Sidebar là gì? Hướng dẫn cài đặt Sidebar hiệu quả nhất
Nội Dung ChínhLời kết Có thể nói, sidebar là thuật ngữ hết sức quen thuộc đối với các nhà phát triển website WordPress. Tuy nhiên không phải ai cũng hiểu rõ sidebar là gì và cách cài đặt tính năng này trên WordPress. Trong bài viết này, Vietnix sẽ hướng dẫn cách tạo sidebar và … Tiếp tục đọc Sidebar là gì? Hướng dẫn cài đặt Sidebar hiệu quả nhất
Có thể nói, sidebar là thuật ngữ hết sức quen thuộc đối với các nhà phát triển website WordPress. Tuy nhiên không phải ai cũng hiểu rõ sidebar là gì và cách cài đặt tính năng này trên WordPress. Trong bài viết này, Vietnix sẽ hướng dẫn cách tạo sidebar và tất tần tật những nội dung bạn nên biết.
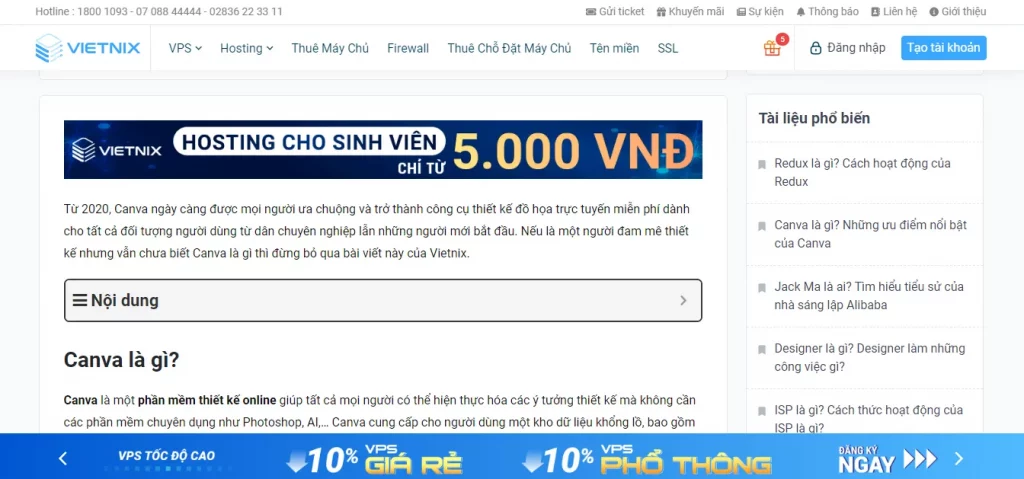
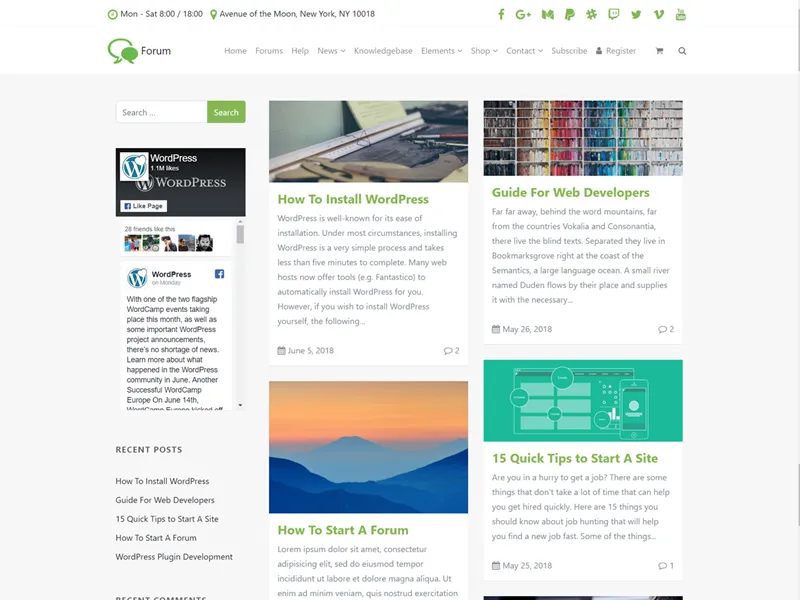
Sidebar là khu vực mà người quản trị website có thể tùy chỉnh thêm/bớt nội dung cho bài viết (có thể là mục tìm kiếm, lịch, bài viết mới,…). Nó còn có thể được gọi là thanh bên và xuất hiện trong bài viết ở vị trí bên phải – trái hoặc cả hai tùy vào template bạn có thể chọn. Khi xây dựng một website dù theo cấu trúc 2 hoặc 3 cột, bạn vẫn nên chú ý đến việc bố trí sidebar phù hợp và cân xứng với các yếu tố khác.

Bạn cần xác định được khu vực nào dành cho bài viết (thường đặt ở giữa giao diện) và đâu là nơi cho những yếu tố còn lại. Và hiển nhiên, để có lựa chọn phù hợp cần phụ thuộc vào site mà bạn đang quản lý.
Nhiều người vẫn nghĩ sidebar chỉ được xuất hiện tại bên trái hoặc phải trong giao diện. Tuy nhiên thực tế, nó có thể xuất hiện ở cả phần chân trang hay tích hợp vào header, thanh dọc trang, thanh bên, footer,….

Bên cạnh đó, mỗi thanh bên đều có những vai trò khác nhau và là phần quan trọng trong cấu trúc trang web hoàn chỉnh. Nó giúp người dùng tìm được những bài viết mới nhất, bình luận gần đây, thuận tiện hơn cho việc tìm đến các bài phổ biến, quảng cáo,…
Widget là các nội dung nhỏ khác được người quản lý bổ sung vào phần sidebar. Đối với phần Widget, bạn được phép tùy biến theo hướng đa dạng, có thể là: Banner website, thông tin liên hệ, điều hướng độc giả về fanpage, danh mục sản phẩm,…
Có thể nói, Widget là yếu tố rất tuyệt vời giúp bạn đưa người xem đến điểm đích như mong muốn. Việc bày trí các phần này vào website giúp trang của bạn trở nên chuyên nghiệp và thẩm mỹ hơn. Chính vì vậy đây là ý tưởng không tồi mà bạn nên triển khai trong quá trình xây dựng website.
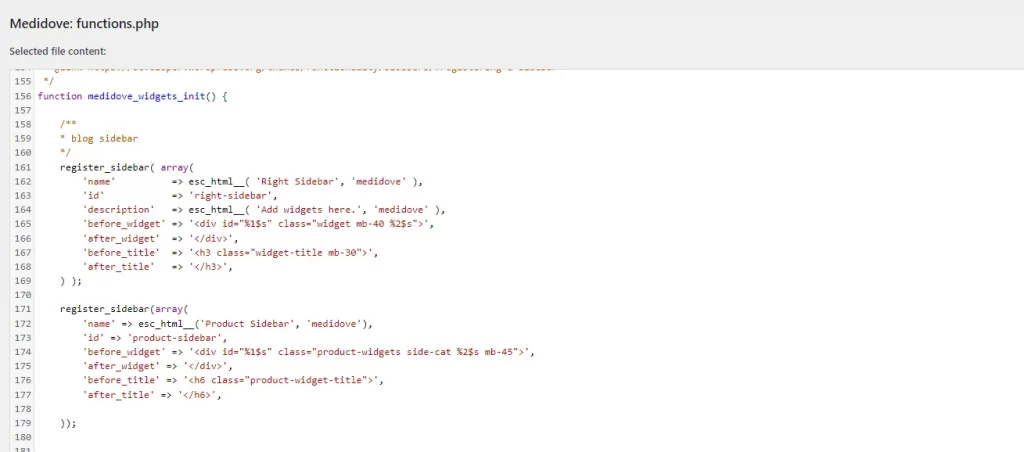
Để sử dụng nội dung hiển thị này, người dùng cần thực hiện đăng ký sidebar tại functions.php. Khi dùng đến hàm register_sidebar(), bạn cần chú ý đến 8 yếu tố, gồm:
Name: Đối với mục này, bạn cần cung cấp tên sidebar. Bạn có thể lấy thông tin tại trang quản trị.- Id: Thông qua hàm
dynamic_sidebar(), bạn có thể gọi sidebar vào chủ đề bằng tên hoặc id (lưu ý: Id phải là chữ thường). Description: Mục này được hiểu đơn giản là đoạn có chức năng miêu tả thanh bên, bạn có thể thấy được nó tại trang quản trị.Class: Là tên của lớp CSS bổ sung vào đoạn HTML Widget.Before_widget: Là một đoạn HTML ở vị trí trước mỗi Widget.After_widget: Là một đoạn HTML ở vị trí phía sau mỗi Widget (thông thường đây là thẻ đóng tương ứng vớibefore_widget).Before_title: Là đoạn HTML được cho vào khu vực phía trước từng tiêu đề riêng biệt của Widget.After_title: Là đoạn HTML được cho vào khu vực phía sau từng tiêu đề riêng biệt của Widget.

Việc cài đặt sidebar sẽ tương đối khó với người mới bắt đầu. Bên cạnh đó, nó còn đòi hỏi bạn có kiến thức về việc viết code PHP. Thế nên, nếu không quá am hiểu về công nghệ thông tin thì bạn có thể thuê trực tiếp đơn vị chuyên thiết kế trang web để cài đặt tính năng này.
Sau đây là cách tạo sidebar website nền tảng WordPress. Hiện tại, bạn có thể lựa chọn một trong 2 cách sau để hoàn thành việc này.
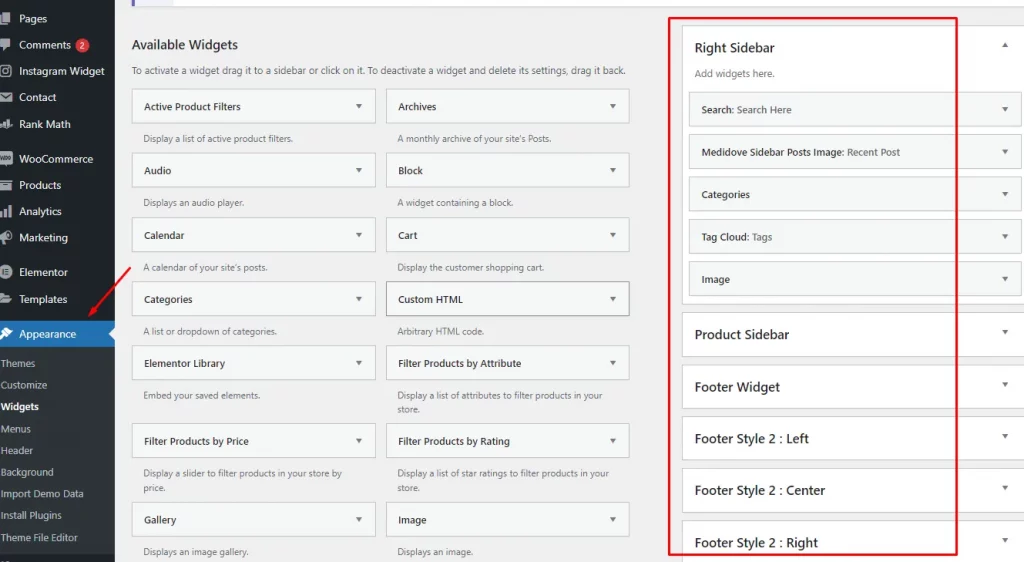
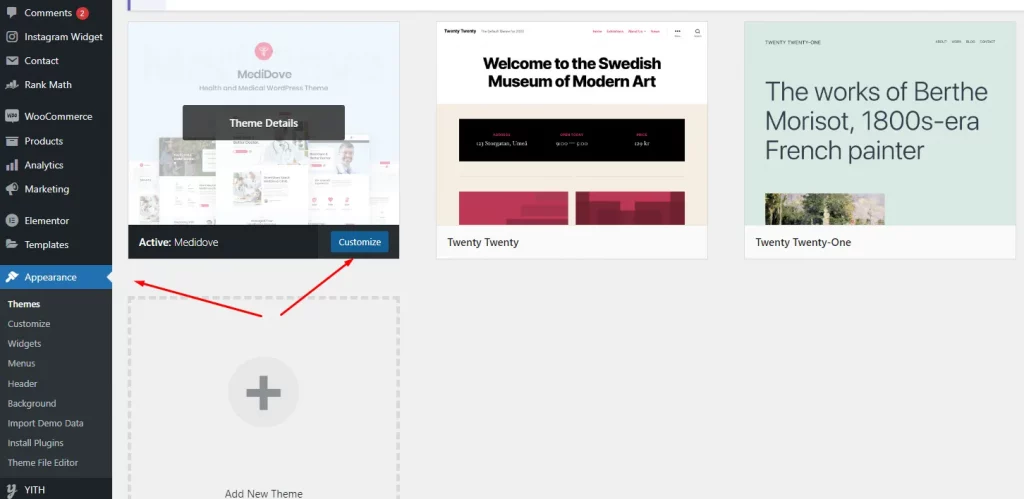
- Bước 1: Mở giao diện quản trị, đến phần Appearance (giao diện).
- Bước 2: Chọn mục Widget.
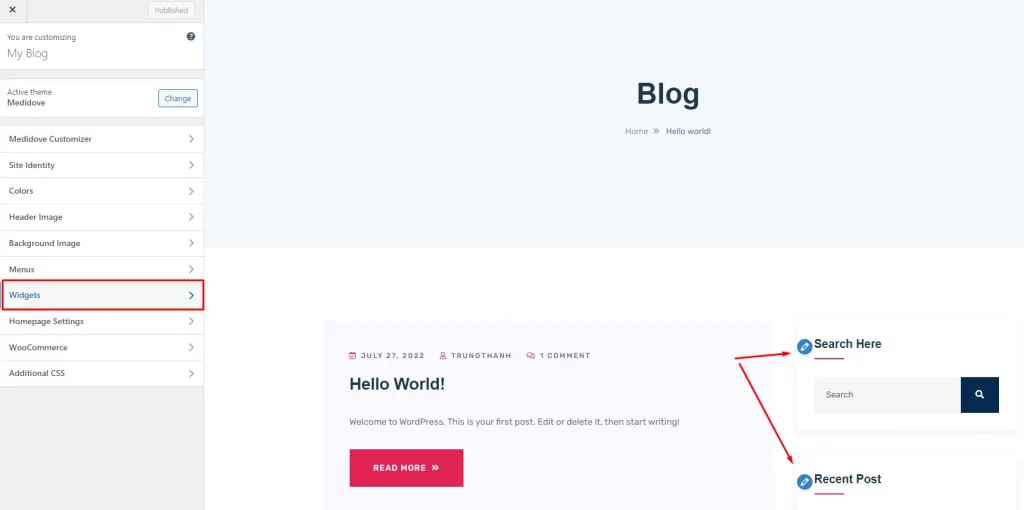
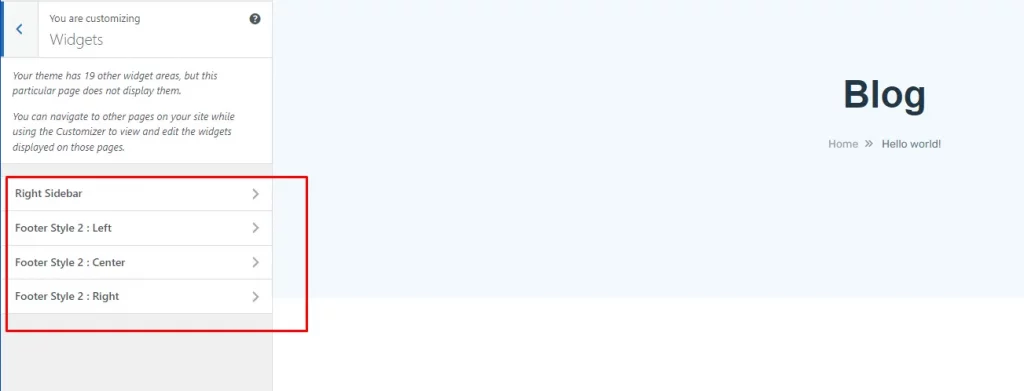
- Bước 3: Giao diện Widget sẽ xuất hiện, bạn lựa chọn các tùy chỉnh theo nhu cầu tại mục Sidebar.

- Bước 1: Bắt đầu từ giao diện quản trị, chọn Appearance (giao diện).

- Bước 2: Vào mục Customize và chọn Widget. Bạn cũng có thể tùy chỉnh sidebar bằng cchs nhấp vào biểu tượng cây bút.

- Bước 3: Phần tùy biến Sidebar xuất hiện.
- Bước 4: Chỉnh sửa theo nhu cầu.

Trường hợp có một số theme trên WordPress vẫn chưa được cài đặt sidebar thì bạn thực hiện đăng ký thông qua hàm register_sidebar và chú ý đến 8 yếu tố Vietnix đã liệt kê phía trên.
Khi đã tạo thành công thanh bên, bạn có thể thêm nó vào theme WordPress bằng 3 cách:
- Cách 1: Với cách thứ nhất, bạn phải tạo
sidebar.phptrước và hiển thị nó trong mụcsidebar.phprồi hoàn thành bằng cách dùng hàmdynamic_sidebar. Bạn nên kết hợp dùng hàmget_sidebarđể có thể thêmsidebar.phptại vị trí mong muốn. - Cách 2: Bạn trực tiếp dùng hàm
dynamic_sidebartại vị trí phù hợp để gắn sidebar vào đấy. Tuy nhiên trong quá trình này, bạn nên chú ý đến tham số quan trọng và duy nhất trong hàm làidhoặcname sidebar. - Cách 3: Trước hết, bạn thực hiện cài đặt đồng thời khởi động plugin Easy Custom Sidebar. Sau khi plugin đã được khởi động thì bạn vào Giao diện (Appearance) và đến mục Chủ đề thanh bên (Theme Sidebar) để tạo và có thể tùy chỉnh nội dung hiển thị.

Sau quá trình trên, bạn tiếp tục thao tác theo 5 bước:
- Bước 1: Nhập tên của thanh bên theo nhu cầu rồi chọn Create Sidebar là hoàn thành quá trình tạo.
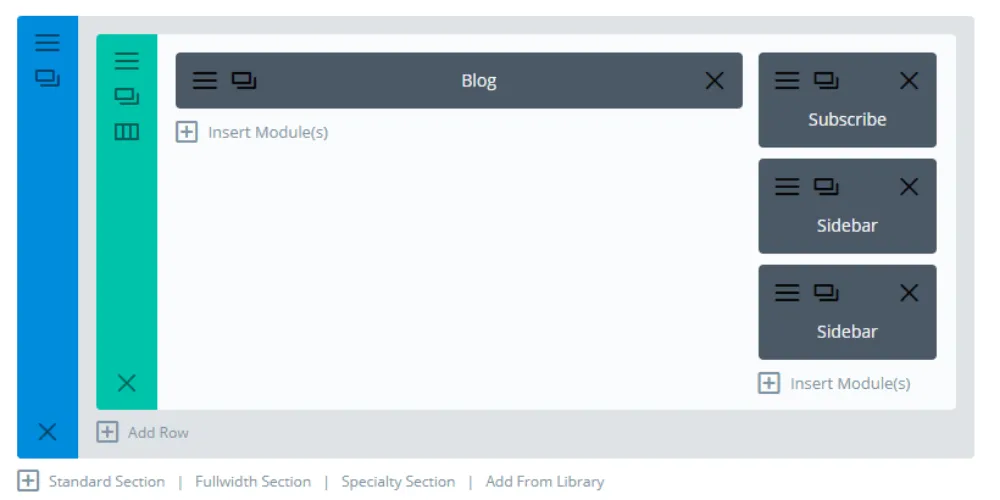
- Bước 2: Chọn vị trí hiển thị cho sidebar tùy biến vừa được tạo bằng cách xem xét thông qua panel phía tay trái. Tùy vào nhu cầu sử dụng để chọn kiểu nội dung và phong cách hiển thị phù hợp.
- Bước 3: Click vào Save Sidebar để lưu kiểu nội dung đã lựa chọn.
- Bước 4: Tìm Widget nội dung phù hợp để hiển thị lên thanh bên tùy biến bằng cách đi tới Appearance > Widgets > Kéo Widgets mà bạn thích vào sidebar.
Thực tế, sidebar có thể được tích hợp vào nhiều thành phần khác nhau của cấu trúc website. Thế nhưng để nó tối ưu hiệu quả và nâng cao trải nghiệm người dùng lại là câu chuyện khác. Nhìn chung, vị trí tốt nhất cho thanh bên là 2 phía trái – phải.
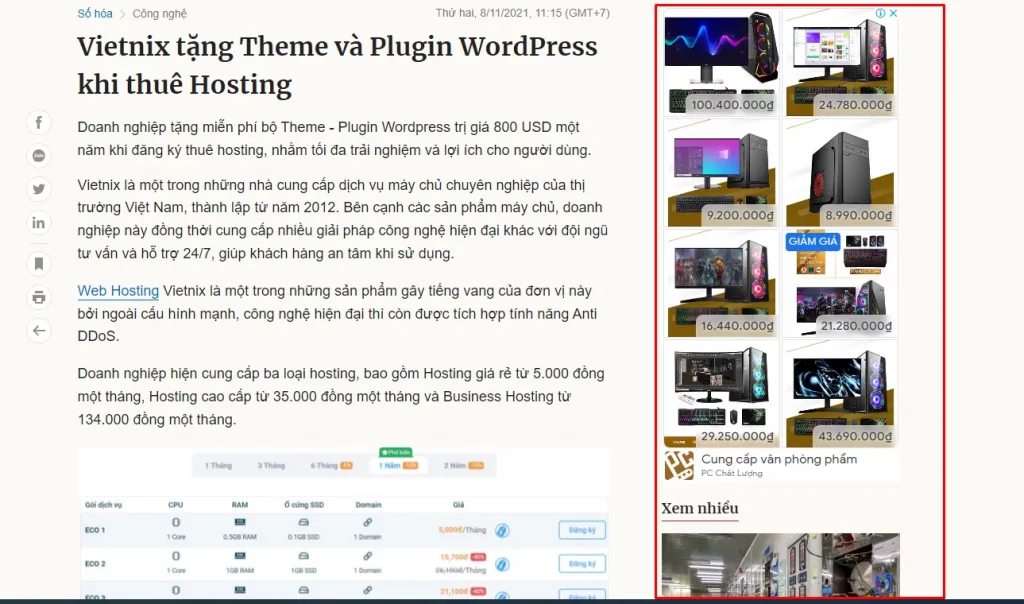
Theo một số nghiên cứu cho thấy, mắt người có xu hướng quan sát từ trái qua phải. Chính vì thế, vị trí này có thể là nơi giúp bạn thu hút độc giả từ những giây đầu tiên. Do đó, bạn có thể chèn nội dung Widget tại đây giúp nó nổi bật hơn.

Đây là cách khá an toàn và làm nội dung chính của bài viết được nổi bật hơn. Ở trường hợp này, bạn sẽ điều hướng độc giả tập trung vào phần nội dung mà họ đang quan tâm. Sau đó, họ có thể chú ý đến các nội dung liên quan khác trên sidebar theo cách dễ chịu và thân thiện hơn.

Có thể nói, đây là phương thức được khá nhiều website sử dụng. Nó vẫn đảm bảo được trải nghiệm người dùng khi nội dung chính luôn đặt tại trung tâm. Ngoài ra, việc cho thông tin khác ở cả trái lẫn phải sẽ tối ưu giao diện trang web khá tốt.

Lời kết
Trên đây là toàn bộ thông tin tất yếu về sidebar mà Vietnix muốn chia sẻ trong bài viết hôm nay. Hy vọng qua bài viết này, bạn đã biết cách cài đặt sidebar thành công và tối ưu nhất cho WordPress. Nếu có những vấn đề vướng mắc nào khác, bạn hãy bình luận dưới đây và Vietnix sẽ nhiệt tình giải đáp.




















































 Nhận báo giá
Nhận báo giá