www.google.com/adsense/start/
Bước 2: Chọn mục Quảng cáo > Tổng quan.

Bước 3: Chọn mục Lấy mã > Sao chép đoạn mã.
Như vậy bạn đã có thể nhận và sao chép mã cho Quảng cáo tự động.
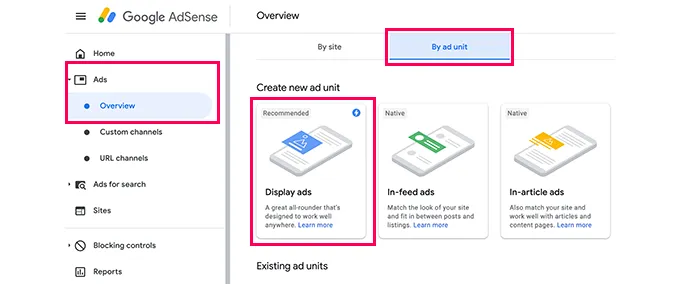
Đối với đơn vị quảng cáo
Cần lưu ý rằng, trước khi lấy mã thì bạn đã tạo đơn vị quảng cáo cho website của mình. Quá trình lấy mã bao gồm các bước sau:
- Bước 1: Đăng nhập tài khoản Google Adsense.
- Bước 2: Chọn mục Quảng cáo > Tổng quan.
- Bước 3: Chọn mục Theo đơn vị quảng cáo > Tìm đơn vị mà bạn muốn lấy mã.
- Bước 4: Nhấp biểu tượng Nhận mã <> dưới đơn vị quảng cáo đó.
- Bước 5: Sao chép mã đơn vị quảng cáo.
Như vậy bạn đã có thể nhận và sao chép mã cho đơn vị quảng cáo của mình.
Vị trí để chèn mã quảng cáo trong HTML của website
Sau khi đã nhận và sao chép mã quảng cáo, bạn cần chèn mã này vào HTML của website thì quảng cáo mới được hiển thị. Cụ thể, những mã này cần được đặt ở vị trí giữa cặp thẻ “ ” trong HTML của website. Để tối ưu hiệu quả quảng cáo nhất, bạn nên đặt mã Adsense ở mỗi trang web hiện có trong website của bạn.
Sau đây là một ví dụ giúp bạn hiểu rõ hơn về vị trí chèn mã quảng cáo.
Đây là phần đầu của trang.
Example HTML page
Đây là phần nội dung của trang.
Kết nối với AdSense với trang web WordPress
Bên cạnh chèn mã AdSense vào HTML, để quảng cáo có thể được hiển thị thì bạn cần thêm một thao tác là kết nối AdSense với website. Với những blogger mới bắt đầu thì nên tận dụng bộ công cụ riêng cho WordPress do Google phát triển.
Bạn tiến hành tải bộ Plugin trên tại đây: https://wordpress.org/plugins/google-site-kit/
Site Kit by Google là bộ công cụ hoàn toàn miễn phí. Công cụ này sẽ giúp bạn quản lý toàn bộ thông tin từ các website của Google như Google AdSense, Google Search Console, Google Analytics, PageSpeed Insights ngay trên WordPress.

Để thiết lập plugin này, bạn thực hiện theo các bước sau:
- Bước 1: Mở trang tổng quan của WordPress, ở trình đơn Plugin chọn mục Thêm mới.
- Bước 2: Trên thanh tìm kiếm, bạn nhập từ khóa Site Kit by Google > Cài đặt ngay.
- Bước 3: Sau khi plugin cài đặt hoàn tất, bạn chọn Kích hoạt.
- Bước 4: Chọn Bắt đầu thiết lập và thực hiện theo các bước được hướng dẫn.
- Bước 5: Chọn Kết nối dịch vụ trong mục Adsense. Nếu không thấy, bạn có thể mở trang tổng quan của Site Kit by Google hoặc trang Cài đặt để tìm.
- Bước 6: Thực hiện các bước cài đặt theo hướng dẫn. Bạn nên cho phép Site Kit by Google chèn mã Adsense lên WordPress phiên bản AWP và không phải AWP.
Chèn mã quảng cáo vào phiên bản AMP trên trang WordPress
AWP là viết tắt của cụm từ Accelerated Mobile Pages là một plugin miễn phí do Google phát triển. Pulgin này cho phép tăng tốc độ tải website trên các thiết bị di động như smartphone, tablet,…
Cách tải và cài đặt AMP
Nếu website của bạn chưa được cài đặt AMP, hãy tải và kích hoạt tại đây: https://wordpress.org/plugins/amp/#installation.
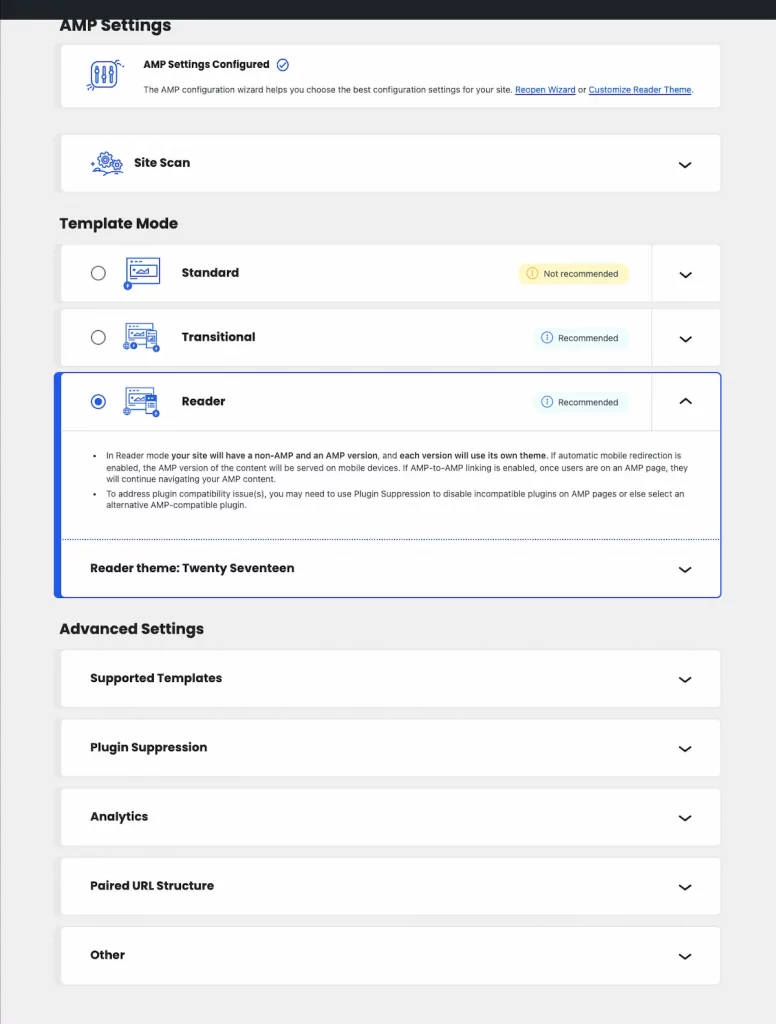
Lưu ý rằng AMP sẽ cho phép bạn chọn các chế độ sau:
- Standard: Đây là chế độ chuẩn và giúp bạn tạo một phiên bản AMP cho website.
- Transition: Chế độ này cho phép bạn tạo một phiên bản website có AMP và một phiên bản không có AMP để chạy thử. Bạn có thể chuyển về chế độ Standard xong khi test xong.
- Reader: Chế độ này nên được chọn nếu website không tương thích với AMP.

Cách chèn mã quảng cáo vào phiên bản AMP trên WordPress
Quảng cáo Google có thể được hiển thị sau khi bạn cài đặt xong AMP cho WordPress. Tùy vào chế độ đã chọn mà bạn có thể thực hiện nhiều cách khác nhau để chèn mã quảng cáo. Sau đây là một số plugin chèn mã cho những người không quá am hiểu về lập trình.
- Advanced Ads Plugin: Plugin này dùng được cho cả 3 chế độ. Đồng thời, bạn cũng có thể sử dụng nó để chèn mã AdSense cho quảng cáo tự động và cả đơn vị quảng cáo.
- Ads Inserter Plugin: Tương tự như Advanced Ads Plugin, plugin này cũng dùng được cho cả 3 chế độ AMP và 2 loại quảng cáo.
- Plugin Insert Header and Footer: Plugin này dùng được cho cả 3 chế độ nhưng chỉ giúp chèn mã cho quảng cáo tự động.
- Genesis theme: Plugin này chỉ dùng được cho 2 chế độ Standard, Transition và chỉ giúp chèn mã cho quảng cáo tự động.
Chèn mã đơn vị quảng cáo vào trang web WordPress
Có rất nhiều cách để chèn mã đơn vị quảng cáo vào WordPress. Dưới đây là một số cách chèn mã cho những người không quá am hiểu về lập trình.
Chèn mã bằng Add-ons
Bạn có thể sử dụng các plugin hỗ trợ chèn mã đơn vị quảng cáo trong thư viện plugin của WordPress. Những plugin này sẽ giúp bạn chèn mã mà không cần code thủ công. Tuy nhiên cần lưu ý một số vấn đề trong quá trình sử dụng như sau:
- Sự tương thích giữa theme WordPress và plugin.
- Mỗi plugin sẽ có những tính năng khác nhau nên bạn cần thử nghiệm và lựa chọn plugin phù hợp nhất.
- Google chỉ chịu trách nhiệm về những plugin do chính Google phát triển. Ngoài ra, bạn cần tự chịu trách nhiệm.
Chèn mã bằng WordPress Themes
Sử dụng các theme của WordPress sẽ giúp bạn dễ dàng quản lý vị trí xuất hiện của quảng cáo trên Google. Bạn nên lựa chọn những theme đã được tối ưu không gian, vị trí để đặt quảng cáo AdSense. Tuy nhiên đi kèm với đó là việc quảng cáo có thể không đặt đúng vị trí mà bạn mong muốn. Hay những theme này không phù hợp với sở thích hoặc cách trình bày nội dung của bạn.
Bạn có thể tìm thấy một số theme có tích hợp mục quảng cáo. Tuy nhiên nếu theme của bạn không có sẵn thì hãy đến với cách thứ 3 – sử dụng Text widget để chèn mã đơn vị quảng cáo.
Chèn mã bằng Text widget
Text widget cho phép bạn chèn mã đơn vị quảng cáo vào website tại vị trí được chỉ định trong WordPress Theme. Bạn có thể xem chi tiết về cách sử dụng Text widget tại đây: https://wordpress.org/support/article/wordpress-widgets/
Một số lỗi thường gặp sau khi chèn mã AdSense
Sau khi chèn mã AdSense, bạn có thể gặp một số lỗi sau:
Quảng cáo chưa hoạt động
Việc cài đặt mã quảng cáo có thể sai sót dẫn tới việc quảng cáo chưa hoạt động. Bạn có thể kiểm tra mã quảng cáo đã chính xác chưa theo các bước sau:
Bước 1: Mở website chưa mã quảng cáo, chọn xem mã nguồn trang. Ví dụ đối với Chrome, bạn có thể bấm chuột phải và chọn View page source hoặc Ctrl U để xem mã nguồn trang.
Bước 2: So sánh mã quảng cáo trong mã nguồn trang với mã quảng cáo do Google AdSense cung cấp. 2 mã này phải giống nhau thì quảng cáo mới được hiển thị trên website của bạn.
Mã quảng cáo gặp vấn đề
Trong quá trình so sánh mã quảng cáo, bạn có thể gặp một số vấn đề như sau:
- Mã quảng cáo không hoàn chỉnh, khuyết thiếu một số phần như thẻ



















































 Nhận báo giá
Nhận báo giá