MVC là gì? Ứng dụng của mô hình MVC trong lập trình
Nội Dung ChínhTìm hiểu mô hình MVC là gì?Tìm hiểu các thành phần trong mô hình MVCLịch sử của MVCLuồng xử lý trong MVCƯu và nhược điểm của MVCƯu điểm mô hình MVCNhược điểm mô hình MVCVì sao nên sử dụng mô hình MVC?Quy trình phát triển nhanh hơnKhả năng cung cấp nhiều chế độ … Tiếp tục đọc MVC là gì? Ứng dụng của mô hình MVC trong lập trình
Ai làm quen hay đã tiếp cận đến lập trình web thì không thể không biết MVC là gì? Vì MVC đều xuất hiện và áp được ứng dụng vào trong các dự án web. Dưới đây, Vietnix sẽ giới thiệu và mô tả cụ thể chi tiết về mô hình MVC, thành phần và nó mô hình này áp dụng vào lập trình như thế nào?
Tìm hiểu mô hình MVC là gì?
MVC là viết tắt của cụm từ “Model-View-Controller“. Đây là mô hình thiết kế được sử dụng trong kỹ thuật phần mềm. MVC là một mẫu kiến trúc phần mềm để tạo lập giao diện người dùng trên máy tính. MVC chia thành ba phần được kết nối với nhau và mỗi thành phần đều có một nhiệm vụ riêng của nó và độc lập với các thành phần khác. Tên gọi 3 thành phần:
- Model (dữ liệu): Quản lí xử lí các dữ liệu.
- View (giao diện): Nới hiển thị dữ liệu cho người dùng.
- Controller (bộ điều khiển): Điều khiển sự tương tác của hai thành phần Model và View.

Mô hình MVC (MVC pattern) thường được dùng để phát triển giao diện người dùng. Nó cung cấp các thành phần cơ bản để thiết kế một chương trình cho máy tính hoặc điện thoại di động, cũng như là các ứng dụng web.
Đã tìm hiểu mô hình MVC là gì? Dưới đây mình sẽ đi sâu và giải thích từng thành phần trong mô hình.
Tìm hiểu các thành phần trong mô hình MVC

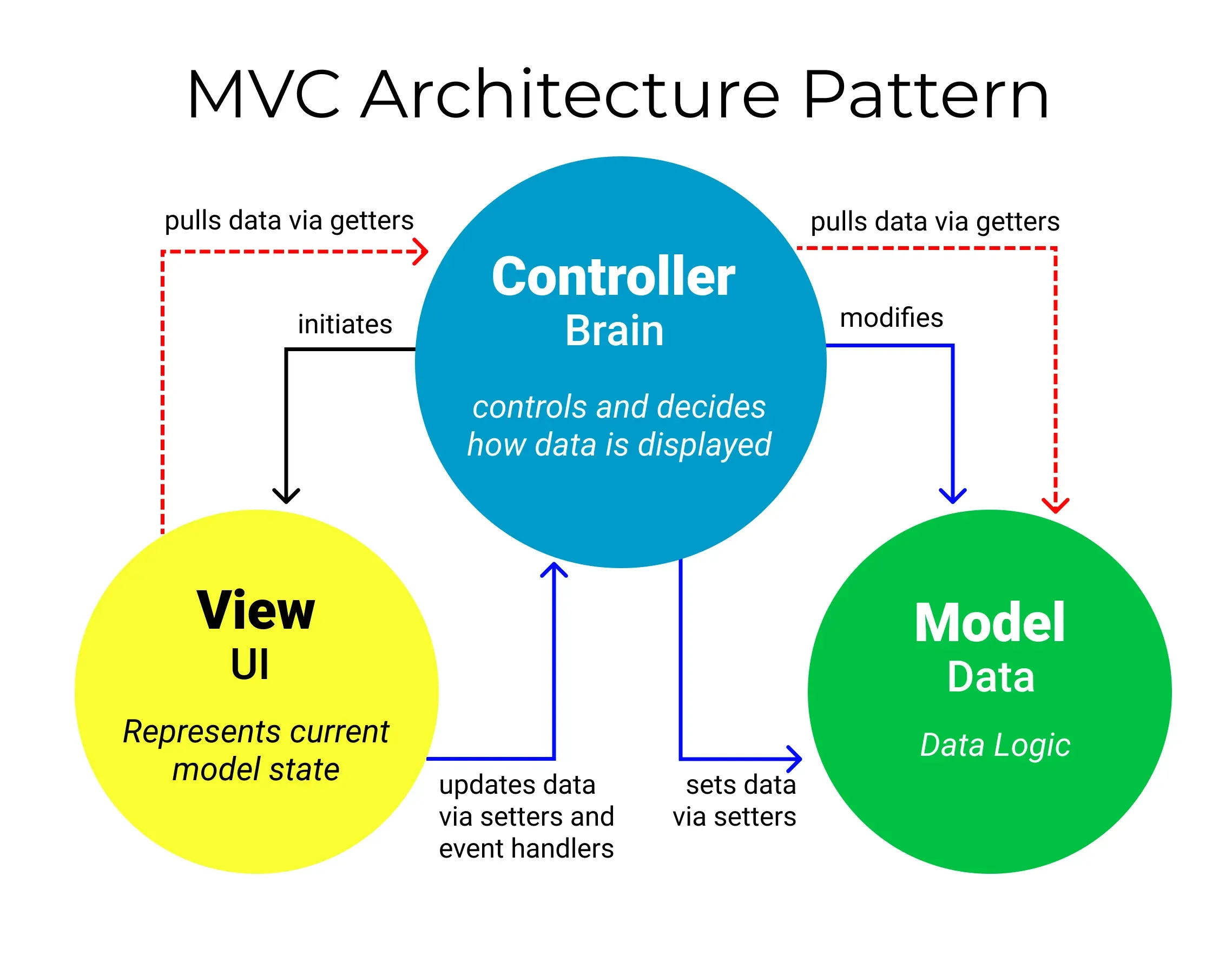
Mô hình MVC gồm 3 loại chính là thành phần bên trong không thể thiếu khi áp dụng mô hình này:
- Model: Là bộ phận có chức năng lưu trữ toàn bộ dữ liệu của ứng dụng và là cầu nối giữa 2 thành phần bên dưới là View và Controller. Một model là dữ liệu được sử dụng bởi chương trình. Đây có thể là cơ sở dữ liệu, hoặc file XML bình thường hay một đối tượng đơn giản. Chẳng hạn như biểu tượng hay là một nhân vật trong game.
- View: Đây là phần giao diện (theme) dành cho người sử dụng. View là phương tiện hiển thị các đối tượng trong một ứng dụng. Chẳng hạn như hiển thị một cửa sổ, nút hay văn bản trong một cửa sổ khác. Nó bao gồm bất cứ thứ gì mà người dùng có thể nhìn thấy được.
- Controller: Là bộ phận có nhiệm vụ xử lý các yêu cầu người dùng đưa đến thông qua View. Một controller bao gồm cả Model lẫn View. Nó nhận input và thực hiện các update tương ứng.
Ví dụ: một Controller có thể cập nhật một Model bằng cách thay đổi các thuộc tính của nhân vật trong game. Và nó có thể sửa đổi view bằng cách hiển thị nhân vật được cập nhật trong game đó.
Lịch sử của MVC
MVC được tiến sĩ Trygve Reenskaug đưa vào ngôn ngữ lập trình Smalltalk-76 khi ông đến trung tâm Nghiên cứu Xerox Palo Alto (PARC) vào giữa năm 1970. Sau đó, việc triển khai trở nên phổ biến trong các phiên bản khác của Small- Talk. Năm 1988, các bài báo “The Journal of Object Technology” – JOT mang lại bước tranh toàn cảnh về MVC mang liệu sự hiệu quả tốt nhất.
Luồng xử lý trong MVC
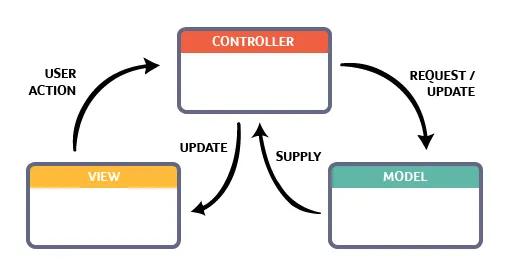
Luồng xử lý trong của mô hình MVC, bạn có thể hình dung cụ thể và chi tiết qua từng bước dưới đây:
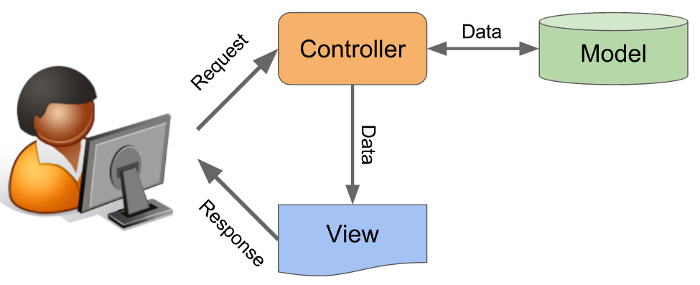
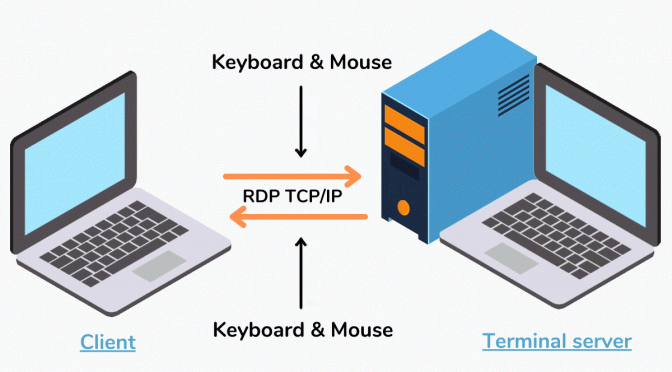
- Khi một yêu cầu của từ máy khách (Client) gửi đến Server. Thì bị Controller trong MVC chặn lại để xem đó là URL request hay sự kiện.
- Sau đó, Controller xử lý input của user rồi giao tiếp với Model trong MVC.
- Model chuẩn bị data và gửi lại cho Controller.
- Cuối cùng, khi xử lý xong yêu cầu thì Controller gửi dữ liệu trở lại View và hiển thị cho người dùng trên trình duyệt.

Ở đây, View không giao tiếp trực tiếp với Model. Sự tương tác giữa View và Model sẽ chỉ được xử lý bởi Controller.
Ưu và nhược điểm của MVC
Ưu điểm mô hình MVC
- Đầu tiên, nhắc tới ưu điểm mô hình MVC thì đó là băng thông (Bandwidth) nhẹ vì không sử dụng viewstate nên khá tiết kiệm băng thông. Việc giảm băng thông giúp website hoạt động ổn định hơn.
- Kiểm tra đơn giản và dễ dàng, kiểm tra lỗi phần mềm trước khi bàn giao lại cho người dùng.
- Một lợi thế chính của MVC là nó tách biệt các phần Model, Controller và View với nhau.
- Sử dụng mô hình MVC chức năng Controller có vai trò quan trọng và tối ưu trên các nền tảng ngôn ngữ khác nhau
- Ta có thể dễ dàng duy trì ứng dụng vì chúng được tách biệt với nhau.
- Có thể chia nhiều developer làm việc cùng một lúc. Công việc của các developer sẽ không ảnh hưởng đến nhau.
- Hỗ trợ TTD (test-driven development). Chúng ta có thể tạo một ứng dụng với unit test và viết các won test case.
- Phiên bản mới nhất của MVC hỗ trợ trợ thiết kế responsive website mặc định và các mẫu cho mobile. Chúng ta có thể tạo công cụ View của riêng mình với cú pháp đơn giản hơn nhiều so với công cụ truyền thống.
Nhược điểm mô hình MVC
Bên cạnh những ưu điểm MVC mang lại thì nó cũng có một số nhược điểm cần khắc phục.
MVC đa phần phù hợp với công ty chuyên về website hoặc các dự án lớn thì mô hình này phù hợp hơn so với với các dự án nhỏ, lẻ vì khá là cồng kềnh và mất thời gian.

- Không thể Preview các trang như ASP.NET.
- Khó triển khai.
Vì sao nên sử dụng mô hình MVC?
Quy trình phát triển nhanh hơn
MVC hỗ trợ phát việc phát triển nhanh chóng và song song. Nếu một mô hình MVC được dùng để phát triển bất kỳ ứng dụng web cụ thể nào, một lập trình viên có thể làm việc trên View và một developer khác có thể làm việc với Controller để tạo logic nghiệp vụ cho ứng dụng web đó.
Do đó, ứng dụng mô hình MVC có thể được hoàn thành nhanh hơn ba lần so với các ứng dụng mô hình khác.
Khả năng cung cấp nhiều chế độ view
Trong mô hình MVC, bạn có thể tạo nhiều View cho chỉ một mô hình. Ngày nay, nhu cầu có thêm nhiều cách mới để truy cập ứng dụng và đang ngày càng tăng. Do đó, việc sử dụng MVC để phát triển chắc chắn là một giải pháp tuyệt vời.
Hơn nữa, với phương pháp này, việc nhân bản code rất hạn chế. Vì nó tách biệt dữ liệu và logic nghiệp vụ khỏi màn hình.
Các sửa đổi không ảnh hưởng đến toàn bộ mô hình
Đối với bất kỳ ứng dụng web nào, người dùng có xu hướng thay đổi thường xuyên. Bạn có thể quan sát thông qua những thay đổi thường xuyên về màu sắc, font chữ, bố cục màn hình. Hay là thêm hỗ trợ thiết bị mới cho điện thoại hay máy tính bảng…

Việc thêm một kiểu view mới trong MVC rất đơn giản. Vì phần Model không phụ thuộc vào phần View. Do đó, bất kỳ thay đổi nào trong Model sẽ không ảnh hưởng đến toàn bộ kiến trúc.
MVC Model trả về dữ liệu mà không cần định dạng
MVC pattern có thể trả về dữ liệu mà không cần áp dụng bất kỳ định dạng nào. Do đó, các thành phần giống nhau có thể được sử dụng với bất kỳ giao diện nào.
Ví dụ: tất cả loại dữ liệu đều có thể được định dạng bằng HTML. Ngoài ra, nó cũng có thể được định dạng bằng Macromedia Flash hay Dream Viewer.
Hỗ trợ kỹ thuật Asynchronous
Kiến trúc MVC có thể được tích hợp với cả JavaScript Framework. Có nghĩa là, các ứng dụng MVC có thể hoạt động ngay cả với các file PDF, trình duyệt riêng cho web hay các widget trên desktop.
Ngoài ra, MVC cũng hỗ trợ kỹ thuật Asynchronous, giúp các developer phát triển các ứng dụng có thể load rất nhanh.
Nền tảng MVC thân thiện với SEO
Nền tảng MVC hỗ trợ phát triển các trang web thân thiện với SEO. Bằng nền tảng này, bạn có thể dễ dàng phát triển các URL thân thiện với SEO để tạo ra nhiều lượt truy cập hơn.

Những ngôn ngữ như JavaScript hay jQuery có thể được tích hợp với MVC. Từ đó phát triển nhiều ứng dụng web giàu tính năng, đặc biệt là với mô hình MVC trong Java.
Ứng dụng mô hình MVC vào lập trình như thế nào?
Ngôn ngữ lập trình và framework mà bạn dùng phụ thuộc nhiều hơn vào mục đích nghề nghiệp. Nhưng lập trình MVC dưới dạng kiến trúc sẽ luôn là một lựa chọn khả thi để phát triển nghề nghiệp của bạn.
Ví dụ, mọi người đang dần chuyển từ Dotnet MVC sang Dotnet Core. Nhưng hiện nay, vẫn còn nhu cầu về Django cũng sử dụng MVC.
Các kỹ năng cần thiết khi sử dụng mô hình kiến trúc
Khi bạn đã hiểu MVC là gì, thì nó giúp ích cho bạn có được một kiến thức cần thiết và nó là một trong các kỹ năng cần thiết khi bạn làm lập trình. Để sử dụng tốt mô hình kiến trúc này bạn cần có các kỹ năng và kiến thức dưới đây:
- Hiểu rõ về mô hình kiến trúc phần mềm (MVC).
- Hiểu cách sử dụng framework.
- Có kiến thức cơ bản về lập trình hướng đối tượng.
- Có khả năng logic và hiển thị nội dung, đảm bảo được rằng Model và View độc lập với nhau.
Cách sử dụng MVC
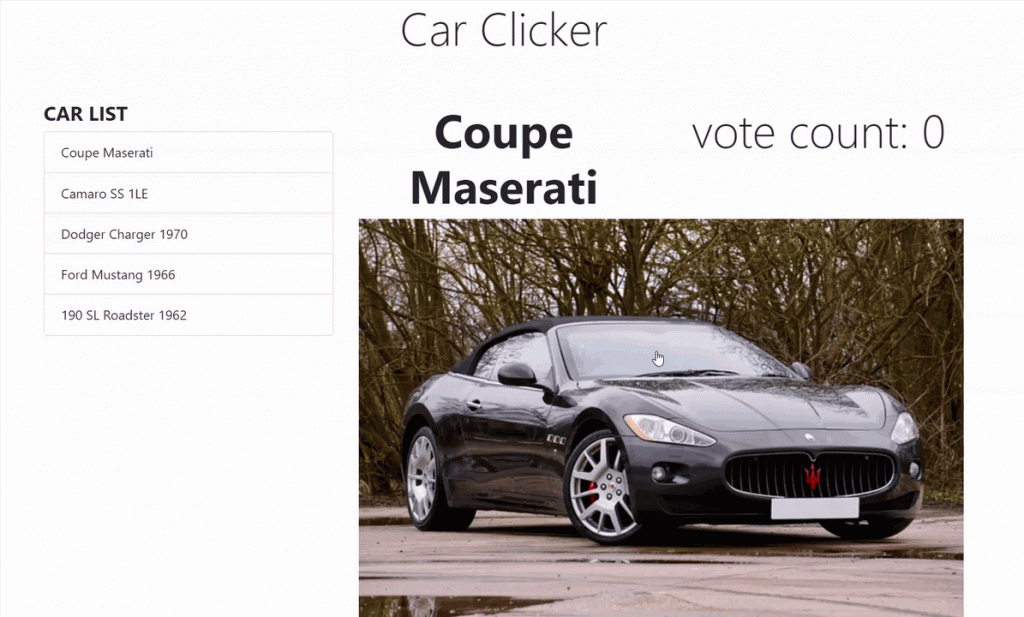
Để minh họa rõ hơn về MVC, Vietnix sẽ minh họa cho bạn một ứng dụng web hiển thị tất cả các khải niệm và hoạt động của MVC là gì?
Ví dụ minh họa: Ứng dụng My Car Clicker là một biến thể của Cat Clicker nổi tiếng. Dưới đây là một số khác biệt chính trong ứng dụng này:
- Nhiều mẫu xe hơi được liệt kê.
- Có nhiều bộ đếm click chuột.
- Nó chỉ hiển thị chiếc xe đã chọn.

Ngay bây giờ, sẽ đi vào chi tiết hơn về 3 thành phần tạo nên mô hình kiến trúc MVC nhé.
Model (dữ liệu)
Nhiệm vụ chính của thành phần này chỉ đơn giản là quản lý dữ liệu. Model sẽ chịu trách nhiệm quản lý dữ liệu từ cơ sở dữ liệu, API hay JSON. Trong ứng dụng Car Clicker, Model chứa các đối tượng (ô tô) với tất cả thông tin (dữ liệu) cần thiết cho ứng dụng.
Nó cũng quản lý chiếc xe hiện tại đang được hiển thị với biến ban đầu được đặt là null.
const model =
currentCar: null,
cars: [
clickCount: 0,
name: 'Coupe Maserati',
imgSrc: 'img/black-convertible-coupe.jpg',
,
clickCount: 0,
name: 'Camaro SS 1LE',
imgSrc: 'img/chevrolet-camaro.jpg',
,
clickCount: 0,
name: 'Dodger Charger 1970',
imgSrc: 'img/dodge-charger.jpg',
,
clickCount: 0,
name: 'Ford Mustang 1966',
imgSrc: 'img/ford-mustang.jpg',
,
clickCount: 0,
name: '190 SL Roadster 1962',
imgSrc: 'img/mercedes-benz.jpg',
,
],
;View (Giao diện người dùng)
Nhiệm vụ của View là quyết định xem người dùng sẽ nhìn thấy gì trên màn hình của họ?
Ứng dụng Car Clicker có hai chế độ xem: carListView và CarView. Cả hai chế độ xem đều có 2 chức năng quan trọng là xác định những gì mỗi chế độ xem muốn khởi tạo và hiển thị. Chức năng này sẽ quyết định câu hỏi là người dùng sẽ nhìn gì và như thế nào trên màn hình.
const carListView = {
init()
// store the DOM element for easy access later
this.carListElem = document.getElementById('car-list');
// render this view (update the DOM elements with the right values)
this.render();
,
render()
let car;
let elem;
let i;
// get the cars to be render from the controller
const cars = controller.getCars();
// to make sure the list is empty before rendering
this.carListElem.innerHTML = '';
// loop over the cars array
for(let i = 0; i < cars.length; i++)
// this is the car we've currently looping over
car = cars[i];
// make a new car list item and set its text
elem = document.createElement('li');
elem.className="list-group-item d-flex justify-content-between lh-condensed";
elem.style.cursor="pointer";
elem.textContent = car.name;
elem.addEventListener(
'click',
(function(carCopy)
return function()
controller.setCurrentCar(carCopy);
carView.render();
;
)(car)
);
// finally, add the element to the list
this.carListElem.appendChild(elem);
,
};const carView =
init()
// store pointers to the DOM elements for easy access later
this.carElem = document.getElementById('car');
this.carNameElem = document.getElementById('car-name');
this.carImageElem = document.getElementById('car-img');
this.countElem = document.getElementById('car-count');
this.elCount = document.getElementById('elCount');
// on click, increment the current car's counter
this.carImageElem.addEventListener('click', this.handleClick);
// render this view (update the DOM elements with the right values)
this.render();
,
handleClick()
return controller.incrementCounter();
,
render()
// update the DOM elements with values from the current car
const currentCar = controller.getCurrentCar();
this.countElem.textContent = currentCar.clickCount;
this.carNameElem.textContent = currentCar.name;
this.carImageElem.src = currentCar.imgSrc;
this.carImageElem.style.cursor="pointer";
,
;Controller
Chức năng của controller là lấy, sửa đổi và cung cấp dữ liệu cho người dùng. Về cơ bản, controller là liên kết giữa View và Model.
Thông qua các hàm getter và setter, controller lấy dữ liệu từ model và khởi tạo view. Nếu có bất kỳ cập nhật nào từ view, nó sẽ sửa đổi dữ liệu bằng hàm setter.
const controller =
init()
// set the current car to the first one in the list
model.currentCar = model.cars[0];
// tell the views to initialize
carListView.init();
carView.init();
,
getCurrentCar()
return model.currentCar;
,
getCars()
return model.cars;
,
// set the currently selected car to the object that's passed in
setCurrentCar(car)
model.currentCar = car;
,
// increment the counter for the currently-selected car
incrementCounter()
model.currentCar.clickCount++;
carView.render();
,
;
// Let's goooo!
controller.init();Những câu hỏi thường gặp về MVC
Ai là đối tượng cần học những hình thức MVC?
Mô hình MVC được dùng tại hầu hết những nền tảng lập trình và đối tượng phù hợp để học các thiết kế này là tổng quan các lập trình viên (Từ Lập trình phần mềm cho đến Lập trình web …).
Có thể nói rằng bất kì lập trình viên nào cũng phải học về mô hình MVC.
Những kỹ năng để sử dụng mô hình MVC?
Để sử dụng mô hình MVC bạn cần có nền tảng kiến thức về lập trình web. Việc thực hành lập trình, viết kịch bản dựa trên các ngôn ngữ kiến thức căn bản như PHP, Java, Python hoặc C # sẽ giúp cho người dùng học sử dụng hình thức MVC tốt hơn.
Tại sao nên sử dụng mô hình MVC?
Lý do nên sử dụng Mô hình MVC là việc MVC tách biệt phần View khỏi Model và Controller.
Nó giúp phân tách phần hiển thị và phần dữ liệu và cho phép sửa đổi trong từng dữ liệu mà không có sự ảnh hưởng đến các dữ liệu khác.
Hiện nay, MVC được sử dụng rộng rãi cho các trang web trong nhiều loại dự án khác nhau. Một số Framework như JavaScript MVC, Ember JS và Backbone còn hỗ trợ một phần của quy trình MVC trên máy khách.
Lời kết
Nếu bạn tiếp xúc hay đang làm lập trình viên thì MVC là gì? bạn nên biết và hiểu sâu về mô hình kiến trúc này, vì nó sẽ giúp ích cho bạn rất nhiều trong công việc lập trình trình viên (Developer).
Mong bài viết này của Vietnix sẽ giúp bạn có thêm những thông tin và kiến thức bổ ích. Chúc bạn thành công !!!




















































 Nhận báo giá
Nhận báo giá