Thẻ a trong HTML: Khái niệm và các thuộc tính thường dùng
Nội Dung ChínhThẻ trong HTML là gì?Khái niệm thẻ trong HTMLCông dụng của thẻGiá trị href # của thẻ a trong HTMLThẻ a href trong HTML là gì?Giá trị href # của thẻ aTổng hợp các thuộc tính của thẻ a trong HTMLNhững trạng thái của thẻ a trong HTML là gì?Định dạng CSS mặc … Tiếp tục đọc Thẻ a trong HTML: Khái niệm và các thuộc tính thường dùng
Trong HTML nếu bạn muốn tạo ra các link liên kết thì bạn sẽ cần sử dụng đến một loại thẻ. Đó là thẻ a hay còn được gọi với tên gọi khác là thẻ tạo link liên kết. Thẻ là một loại thẻ cơ bản, và cũng được coi là thẻ quan trọng vào bậc nhất trong HTML.
Vậy liệu bạn đã hiểu rõ về khái niệm, công dụng, cách dùng của loại thẻ này chưa? Hãy theo dõi bài viết dưới đây, Vietnix sẽ chia sẻ cho bạn những thông tin chi tiết nhất về Thẻ a trong HTML là gì? Các thuộc tính của thẻ a thông dụng bao gồm những gì?
Thẻ trong HTML là gì?
Thẻ được coi là thẻ quan trọng vào bậc nhất trong HTML. Vậy hãy cùng theo dõi bài viết dưới đây, Vietnix sẽ cùng bạn tìm hiểu chi tiết hơn về thẻ a nhé!
Khái niệm thẻ trong HTML
Thẻ trong HTML là một trong những thẻ cơ bản nhất và được sử dụng khá nhiều.
vietnix.vn
Send email
+84 7088 44 444
Go to Section 2
Execute JavaScript

Công dụng của thẻ
Công dụng của thẻ a là chứa liên kết điều hướng người dùng đi đến một trang khác. Nếu bạn đã tìm hiểu về SEO, thì chắc hẳn bạn sẽ thấy rằng thẻ a được dùng trong SEO cực kỳ nhiều. Đặc biệt là khi bạn chèn backlink. Lúc này, sẽ có 2 dạng là internal link hay còn gọi là liên kết bên trong (link trỏ đến trang cùng domain); external link còn gọi là liên kết bên ngoài (link trỏ đến trang không cùng domain).

Thẻ ngoài việc liên kết từ trang nọ sang trang kia thì nó còn được sử dụng vào các việc sau đây:
- Thứ nhất, liên kết để tải một thứ gì đó về (tài liệu, âm nhạc, phần mềm,…).
- Thứ hai, liên kết gửi email.
- Thứ ba, liên kết trong cùng một trang (nếu bạn để ý ở một số website, ở phần footer có mũi tên hướng lên trên, khi nhấn vào nó sẽ nhảy lên phần header – đây chính là liên kết trong trang).
Giá trị href # của thẻ a trong HTML
Thẻ a href là gì? Giá trị của href # của thẻ a trong HTML là gì?
Thẻ a href trong HTML là gì?
Thẻ a href trong HTML là một tag html cực kỳ quan trọng được sử dụng thường xuyên. Thẻ a href có tác dụng tạo liên kết trong html. Thẻ này có nhiều thuộc tính giúp bạn dễ dàng tạo liên kết đến một link, website, email hoặc một file nào đó mà bạn mong muốn.
Cú pháp: nội dung liên kết
Giá trị href # của thẻ a
Khi bạn khai báo một thẻ a không muốn trỏ đến một liên kết nào cả, thì hãy thiết lập giá trị href=“#”
Ví dụ: vietnix
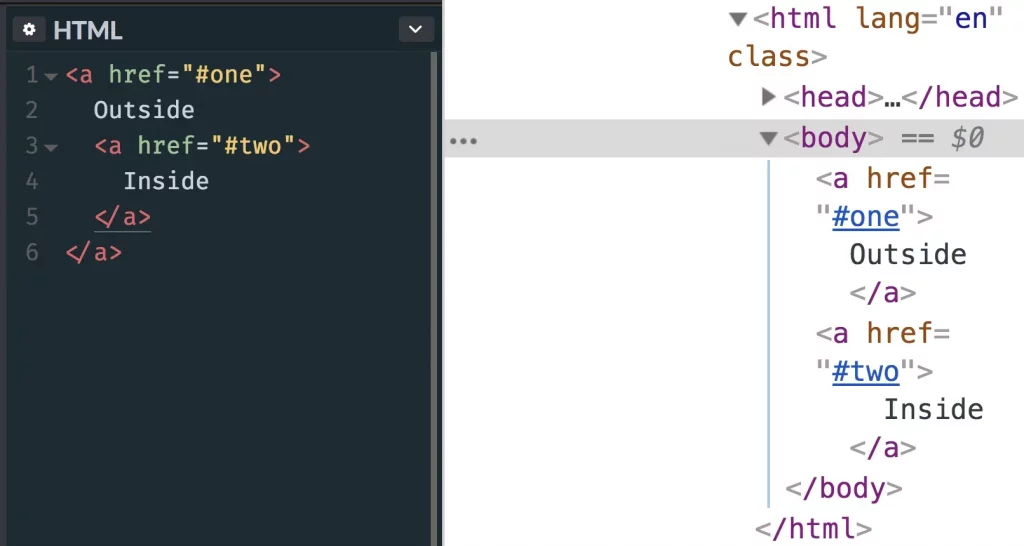
Trong trường hợp bạn muốn khi click vào thẻ a thì trình duyệt sẽ di chuyển đến một vị trí nào đó trong trang web thì thực hiện các bước sau đây
Bước 1: Bạn đặt ID cho vị trí bạn cần di chuyển đến. Giả sử đó là thẻ div, bạn sẽ đặt id cho nó như sau:
Bước 2: Khi click vào thẻ a thì sẽ chuyển tới thẻ div#moveto, bạn cần thiết lập như sau: Đi tới div#moveto
>> Xem thêm: Link Building là gì? Các chiến lược xây dựng liên kết cho SEO
Tổng hợp các thuộc tính của thẻ a trong HTML
Thẻ bao gồm các thuộc tính: href, title, rel, target,..Trong đó, có 3 thuộc tính cơ bản được sử dụng nhiều nhất đó là download, href và target.
Hãy tham khảo bảng tổng hợp chi tiết các thuộc tính của thẻ a trong HTML thông qua bảng dưới đây:
| Thuộc tính | Giá trị | Mô tả |
|---|---|---|
| download | filename | Chỉ định rằng mục tiêu sẽ được tải xuống khi người dùng nhấp chuột vào siêu liên kết. Có thể thêm giá trị cho thuộc tính download để xác định được tên của tập tin khi được lưu về máy tính. |
| href | URL | Dùng để xác định đường dẫn đến tài liệu mà bạn đang muốn chuyển tới. Ngoài ra còn để xác định một vị trí bên trong trang web mà bạn muốn di chuyển đến (vị trí của phần tử được xác định dựa giá trị thuộc tính id của phần tử). |
| hreflang | language_code | Dùng để chỉ định ngôn ngữ của tài liệu được liên kết. |
| media | media_query | Dùng để chỉ định phương tiện / thiết bị mà tài liệu được liên kết được tối ưu hóa. |
| ping | list_of_URLs | Dùng để chỉ định danh sách URL được phân tách bằng dấu cách, khi liên kết sau đó, các yêu cầu đăng với body ping sẽ được gửi bằng trình duyệt (trong bối cảnh). Được sử dụng để theo dõi. |
| referrerpolicy | no-referrer no-referrer-when-downgrade origin origin-when-cross-origin unsafe-url |
Dùng để chỉ định liên kết giới thiệu nào sẽ gửi. |
| rel | alternate author bookmark external help license next nofollow noreferrer noopener prev search tag |
Dùng để chỉ định mối quan hệ giữa tài liệu hiện tại và tài liệu được liên kết. |
| type | media_type | Dùng để chỉ định loại phương tiện của tài liệu được liên kết. |
| target | _blank: Mở tài liệu trong một tab mới _parent: Mở tài liệu trong khung chat của khung hiện tại _self: Mở tài liệu trong khung hiện tại _top: Nghĩa là mở tài liệu trong tab hiện tại |
Dùng để chỉ định nơi để mở tài liệu được liên kết. |
Những trạng thái của thẻ a trong HTML là gì?
Thẻ a trong HTML gồm có 4 trạng thái chính sau đây:
- link: là chưa có hành động nào trên link.
- visited: là đã click vào link và đi đến trang đích.
- hover: là di chuyển qua link.
- active: là link đã được active.
Thông thường, chúng ta sẽ kết hợp với CSS để tạo ra hiệu ứng cho 4 trạng thái trên. Để hiểu rõ hơn về CSS, hãy tiếp tục theo dõi phần tiếp theo của bài viết này nhé!

Định dạng CSS mặc định
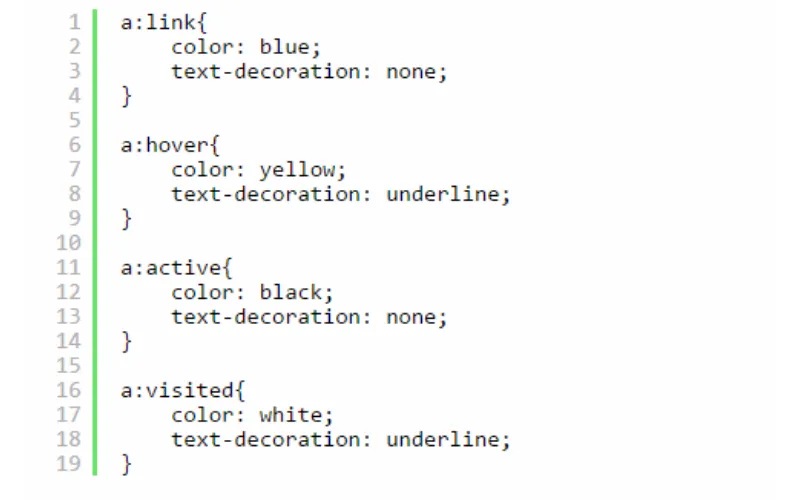
Hầu hết các trình duyệt sẽ hiển thị phần tử với định dạng CSS như phần trình bày dưới đây:
Định dạng màu sắc cho thẻ a
Thông thường, mặc định trong thẻ a khi chúng ta tạo một liên kết bất kỳ; thì màu sắc sẽ là màu tím. Nếu như bạn muốn thay đổi màu mặc định. Bạn có thể định dạng lại màu sắc theo cú pháp selector và color như sau:
Ví dụ: Bạn muốn định dạng màu sắc thẻ a là màu đỏ.
a
color:red;
Định dạng background cho liên kết
Để định dạng màu nền bạn sẽ có thuộc tính Background. Và bạn sẽ cần thực hiện như sau:
Ví dụ : Bạn định dạng nền màu xanh, chữ màu đỏ cho thẻ a (liên kết).
a
background: blue;
color: red;
Ẩn dấu gạch chân (liên kết) thẻ a
Khi bạn tạo một liên kết bất kỳ thì ngoài màu sắc mặc định là màu tím ra thì còn có dấu gạch chân dưới liên kết. Bạn muốn loại bỏ dấu gạch chân này đi thì cần phải làm gì? Bạn có thể bỏ dấu này đi bằng cú pháp như sau đây:
a
text-decoration: none;
Các Style sự kiện trong thẻ a (bao gồm link, visited, active, hover)
Thẻ a bao gồm 4 style sự kiện chính đã được đề cập ở bên trên. Khi mà chúng ta nhấp chuột vào hay di chuyển chuột lên liên kết sẽ có 4 style sự kiện sau đây:
- link : Nghĩa là màu sắc của thẻ a mà bạn chưa click chuột vào lần nào.
- visited : Nghĩa là trạng tháNghĩa lài khi bạn click vào thẻ.
- active : Nghĩa là trạng thái khi bạn click vào và nhấn giữ chuột liên kết đó.
- hover : Nghĩa là trạng thái chuyển màu sắc khi bạn đưa chuột lên liên kết đó.

>> Xem thêm: CSS3 là gì? Giới thiệu tổng quan về CSS3
Lời kết
Thẻ a trong HTML mặc dù là một loại thẻ cơ bản nhất, tuy nhiên loại thẻ này lại là một phần quan trọng không thể thiếu trong HTML. Qua bài viết này, Vietnix mong rằng bạn sẽ hiểu rõ hơn về thẻ , công dụng, các trạng thái và các thuộc tính cơ bản của loại thẻ này, cũng như giá trị href #. Và đồng thời cũng hiểu rõ hơn về định dạng CSS mặc định. Cảm ơn bạn đã theo dõi bài chia sẻ về thẻ a này nhé!




















































 Nhận báo giá
Nhận báo giá