Div là gì? Hướng dẫn toàn tập cách dùng thẻ div trong HTML
Nội Dung ChínhThẻ div là gì?Ý nghĩa và tác dụng của thẻ div trong HTML là gì?Cách tạo kiểu và khối giao diện với thẻ div trong HTML Thay đổi background cho thẻ div như thế nào?Thiết lập chiều cao và chiều rộng cho thẻ div như thế nào?Cách tạo kiểu văn bản bằng thẻ Div … Tiếp tục đọc Div là gì? Hướng dẫn toàn tập cách dùng thẻ div trong HTML
Thẻ div cho phép bạn nhóm các tập hợp nội dung tương tự lại với nhau trên một trang web. Bạn cũng có thể sử dụng nó như một vùng chứa chung để liên kết các nội dung tương tự.
Trong bài viết này, Vietnix sẽ giải thích rõ cho bạn thẻ div là gì? Chỉ rõ cho bạn những thứ khác nhau mà bạn có thể làm với thẻ div, cách tạo khối cho nó. Đặc biệt là bạn sẽ biết được những trình duyệt nào hỗ trợ cho thẻ div. Hãy cùng Vietnix tìm hiểu nhé!
Thẻ div là gì?
Div (viết tắt của từ “division”) là thẻ được dùng để nhóm nhiều phần tử HTML lại với nhau. Mỗi một thẻ trong HTML đều có mục đích sử dụng khác nhau. Ví dụ như thẻ
(viết tắt của từ “paragraph”) được dùng để chỉ một đoạn văn bản nhất định; hoặc là thẻ
dùng để ngắt đoạn văn bản trong HTML. Thẻ
Cú pháp thẻ div như sau:
... Nội dung bên trong
Hoặc bạn cũng có thể tạo nhiều thẻ div lồng nhau như sau:
... Nội dung bên trong

Ý nghĩa và tác dụng của thẻ div trong HTML là gì?
Thẻ div trong HTML được dùng để tạo ra một khu vực kiểu block nào đó trên một website; hoặc dùng để gom nhóm và tập hợp các phần tử trên website vào một khu vực với thẻ
Ngoài ra, thẻ div còn được dùng để phân nhóm một số cấu trúc hoặc các khu vực lớn bên trong chứa nhiều thẻ. Việc nhóm các cấu trúc lại bằng thẻ
Cùng xem ví dụ mẫu dưới đây để hiểu rõ hơn tác dụng của thẻ div là gì trong HTML nhé:
dinh nghia cua the div la gi
tac dung cua the div trong HTML la gi
phan biet su giong va khac nhau giua the span va the div
Kết quả của đoạn code trên sẽ hiển thị như sau:
dinh nghia cua the div la gi
tac dung cua the div trong HTML la gi
phan biet su giong va khac nhau giua the span va the div
Trong ví dụ trên, nguyên cụm text gồm 3 dòng được nhóm lại với nhau. Chúng có chung định dạng cỡ chữ size 12 và màu chữ là đỏ. Nếu bạn muốn thay cả cụm 3 dòng này thành màu xanh dương hay bất kì màu nào khác, chỉ cần thay giá trị “red” trong câu lệnh bằng “blue” hoặc màu mà bạn muốn là được.
Cách tạo kiểu và khối giao diện với thẻ div trong HTML
Để có thể sử dụng một cách thành thạo thì bạn phải biết cách kết hợp với các thuộc tính CSS; để có thể tùy chỉnh phần hiển thị mặc định của thẻ div trong HTML. Vậy cách tạo kiểu và khối giao diện với thẻ div trong HTML là gì?
Thay đổi background cho thẻ div như thế nào?
Sử dụng thuộc tính background trong CSS để thay đổi background.
CHÀO MỪNG BẠN ĐẾN VỚI THẺ DIV
Thiết lập chiều cao và chiều rộng cho thẻ div như thế nào?
Để thay đổi được chiều cao và chiều rộng của thẻ div, bạn cần sử dụng thuộc tính height và width.
CHÀO MỪNG BẠN ĐẾN VỚI THẺ DIV
Cách tạo kiểu văn bản bằng thẻ Div là gì?
Bạn có thể áp dụng các thuộc tính text-transform và text-decoration CSS trên thẻ div như sau:
Div (viết tắt của từ “division”) là thẻ được dùng để nhóm nhiều phần tử HTML lại với nhau. Mỗi một thẻ trong HTML đều có mục đích sử dụng khác nhau.
Thẻ
Tạo đường viền cho thẻ div như thế nào?
Để tạo đường viền thì bạn cần sử dụng thuộc tính border trong CSS nhé.
div
background: yellow;
height: 300px;
width: 400px;
border: solid 1px red
Thay đổi khoảng trống giữa nội dung và đường viền bằng thẻ div
Khi bạn chạy các ví dụ trên thì sẽ thấy nội dung bên trong thẻ div đặt sát đường viền. Bây giờ bạn có thể sử dụng thuộc tính padding trong CSS để tạo ra khoảng không giữa nội dung bên trong thẻ div với đường viền nhé!
div
background: yellow;
height: 300px;
width: 400px;
border: solid 1px red;
padding: 30px;
Đưa về bên trái hoặc bên phải với float như thế nào?
Thuộc tính float trong CSS sẽ giúp cho bạn canh trái hoặc canh phải cho thẻ div đó.
- float:left là canh trái.
- float:right là canh phải.
Canh trái
div
background: yellow;
height: 300px;
width: 400px;
border: solid 1px red;
padding: 30px;
float:left
Canh phải
div
background: yellow;
height: 300px;
width: 400px;
border: solid 1px red;
padding: 30px;
float:right
Cách thiết lập canh giữa màn hình cho thẻ div là gì?
Nếu bạn muốn thẻ div hiển thị canh giữa so với hai bên lề thì hãy sử dụng thuộc tính margin để thực hiện nhé.
div
background: yellow;
height: 300px;
width: 400px;
border: solid 1px red;
padding: 30px;
margin: 0px auto;
Trong đó:
- 0px: khoảng cách ở phía trên và phía dưới.
- Auto: khoảng cách tự động giữa bên trái và bên phải.
Nếu bạn đặt auto thì nó sẽ tự động canh giữa. Bạn có thể chạy ví dụ để xem kết quả như thế nào nhé.
Cách tạo hình vuông với thẻ div là gì?
Để tạo một hình vuông bằng thẻ div. Bạn thực hiện cú pháp như sau:
body
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
background-color: #f1f1f1;
.square
background-color: #2ecc71;
width: 200px;
height: 200px;
Tạo một vòng tròn với thẻ div
Để tạo hình tròn với thẻ
body
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
background-color: #f1f1f1;
.circle
background-color: #2ecc71;
width: 200px;
height: 200px;
border-radius: 50%;
Có những thẻ nào không được dùng bên trong thẻ div?
Những thể không được dùng bên trong thẻ div bao gồm: , , ,
Bên cạnh đó, tuy bạn có thể dùng, nhưng khi code HTML ra không nên dùng thẻ div cho nhóm inline. Bởi lẽ, việc sử dụng thẻ div cho những nhóm nội dung inline sẽ gây ra khó khăn cho trình duyệt; không phân biệt được đâu là nội dung lớn còn đâu là nội dung nhỏ.
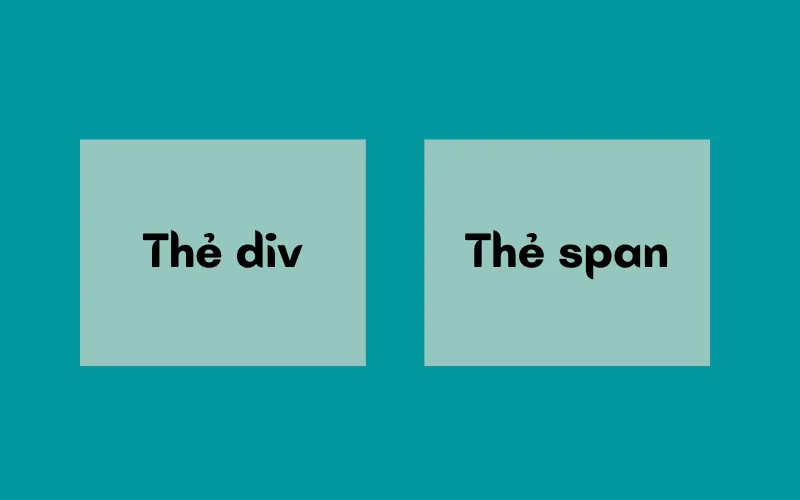
Thẻ span và thẻ div khác nhau như thế nào?
Thẻ span và thẻ div đều có chung tác dụng là để nhóm các phần tử trong HTML. Do đó người dùng thường bị nhầm lẫn hai thẻ này. Vậy sự khác biệt giữa 2 thẻ span và div là gì? Cùng tìm hiểu với Vietnix nhé!
| Thẻ div | Thẻ span |
|---|---|
| Giúp gom các phần tử theo khối (block), nhóm các phần tử thành một khối.Tức là thẻ div dùng với các khối (gồm nhiều nhóm nội dung). | Giúp gom các phần tử một dòng (inline), nhóm các hình ảnh, văn bản thành một nhóm nhỏ. Tức là thẻ span dùng cho một nhóm nội dung đơn lẻ. |

Các trình duyệt hỗ trợ thẻ div
Những trình duyệt nào sẽ hỗ trợ cho thẻ div? Cùng Vietnix tìm hiểu thông qua bảng dưới đây nhé!
Có thể thấy rằng các trình duyệt như: Chrome, IE, Firefox, Opera, Safari đều là những trình duyệt có hỗ trợ cho thẻ div.
Lời kết
Trên đây là định nghĩa về thẻ div là gì, công dụng và cách tạo khối giao diện với thẻ




















































 Nhận báo giá
Nhận báo giá