Widget là gì? Hướng dẫn cách thêm Widget cho WordPress
WordPress được biết đến là một mã nguồn mở giúp người dùng có thể chủ động thiết lập. Tuy nhiên, với những người dùng không biết nhiều về code, lập trình thì có thể gặp phải khó khăn trong việc tự thiết kế các tính năng mong muốn. Để khắc phục điều đó, WordPress cung cấp cho người dùng các công cụ quản lý hiệu quả. Trong đó có Widget. Vậy Widget là gì? Sử dụng Widget trong WordPress như thế nào? Cùng Việt Nét tìm hiểu ngày trong bài viết sau đây.
Widget hay Widget WordPress là một trong các công cụ của WordPress có chức năng thêm nội dung và định hình danh mục cho các bài viết như sidebar hay footer.
Các widget chứa thông tin, điều hướng hoặc phương tiện tách biệt với một bài đăng hoặc trang riêng lẻ. Trong hầu hết các trường hợp, mỗi widget sẽ được hiển thị trên mọi trang trong trang web, nhưng người dùng cũng có thể đăng ký Widget cho các trang cụ thể như trang chủ.
Để thêm một widget vào trang web, bạn cần thêm nó vào một vùng widget. Các khu vực Widget được tạo bởi theme vì chúng liên quan đến thiết kế và bố cục của trang web chứ không phải chức năng.
Hầu hết các theme WordPress đều có các khu vực widget trong sidebar (thanh bên) và footer (chân trang). Ngoài ra, khu vực widget còn xuất hiện ở nhiều vị trí khác như bên dưới hoặc phía trên nội dung hoặc có thể là trong header.

WordPress đi kèm với một loạt các widget được tải sẵn để người dùng không cần phải cài đặt plugin hoặc viết code. Nhưng bạn cũng có thể thêm nhiều widget khác bằng cách cài đặt các plugin hoặc viết code của riêng mình.
Widget có thể bao gồm nhiều loại nội dung như phương tiện, nguồn cấp dữ liệu mạng xã hội, điều hướng, tìm kiếm, bản đồ và nhiều nội dung khác. Có rất nhiều thứ code người dùng có thể tìm thấy widget cho trang web của mình. Tuy nhiên, người dùng nên lưu ý lựa chọn tùy chọn phù hợp và không nên quá lạm dụng widget.
Sau khi nắm rõ khái niệm Widget là gì, Widget WordPress là gì hay Widget trong WordPress là gì, hãy tiếp tục tìm hiểu xem khi nào bạn cần cần sử dụng các Widget WordPress trong nội dung phần tiếp theo nhé!
Khi nào bạn muốn thêm nội dung bổ sung vào một hoặc nhiều trang trong trang web thì nên sử dụng widget. Widget rất hữu ích trong việc làm nổi bật các nội dung cần hiển thị trên mọi trang của website, chẳng hạn như danh sách các bài đăng mới nhất, giỏ hàng hoặc nút kêu gọi Call To Action.
Hãy nghĩ xem có bao nhiêu người dùng cần quyền truy cập vào mỗi widget và tầm quan trọng khi bạn quyết định đặt widget ở đâu. Thông thường, các widget trong sidebar sẽ nổi bật hơn các widget ở footer.
Widget bài đăng mới nhất được đặt ở sidebar sẽ tốt hơn, bởi đây là nơi khách truy cập có nhiều cơ hội tương tác với widget hơn. Trong khí đó, widget liên kết mạng xã hội nên nằm ở footer.
Nếu theme có các khu vực widget đặc biệt dành cho trang chủ, bạn có thể sử dụng các khu vực này để điều hướng xung quanh các khu vực của trang web, danh sách nội dung có liên quan hoặc video chào mừng khách truy cập đến với trang web.
Cách tốt nhất để hiểu các khả năng của widget WordPress là xem một số ví dụ. Hãy xem xét 11 loại tiện ích thường thấy trên các trang web WordPress ngay sau đây:
1. Widget Recent Post
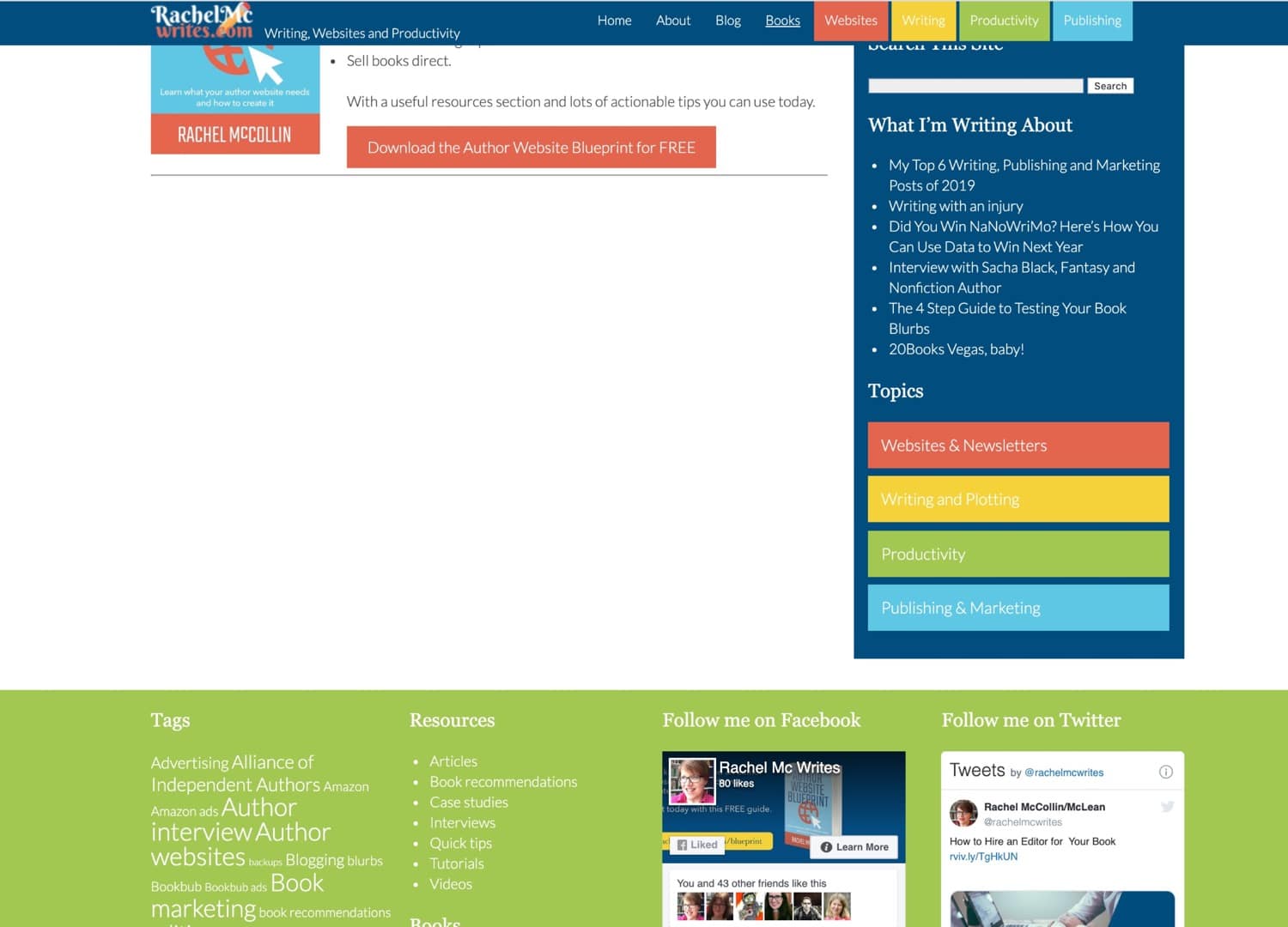
Recent Post trong widget là gì? Recent Post được biết đến là widget được sử dụng phổ biến nhất trong các blog, cho phép hiển thị danh sách các bài đăng gần đây nhất trên sidebar hoặc footer của mọi trang trên trang web, tăng khả năng khách truy cập web và đọc một số bài đăng.
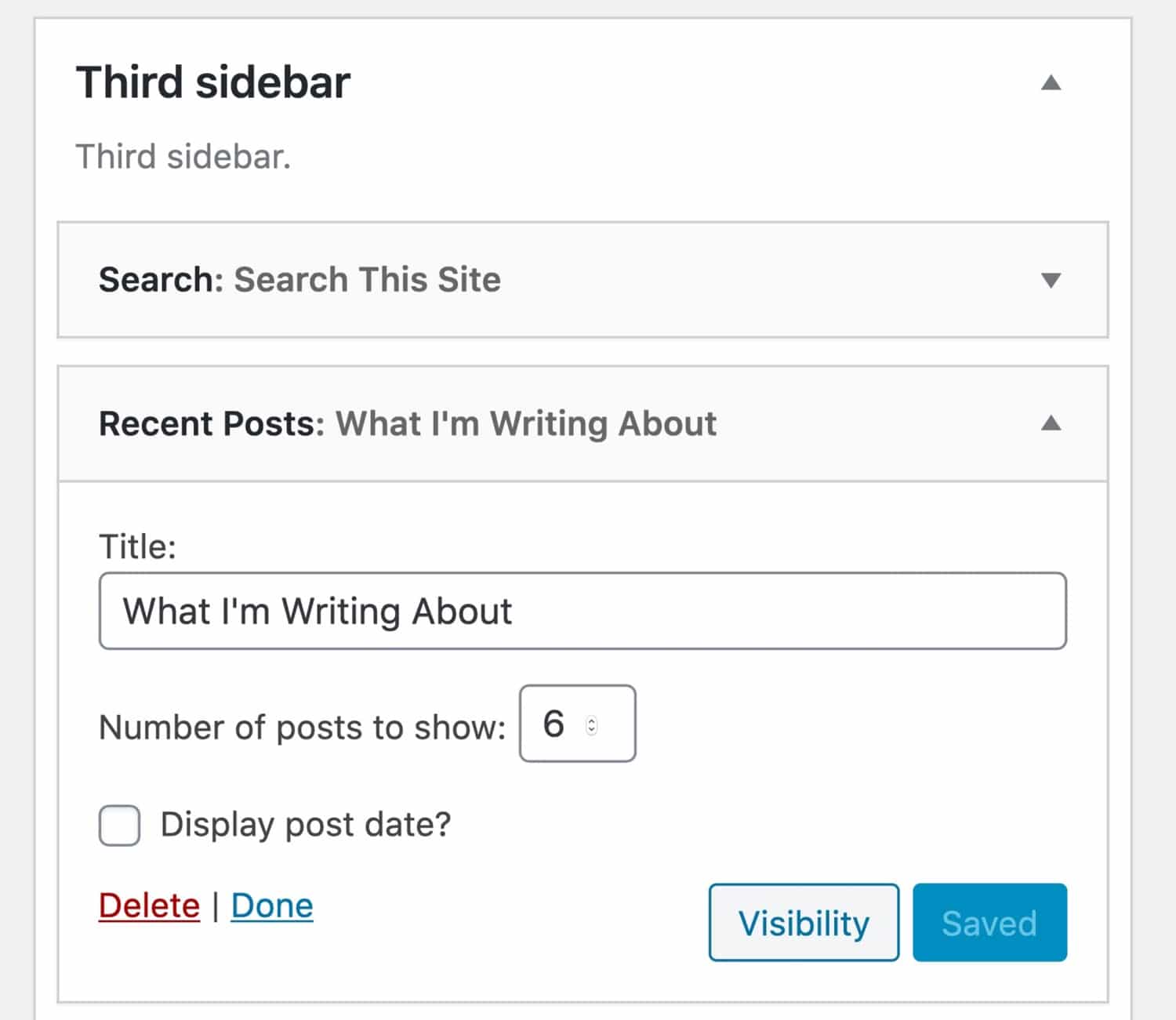
Widget Recent Post được cài đặt sẵn với WordPress cho phép bạn đặt số lượng bài đăng bạn muốn hiển thị và header muốn cung cấp cho widget.

Nếu muốn thêm chức năng bổ sung, bạn có thể cài đặt một plugin cho một widget thay thế như WordPress Popular Post hiển thị nội dung phổ biến nhất. Ngoài ra, widget Advanced Random Post sẽ tự động làm mới mỗi khi người dùng truy cập vào một màn hình mới.
Bạn muốn cho khách truy cập thấy trang web sinh động và mức độ tương tác của đọc giả với nội dung của mình?
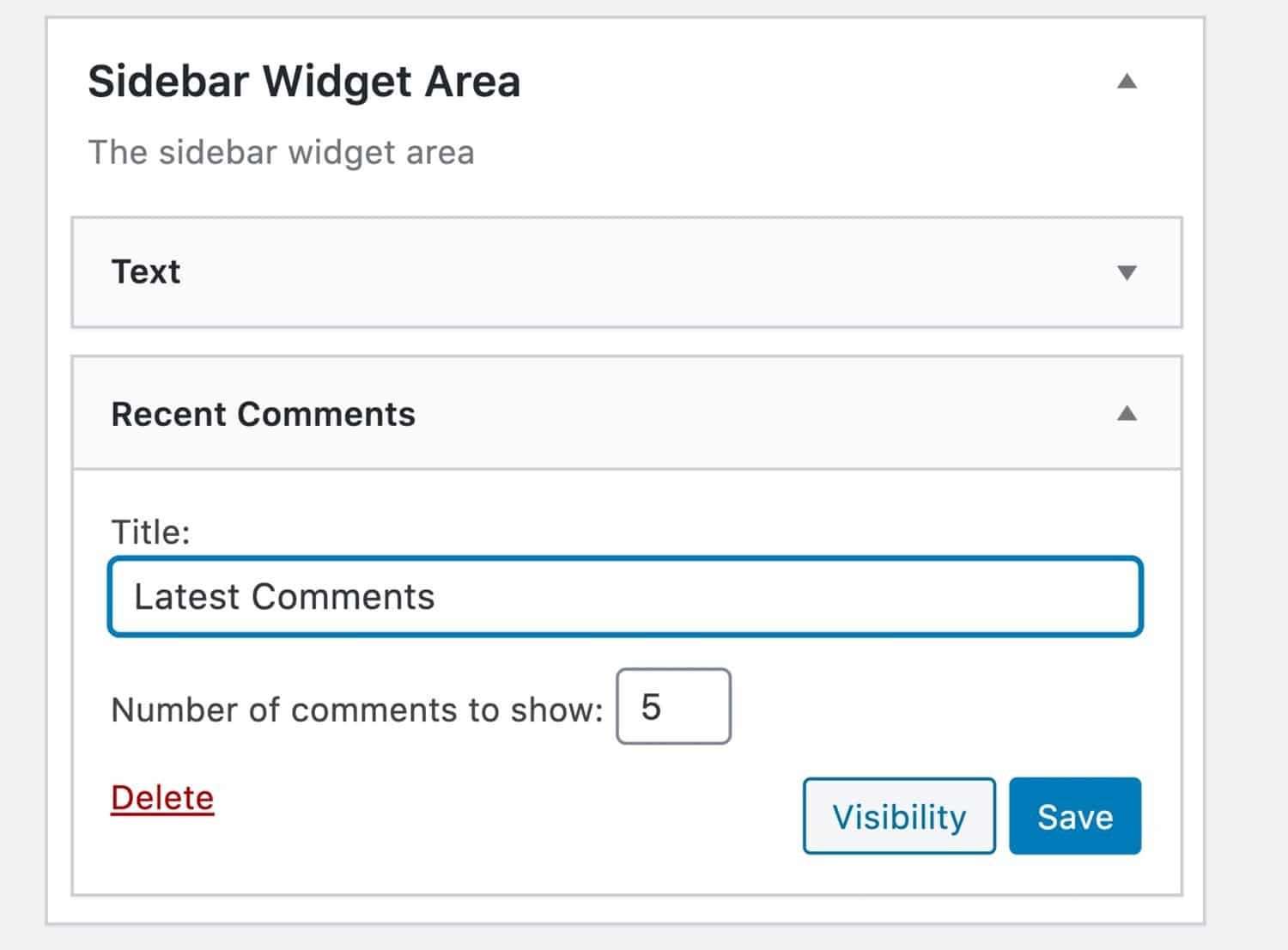
Widget Recent Comment là một trong các widget hay cho WordPress giúp hiển thị các nhận xét mới nhất trên trang web giúp khách truy cập có cơ hội điều hướng thẳng đến các nhận xét đó và tham gia vào cuộc thảo luận.

Widget Recent Comment đi kèm với WordPress, nếu muốn thêm chức năng bổ sung, bạn có thể cài đặt plugin comment của bên thứ ba, chẳng hạn như widget WP Social Comments cho phép mọi người nhận xét bằng tài khoản Facebook, rất tốt cho tương tác với màng xã hội.
3. Widget Call to Action
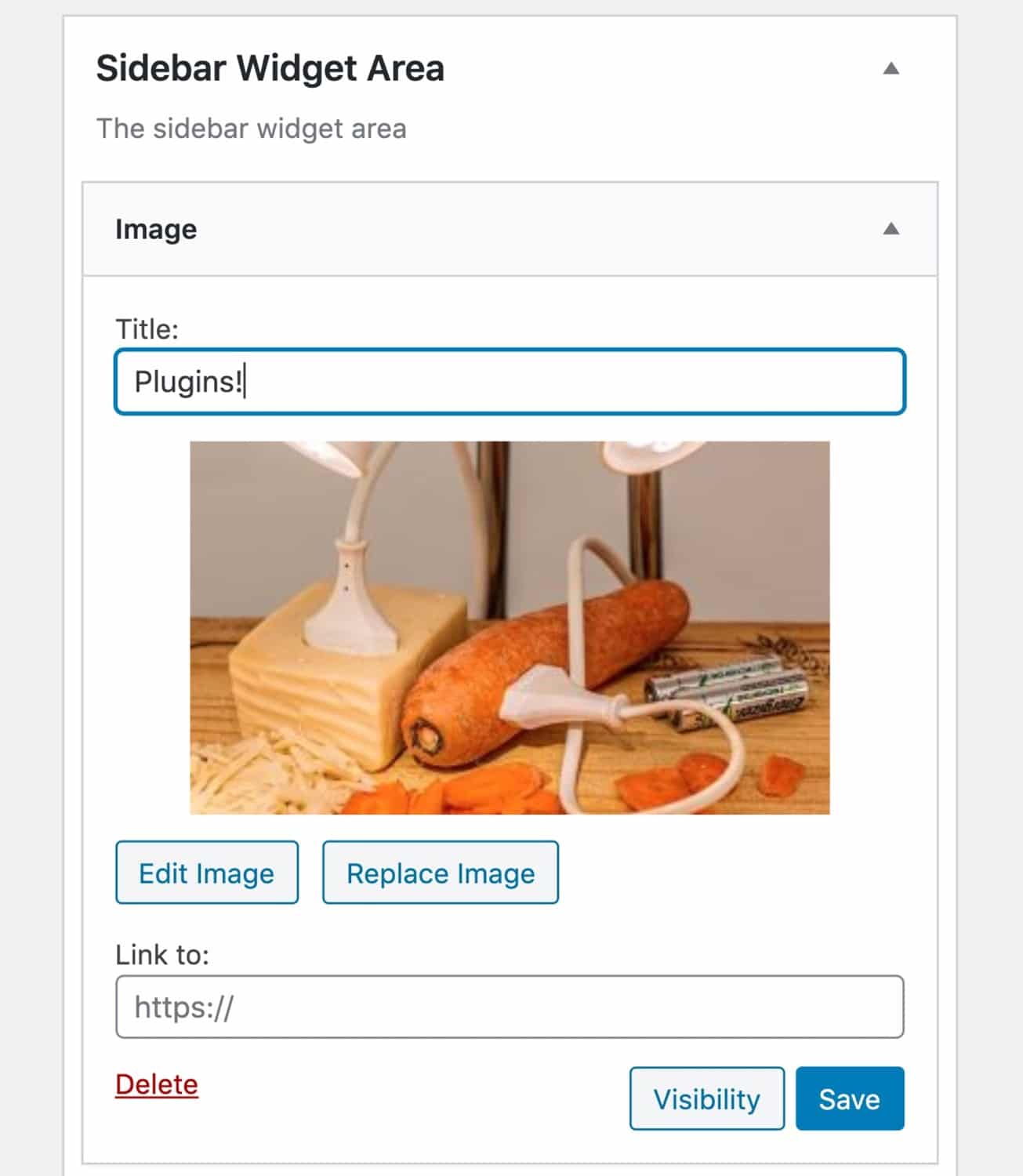
Đây là một widget dùng để khuyến khích mọi người thực hiện hành động. Nút widget mặc định có thể đơn giản, bạn có thể tự tạo ra những nút riêng biệt của mình bằng cách sử dụng widget văn bản hoặc widget HTML, hoặc thậm chí là widget hình ảnh, tất cả đều được cài đặt sẵn với WordPress.
4. Widget Navigation
Bạn cũng có thể sử dụng các widget để khuyến khích mọi người điều hướng xung quanh trang web của mình. Có một vài tùy chọn như: Widget Tag Cloud và Widget Navigation Menu. Trong đó, Widget Navigation Menu cho phép tạo menu điều hướng tùy chỉnh cũng như menu điều hướng chính trong trang web, sau đó thêm menu đó vào vùng widget.

Thêm menu điều hướng vào chân trang web sẽ khuyến khích mọi người đến cuối bài đăng để điều hướng xung quanh trang web của bạn. Điều này rất hữu ích cho những người dùng thiết bị di động, những người có thể phải cuộn nhiều để quay lại menu điều hướng chính sau khi đọc xong bài đăng.
Ngoài ra, bạn có thể sử dụng widget Categories tích hợp để hiển thị danh sách các danh mục trong trang web của mình hoặc widget Tag Cloud để giúp mọi người dễ dàng truy cập vào kho lưu trữ tag.
5. Widget Media
Thêm media vào sidebar hoặc footer sẽ làm cho trang web trở nên sống động và cung cấp cho người dùng nhiều nội dung để xem hoặc tương tác.
Bạn có thể sử dụng widget Icodege tích hợp để hiển thị bất kỳ hình ảnh nào trong sidebar hoặc footer và nó cũng cho phép bạn chuyển hình ảnh đó thành một link.

Ngoài ra, widget video cho phép bạn truyền video từ YouTube hoặc Vimeo ngay vào vùng widget trên trang web. Điều này rất thuận tiện nếu trang web có các khu vực widget con đặc biệt cho trang chủ. Ngoài ra, nếu đặt ở footer cũng được xem là một cách thu hút sự chú ý của mọi người khi họ đến cuối bài đăng.
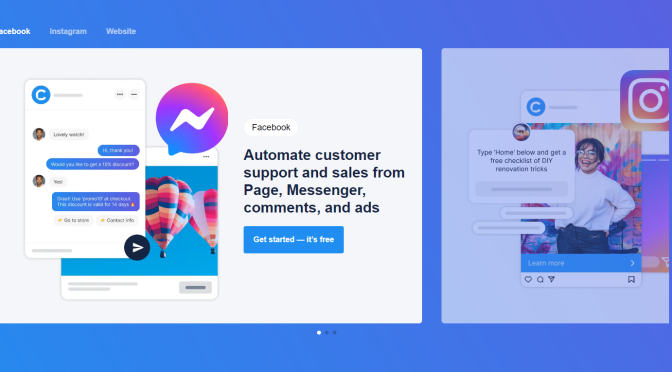
6. Widget Social Media
Nếu bạn muốn tương tác với những người truy cập trang web của mình bằng mạng xã hội, việc thêm nguồn cấp dữ liệu mạng xã hội vào sidebar hoặc footer của trang web sẽ cho mọi người biết rằng bạn đang hoạt động trên mạng xã hội và khuyến khích họ like hoặc follow.
Để có quyền truy cập vào các widget social media cho các nền tảng lớn nhất (Facebook, Twitter, Instagram), bạn có thể cài đặt plugin Jetpack.

Ngoài ra, tất cả các nền tảng social media đều có các plugin riêng miễn phí thông qua thư mục plugin. Hoặc bạn có thể tìm các plugin của bên thứ ba cho phép tùy chỉnh cách hiển thị nguồn cấp dữ liệu social media.
7. Widget Shopping Cart
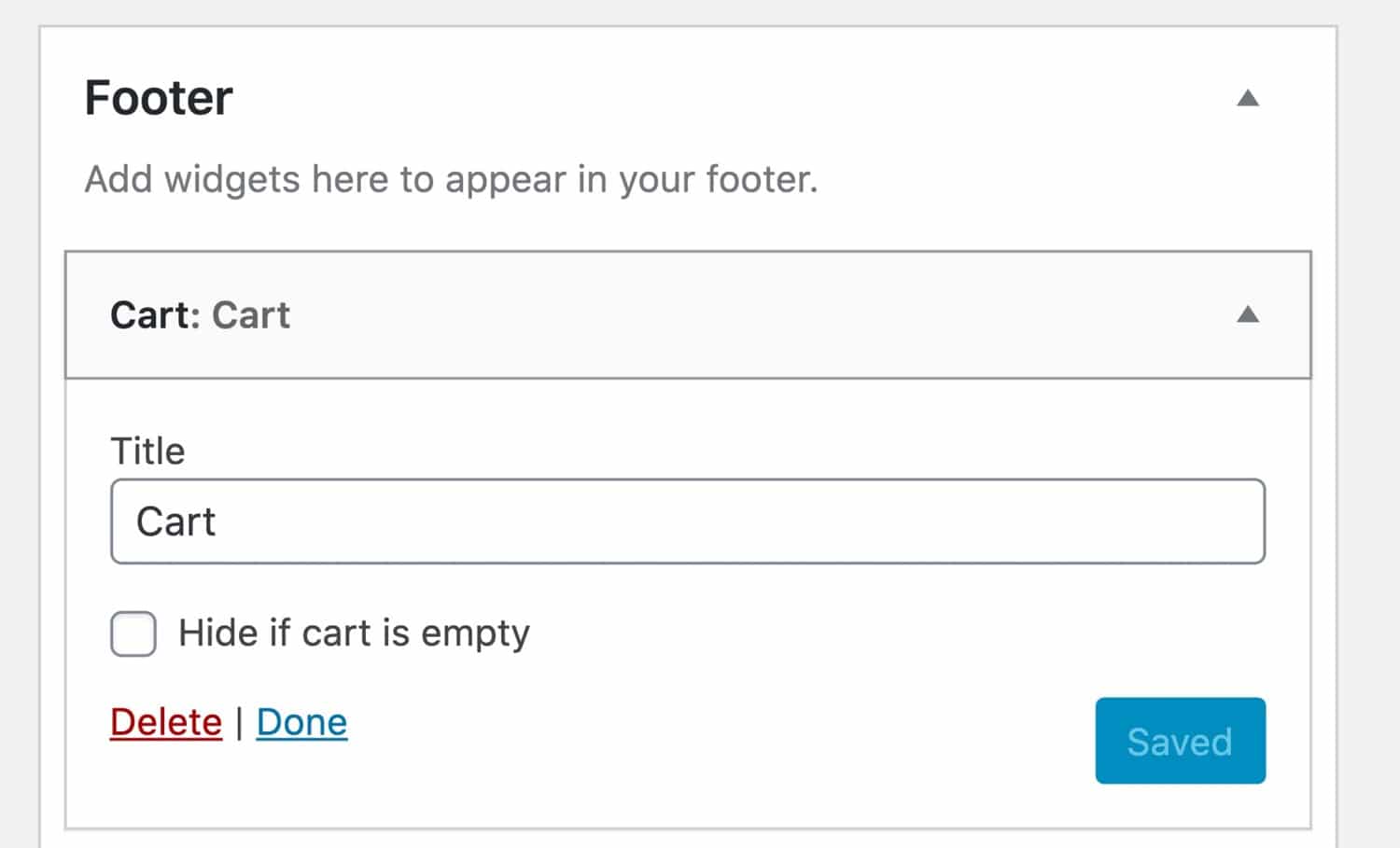
Nếu có một cửa hàng eCommerce trên trang web bằng cách sử dụng một plugin như WooCommerce, thì bạn nên có các widget đẹp cho WordPress dạng giỏ hàng để người dùng có thể dễ dàng điều hướng đến giỏ hàng dù họ ở bất kỳ đâu trong cửa hàng.

Bạn có thể đặt widget trong sidebar nơi mọi người có thể dễ dàng nhìn thấy hoặc trong header để tăng khả năng hiển thị nếu theme của bạn có một khu vực widget.
Các plugin eCommerce như WooCommerce bao gồm các widget giỏ hàng và các widget eCommerce khác như một phần của plugin. Vì vậy, khi bạn đã thêm eCommerce vào trang web, bạn sẽ thấy chúng được thêm vào màn hình widget.
8. Widget Form
Nếu bạn muốn mọi người liên hệ với mình, đặt câu hỏi hoặc đăng ký thông tin gửi qua email, bạn có thể thêm form vào sidebar.
Không có widget form đi kèm với WordPress nhưng bạn có thể thêm các plugin, chẳng hạn như Contact Form 7 miễn phí hoặc Gravity Form cao cấp.
9. Widget codep
Nếu doanh nghiệp có trụ sở tại một vị trí thực tế và bạn muốn mọi người có thể dễ dàng tìm thấy, thì việc thêm widget codep vào trang web sẽ hữu ích.
Có một số plugin widget bản đồ Google miễn phí hoặc các plugin bản đồ WordPress khác, chẳng hạn như plugin WP Google codeps.

Ngoài ra, nếu không muốn cài đặt plugin, bạn có thể lấy code nhúng từ Google codeps và thêm code đó vào widget HTML.
10. Login Widget
Login Widget là gì? Nếu bạn đang điều hành một trang web thành viên, một widget đăng nhập sẽ giúp mọi người dễ dàng đăng nhập vào trang web code không cần phải truy cập vào một trang đăng nhập riêng biệt.
Widget Meta đi kèm với WordPress bao gồm một liên kết đăng nhập nhưng nó cũng bao gồm những thứ khác code bạn có thể không cần đến, vì vậy Việt Nét khuyên bạn nên sử dụng một plugin riêng cho cái này từ thư mục plugin.
Widget Login with Ajax cung cấp cho bạn một form đăng nhập trong widget, nghĩa là mọi người có thể đăng nhập vào trang web của bạn từ bất kỳ trang nào.

11. Widget Search
Một widget thực sự đơn giản nhưng cực kỳ hữu ích là widget Search, được tải sẵn với WordPress.

Thêm phần này vào sidebar hoặc header giúp mọi người tìm thấy mọi thứ trên trang web của dễ dàng hơn. Nếu bạn muốn tăng sức mạnh của widget search, bạn có thể cài đặt widget WP Google Search miễn phí.
Sau khi nắm rõ widget là gì và lựa chọn được loại widget cần cho trang web WordPress của mình, thì bước tiếp theo là tiến hành cài đặt widget.
Tốt nhất, bạn hãy tập trung vào 2 hoặc 3 widget con chính cho sidebar. Bạn có thể thêm nhiều hơn vào footer – vị trí ít quan trọng hơn.
Nếu có bất kỳ khu vực widget bổ sung nào trong theme của mình, bạn cần quyết định đặt những widget con nào vào những khu vực đó để đảm bảo chúng phù hợp với bố cục và thiết kế của trang web.
Cách thêm widget là gì? Có 3 cách thêm Widget cho WordPress sau đây:
- Sử dụng các widget đã có trong WordPress.
- Thêm widget của bên thứ ba từ thư mục plugin.
- Mua một plugin cao cấp bao gồm một widget.
Tìm kiếm widget cho trang web WordPress
Hãy xem xét các tùy chọn và sau đó lựa chọn tùy chọn tốt nhất cho mình.
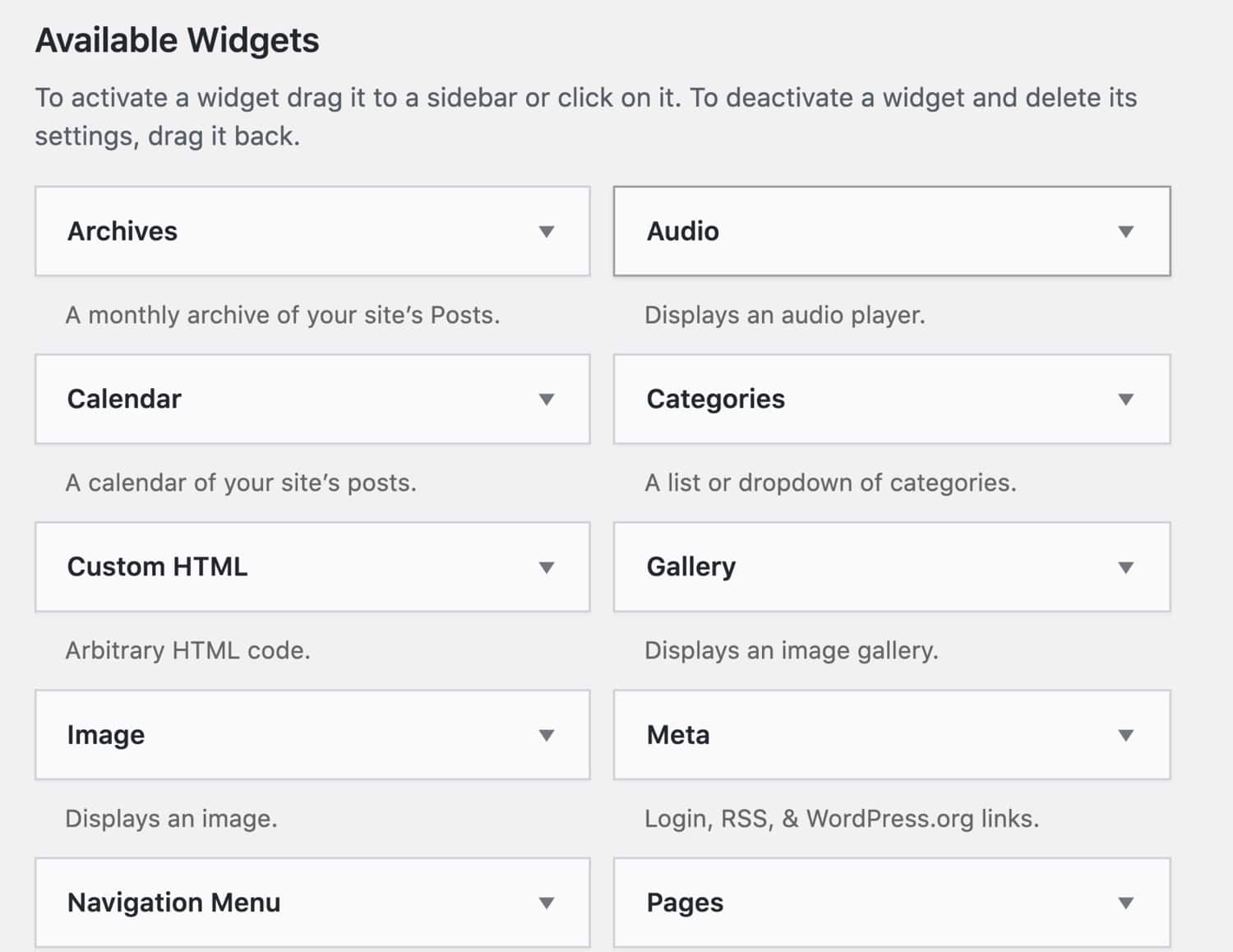
Các widget đi kèm với WordPress
Nếu một trong các widget được cài đặt sẵn đáp ứng nhu cầu của bạn, thì hãy sử dụng widget đó. Nó sẽ giúp bạn tiết kiệm thời gian do ít phải code hơn trên trang web.

Các widget được cài đặt sẵn là:
- Archives: Liên kết đến các kho lưu trữ theo tháng, được thiết kế cho các blog nhưng hiện nay đã khá lỗi thời.
- Calendar: Lịch các bài đăng phù hợp với các blog, đặc biệt với blog nhạy cảm về thời gian (nhưng không quá phổ biến).
- Custom HTML: Tính linh hoạt cao nhất, thêm bất kỳ nội dung nào bạn muốn bằng cách nhập hoặc dán vào HTML (như biểu mẫu của Google). Tránh widget này nếu bạn không cảm thấy thoải mái với việc viết code.
- Icodege: Hiển thị hình ảnh từ thư viện phương tiện.
- Navigation Menu: Hiển thị menu điều hướng chính hoặc menu riêng biệt code bạn tạo.
- Recent Comment: Danh sách các nhận xét gần đây có liên kết đến chúng.
- Tag Cloud: Danh sách các tag ở định dạng đám mây, với các liên kết đến các kho lưu trữ có liên quan.
- Video: Nhúng video từ YouTube hoặc bất kỳ dịch vụ phát trực tuyến nào khác.
- Audio: Nhúng podcast, trình phát, bài hát hoặc các clip âm thanh khác.
- Categorie: Danh sách các danh mục trong blog, với các liên kết đến các trang lưu trữ.
- Gallery: Nâng cao hơn widget hình ảnh, hiển thị thư viện hình ảnh.
- Meta: Siêu dữ liệu như liên kết đăng nhập và nguồn cấp RSS. Tuy nhiên, widget này cũng không hữu ích lắm.
- Page: Hiển thị danh sách các page trên trang web với các liên kết.
- Recent Post: Hiển thị danh sách các bài đăng gần đây nhất của bạn để khuyến khích mọi người đọc.
- Search: Một hộp tìm kiếm đơn giản.
- Text: Bất kỳ văn bản nào bạn muốn thêm vào, chẳng hạn như thông tin về trang web.
Thêm widget với một Plugin
Thư mục plugin WordPress có hàng ngàn plugin widget miễn phí sẽ cung cấp nhiều widget để lựa chọn.
Ngoài ra, rất nhiều plugin khác cũng bao gồm các widget, chẳng hạn như plugin eCommerce cung cấp một widget giỏ hàng và nhiều widget khác nữa.
Nếu thư mục plugin không có plugin bạn cần, bạn có thể thêm một plugin cao cấp. Đôi khi những plugin này sẽ cung cấp nhiều chức năng hơn hoặc giao diện trực quan hơn. Tuy nhiên, có thể bạn sẽ tìm thấy các tính năng tương tự trong một plugin miễn phí, vì vậy hãy tìm kiếm kỹ thư mục plugin trước khi mua các plugin.
Cách tìm Widget phù hợp cho trang web
Để tìm widget WordPress phù hợp với bạn, hãy làm theo các mẹo sau:
- Xác định chính xác những gì bạn cần từ widget. Nó cần có chức năng gì và bạn muốn nó trông như thế nào? Nó có cần liên kết với bất kỳ API của bên thứ ba nào không?
- Kiểm tra các widget tích hợp để xem có widget nào đáp ứng nhu cầu của bạn không. Kiểm tra bất kỳ widget nào có liên quan, nếu bạn tìm thấy cái phù hợp thì sẽ rất tốt.
- Kiểm tra thư mục plugin code bạn có thể truy cập thông qua Plugins > Add New. Hãy thử tìm kiếm với nhiều thuật ngữ khác nhau để tìm plugin phù hợp, bạn có thể tìm kiếm từ khóa có và không có từ “widget”. Đôi khi, một plugin không tập trung vào các widget con sẽ bao gồm một widget con như một phần của tập hợp các tính năng rộng hơn.
Nếu bạn không thể tìm thấy thứ gì phù hợp trong số các plugin miễn phí, hãy tìm một plugin cao cấp. Tham khảo những người dùng WordPress khác để biết các đề xuất về các widget hay cho WordPress, các widget đẹp cho WordPress và xem xét các đánh giá trước khi chọn.
Cho dù bạn chọn widget nào, bạn cần phải kiểm tra widget đó để kiểm tra xem nó có hoạt động như mong muốn hay không. Nếu bạn đang mua các plugin cao cấp, Việt Nét khuyên bạn nên mua một plugin có chính sách đảm bảo hoàn tiền hoặc thời gian dùng thử miễn phí trong trường hợp nó không phù hợp.
Bây giờ bạn đã chọn widget của mình, đã đến lúc thêm nó vào trang web. Cách thêm Widget là gì?
Bạn có thể thêm widget vào bất kỳ khu vực widget nào đang hoạt động do theme của bạn cung cấp. Nếu theme không có khu vực widget ở nơi bạn muốn, hãy thử tìm một theme thay thế.
Ở phần sau của bài đăng này, Việt Nét sẽ hướng dẫn bạn cách viết code cho khu vực widget.
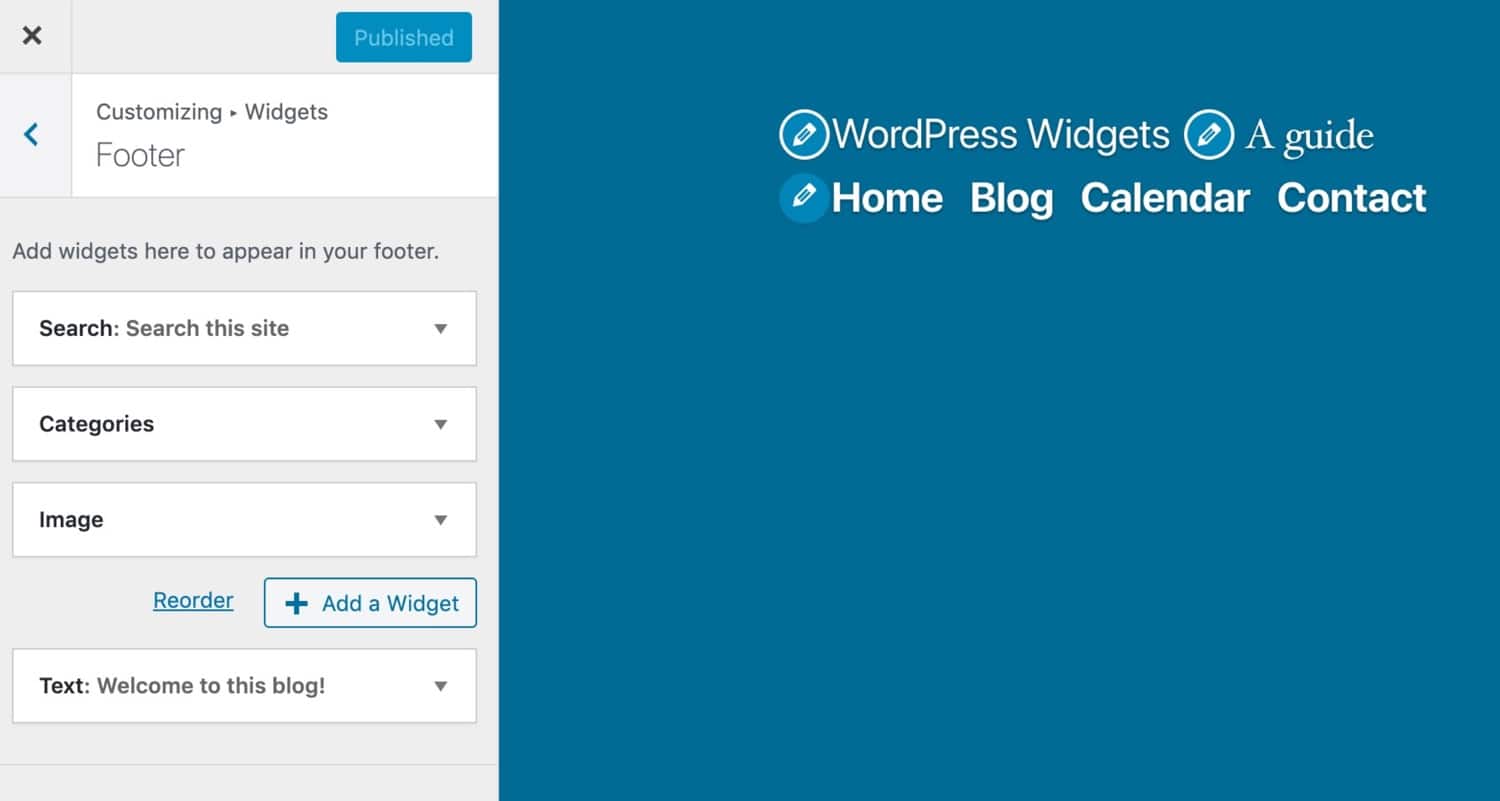
Có hai cách để thêm widget vào trang web:
- Sử dụng Customizer: Đi tới Appearance > Customizer > Widgets trong menu quản trị hoặc Customize > Widgets từ thanh quản trị ở đầu màn hình.
- Qua màn hình quản trị Widgets: Đi tới Appearance > Widgets trong menu quản trị hoặc từ thanh quản trị, nhấp vào Customize > Widgets.

Việt Nét sẽ hướng dẫn bạn cách sử dụng cả hai phương pháp này, nhưng trước tiên hãy cùng xem các khu vực widget và lý do tại sao bạn nhận được những điều bạn làm với theme của mình.
Widget không chỉ dành cho Sidebar
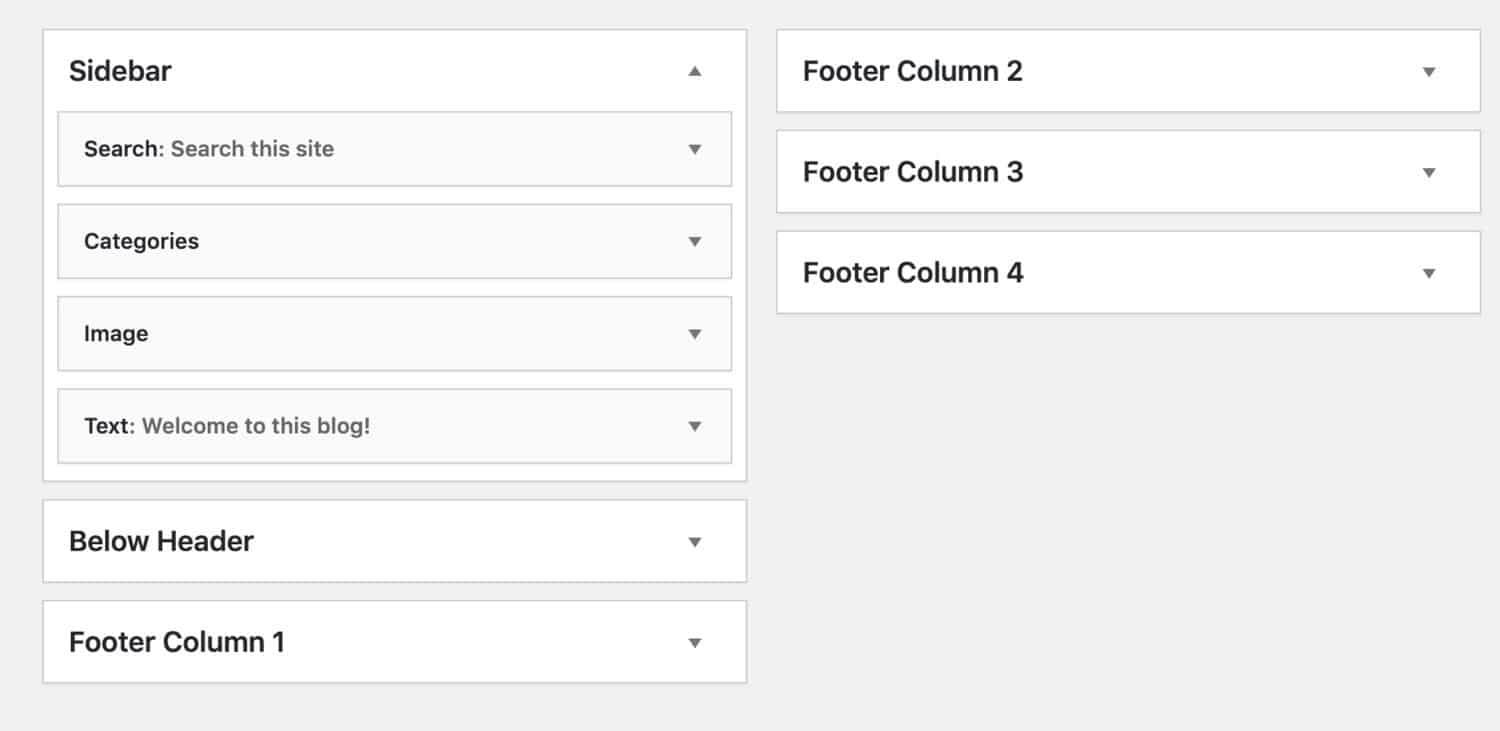
Tùy thuộc vào theme WordPress, bạn có thể thấy có các khu vực widget ở nhiều nơi.
Hầu hết các theme đều có các khu vực widget trong sidebar và footer. Nhưng một số cũng có ở những vị trí khác, như bên dưới hoặc phía trên nội dung hoặc trong header.
Nếu đi tới màn hình cài đặt widget con trong quản trị viên WordPress, bạn sẽ có thể xem tất cả các khu vực widget trong theme của mình.
Nếu bạn muốn thêm widget vào những nơi khác trong trang web của mình, bạn nên tìm một theme có nhiều khu vực widget con. Cách tốt nhất để làm điều này là sử dụng một theme framework.
Một ví dụ điển hình về widget con ở một vị trí trong theme không phải là sidebar hoặc footer là thêm thanh tìm kiếm vào tiêu đề.

Các khu vực widget và theme
Các khu vực widget được code hóa thành tệp mẫu theme, cũng như tệp chức năng theme.
Tại đây, bạn có thể thấy code Việt Nét đã sử dụng trong tệp chức năng theme để thêm một khu vực widget xuất hiện trong header.
register_sidebar( array(
'name' => __( 'In Header Widget Area', 'rmccollin' ),
'id' => 'in-header-widget-area',
'description' => __( 'A widget area located to the right hand side of the header, next to the site title and description.', 'rmccollin' ),
'before_widget' => '',
'before_title' => '‘, ‘after_title’ => ‘
',
) );Và đây là đoạn code trong tệp header.php để thêm khu vực widget đó vào đúng vị trí trong theme.
if ( is_active_sidebar( 'in-header-widget-area' ) ) ?>
<!--?php
echo $args['after_widget'];
</code></pre>
<h3 id="dang-ky-widget" class="ftwp-heading">Đăng ký widget</h3>
<p>Bây giờ bạn đã viết được lớp, đã đến lúc đăng ký widget WordPress để nó hoạt động. Hãy thêm code này bên ngoài lớp. </p>
<pre class="wp-block-code language-bash"><code>//function to register the widget
function kinsta_register_cta_widget()
register_widget( 'kinsta_Cta_Widget' );
add_action( 'widgets_init', 'kinsta_register_cta_widget' );</code></pre>
<p>Bây giờ lưu file plugin. Đi đến màn hình widget và bạn sẽ thấy widget được sử dụng. </p>
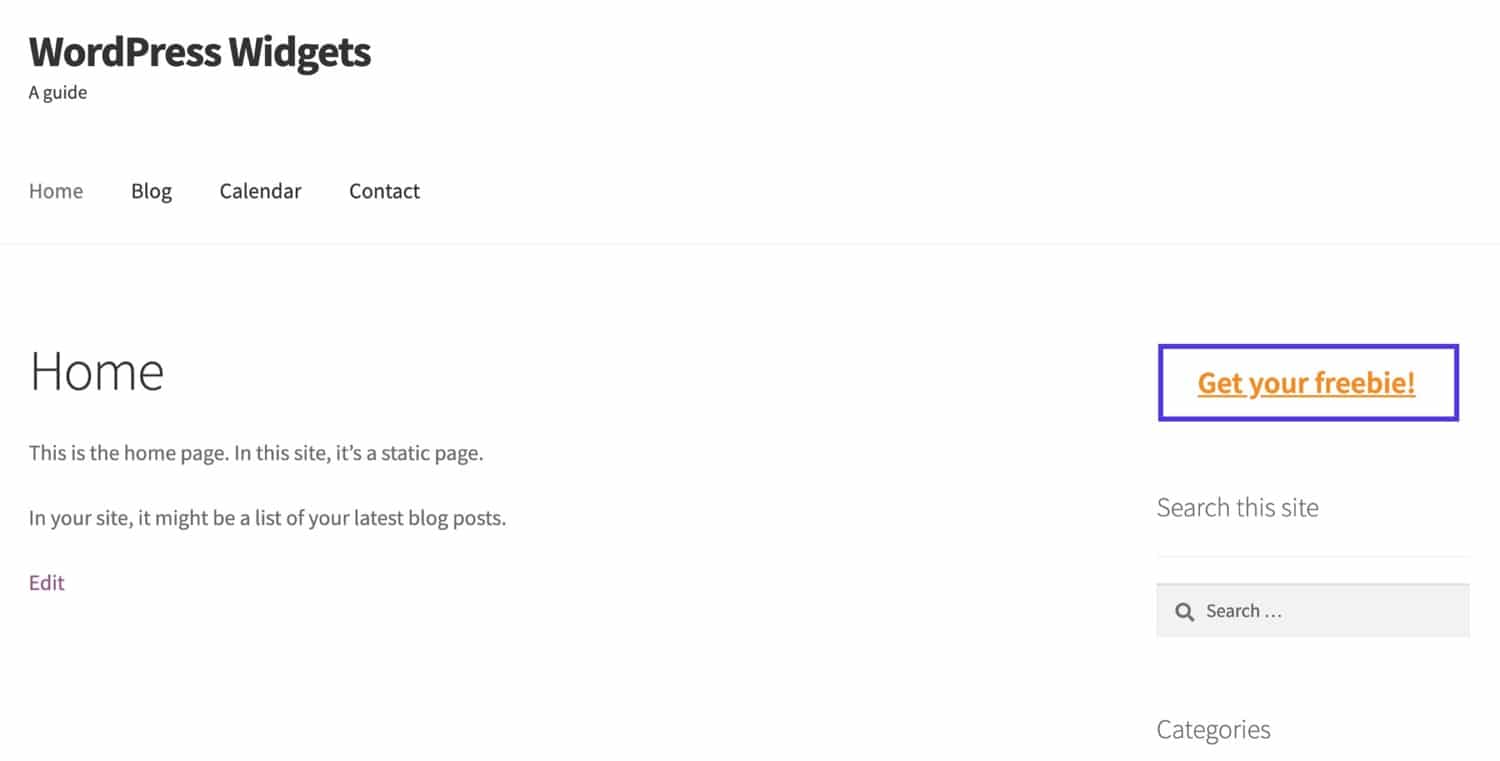
<figure class="wp-block-image size-full"><img loading="lazy" width="1500" height="838" alt="" class="wp-image-54326" src="https://www.24hviet.net/wp-content/uploads/2022/01/widget-la-gi-27.jpg"/>Nếu thêm nó vào một widget và thêm văn bản hoặc link, nó sẽ được hiển thị trên site.

Widget mới có thể không tốt lắm nên cần thêm một số CSS để tạo kiểu.
Thêm CSS vào Widget
Để thêm CSS vào plugin, bạn cần tạo một stylesheet và xếp nó vào hàng đợi trong plugin của mình. Thêm code này vào tệp plugin trước lớp.
function kinsta_widget_enqueue_styles()
wp_register_style( 'widget_cta_css', plugins_url( 'css/style.css', __FILE__ ) );
wp_enqueue_style( 'widget_cta_css' );
add_action( 'wp_enqueue_scripts', 'kinsta_widget_enqueue_styles' );Bây giờ bạn cần thêm tệp style.css bên trong thư mục của plugin. Bạn có một nút CTA đơn giản mà bạn có thể thêm vào bất kỳ khu vực widget nào trên trang web. Bạn có thể tạo các widget phức tạp hơn với các tùy chọn và cài đặt bổ sung.
Lời kết
Trên đây là những thông tin chia sẻ về vấn đề Widget là gì hay Widgets là gì cũng như hướng dẫn cách tạo Widget WordPress. Hy vọng sẽ mang đến cho bạn những kiến thức hữu ích. Nếu còn thắc mắc nào liên quan đến vấn đề Widget là gì, hãy để lại bình luận bên dưới để được hỗ trợ. Chúc các bạn thành công!
Ngoài ra, khi sử dụng dịch vụ VPS và Hosting, quý khách sẽ được tặng bộ Theme & Plugin WordPress bản quyền trị giá đến 800$/năm. Đăng ký dùng thử ngay và Việt Nét sẽ hoàn tiền 100% nếu quý khách không hài lòng với chất lượng sản phẩm, dịch vụ! Nếu bạn có thắc mắc hay có vấn đề cần hỗ trợ, bạn có thể liên hệ trực tiếp với Việt Nét thông qua các kênh sau:















































 Nhận báo giá
Nhận báo giá