Top 10 các Extension hay cho Visual Studio Code
Visual Studio Code còn được gọi là VSCde là một text editor cross-flatform miễn phí. Nó được các lập trình viên sử dụng nhờ hiệu suất cao và có nhiều tính năng phong phú. Trong bài viết này, Việt Nét sẽ giới thiệu top 10 các Extension hay cho Visual Studio Code để bạn có thể sử dụng thật tốt trong khi làm việc với VSCode. Cùng tìm hiểu với chúng tôi và bạn sẽ có được những plugin tốt nhất để sử dụng mà không mất công tìm kiếm, dùng thử.
Phàn mềm Visual Studio Code là gì?
Visual Studio Code là phần mềm soạn thảo code mã nguồn mở được phát triển bởi Microsoft, sử dụng để xây dựng các website, ứng dụng hoàn toàn miễn phí.
Lý do Visual Studio Code trở nên phổ biển chính do hiệu suất lập trình ổn định và kho ứng dụng phong phú được cập nhật liên tục.
Tương tự như những phần mềm khác, Visual Studio Code được tích hợp sẵn một trang và hỗ trợ tối đa cho các nhà phát triển xây dựng, phát triển Extension.

Như vậy, chắc bạn đã hiểu được định nghĩa vủa Visual Studio Code là gì? Vậy lý do tại sao cần cài đặt các extension và những các extionsion hay cho Visual Studio Code có an toàn, hiệu quả không. Cùng tìm hiểu ngay trong phần dưới đây.
Vì sao cần cài đặt Extension cho Visual Studio Code?
Việc cài đặt các extension hay cho Visual Studio Code sẽ giúp bổ sung tính năng cho nó, phục vụ cho mục đích học tập, công việc của mình. Bao gồm:
- Hỗ trợ quản lý những công việc yêu cầu những kiến thức chuyên môn như: quản lý Database, gỡ lỗi cho các phần mềm, ứng dụng.
- Cập nhật thêm một ngôn ngữ lập trình mới, sở hữu nhiều tính năng vượt trội.
- Giúp người dùng tạo ra các thông tin ảo dùng để thử nghiệm.
- Bổ sung thêm các tính năng tốt hỗ trợ phát triển các Framework/CMS.
- Giúp kiểm soát code đẹp hơn, dễ nhìn, thu hút với gam màu sắc, bố cục được phân biệt rõ ràng.
Không để bạn phải đợi lâu nữa, dưới đây Việt Nét đã tổng hợp các extension hay cho Visual Studio Code được sử dụng phổ biến nhất hiện nay. Mời bạn cùng tham khảo nhé.
Top 10 các extension hay cho Visual Studio Code hay nhất
1. CSS Peek
Nhiều lập trình viên đánh giá CSS Peek là một trong các extension hay cho Visual Studio Code, là plugin tuyệt vời để sử dụng với VSCode. CSS Peek giúp mọi người di chuyển nhanh chóng đến nơi định nghĩa các class và id của css. Bạn chỉ cần nhấp chuột phải vào một selector và chọn “Go to Definition”. Peek sẽ nhanh chóng chuyển bạn đến đúng file, vị trí mà class và id đó được định nghĩa.

Plugin này khiến việc tìm kiếm class và id để nhanh chóng thực hiện chỉnh sửa những đoạn code. Ngoài ra, nó cũng nhảy ngay lập tức đến phần khai báo được nhắc đến trong file css/scss/less. Từ đó, rút ngắn thời gian hoàn thiện công việc đến mức tối đa.
2. Open-In-Browser
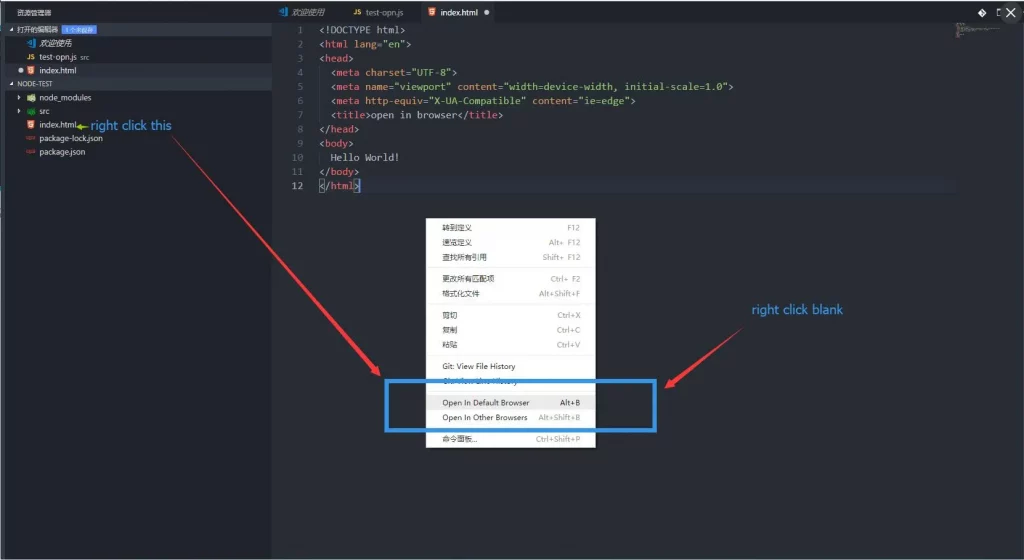
Thực chất, VSCode không cung cấp những phương pháp để mở file trực tiếp bằng browser. Plugin Open-In-Browser cung cấp thêm cho người dùng tùy chọn “Open With Default Browser”. Với nó, người dùng có thể mở được nhiều loại tài liệu như TXT, PDF, XML và các loại hình ảnh định dạng khác nhau.

Tùy chọn này sẽ mở khi bạn click chuột vào file cần mở. Ngoài Default browser, coder cũng có thể mở bất kỳ Browser nào bạn mong muốn như IE, Chrome, Firefox,…
Ưu điểm nổi bật của một trong các extension hay cho Visual Studio Code này chính là: Giúp bạn mở file trực tiếp với browser mà không cần thêm các công cụ hỗ trợ khác. Cũng không cần tải file xuống thiết bị của mình mới có thể xem được.
3. HTML Boilerplate
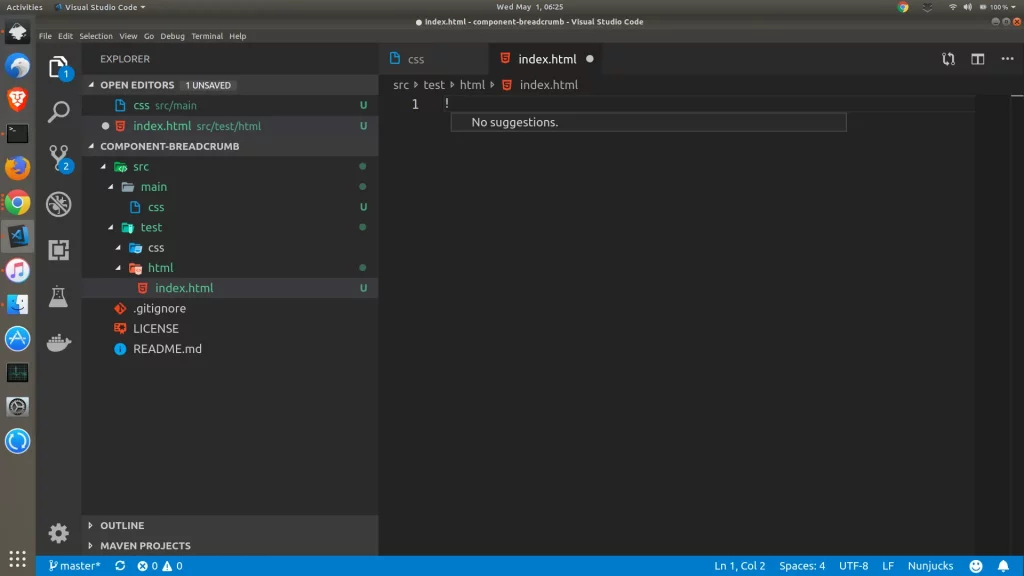
HTML Boilerplate là extension tuyệt vời dành cho cho Visual Studio Code, là lựa chọn của nhiều coder khi nó cung cấp 1 template mẫu cho các file html. Người dùng chỉ cần gõ chữ “html” vào file trống, sau đó bấm nút Tab. Lúc này, HTML Boilerplate sẽ tự động tạo ra một file html cơ bản. Trong đó bao gồm structure, các tag cơ bản của một file html như head, meta, title, body,…

Rõ ràng, điều này thật sự hữu ích và khiến công việc của coder trở nên hiệu quả hơn rất nhiều. Người dùng sẽ không mất thời gian để hoàn thiện từng bước, tạo từng phần khi đang làm việc.
4. SVG Viewer
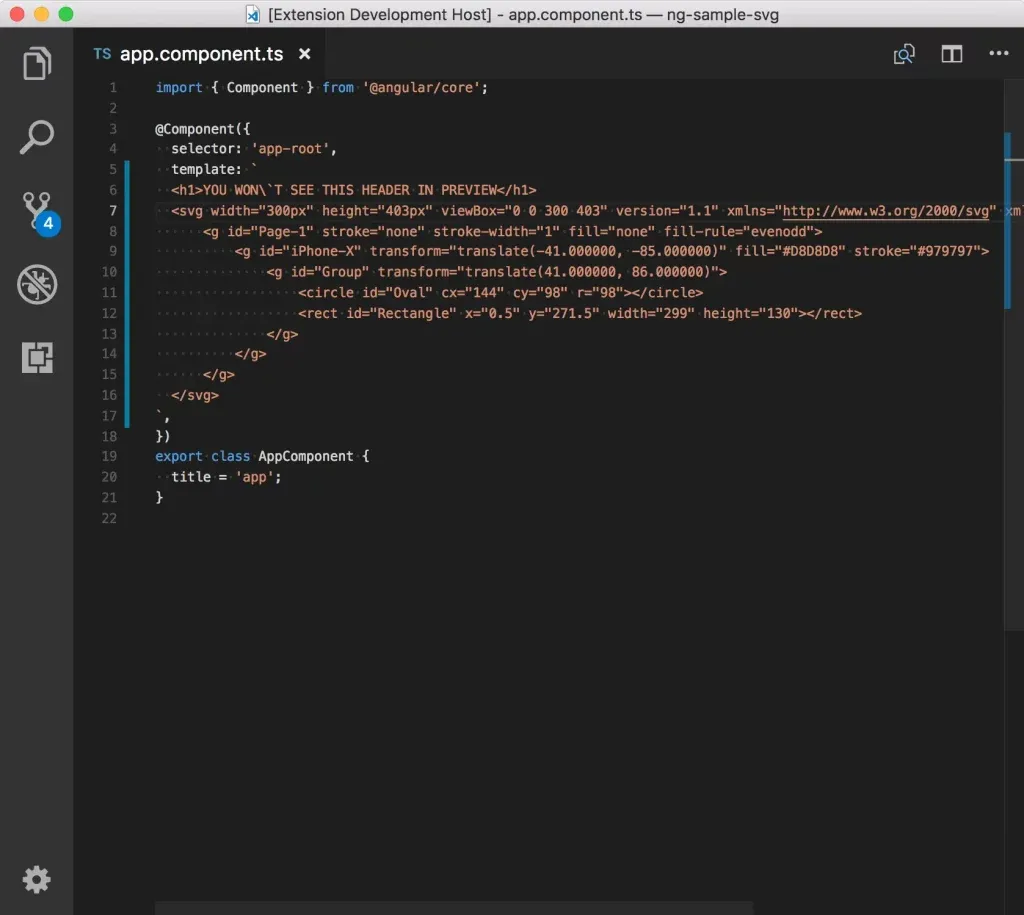
SVG Viewer là một trong các extension hay cho Visual Studio Code, được nhiều coder sử dụng trên toàn thế giới. Nó sở hữu khả năng hiển thị các file SVG ngay trong VSCode. Và coder có thể dễ dàng xem file SVG trực tiếp mà không cần sử dụng bất kỳ công cụ mở file nào khác.

Không chỉ vậy, SVG Viewer còn cung cấp những tùy chọn nổi bật để chuyển đổi sang file PNG, tạo lược đồ dữ liệu URL hữu ích dành cho người dùng. Nếu bạn cảm thấy khó khăn trong việc chuyển đổi file ảnh hay không nắm bắt dữ liệu URL, hãy chọn plugin này nhé.
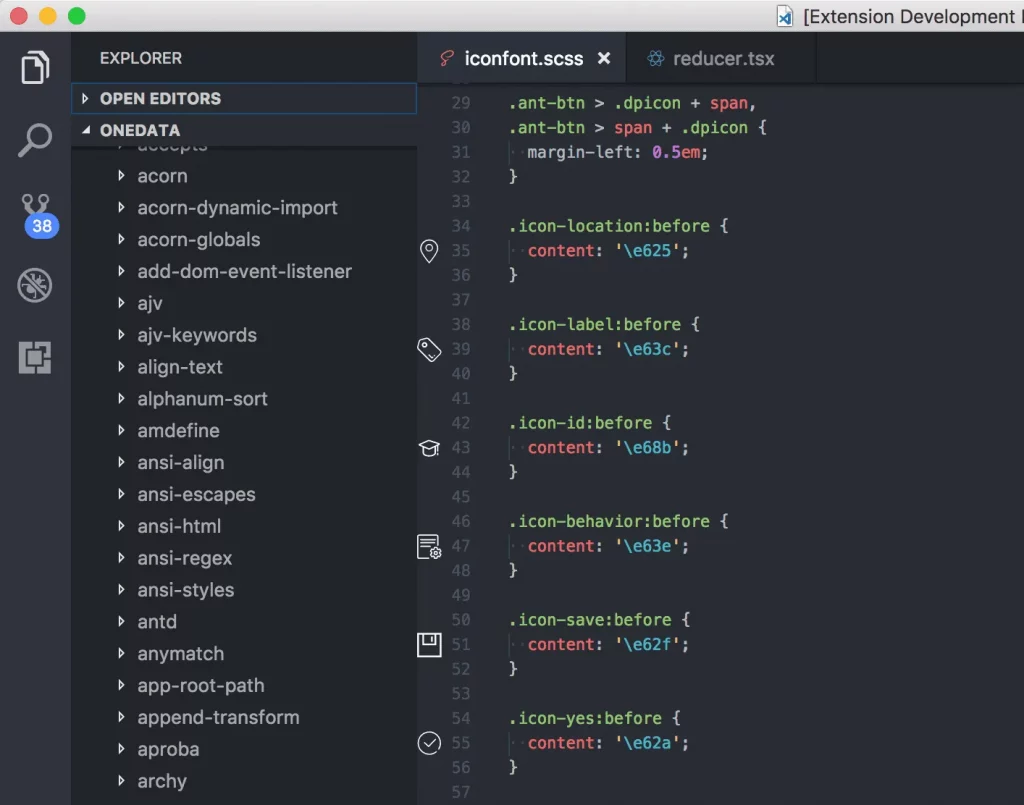
5. Icon Fonts
Khá nhiều coder lựa chọn Icon Fonts là một trong 10 các extension hay cho Visual Studio Code. Nó giúp người dùng dễ dàng thêm các icon fonts vào trong dự án đang thực hiện.

Ở thời điểm này, Icon Fonts đã có sẵn 20 bộ font icon. Trong đó có các bộ font nổi tiếng như Font Awesome, Ionicons, Glyphicons và Material Design Icons. Rõ ràng, tính ứng dụng của nó đối với coder rất cao. Đặc biệt, những bạn coder trẻ trung, ưa chuộng sự sặc sỡ sẽ không thể bỏ qua được plugin này.
6. Faker
Extension dành cho Visual Studio Code Faker giúp coder dễ dàng điền các placeholder data. Chỉ sau vài thao tác đơn giản, mọi người có thể tạo random tên, ảnh, số điện thoại,… Thậm chí, bạn còn có thể tạo văn bản “Lorem Ipsum” thần thánh – một tính năng luôn được các coder quan tâm để đẩy nhanh tốc độ, nâng cao hiệu quả công việc một cách triệt để.

Faker hiện đã được trang bị rất nhiều category. Các category này lại bao gồm nhiều subcategory hữu ích. Chính vì vậy nó giúp coder dễ dàng tạo ra dữ liệu fake theo cách nhanh chóng và phù hợp nhất với nhu cầu công việc. Nhà phát hành vẫn đang tiếp tục nâng cao, bổ sung thêm nhiều tính năng khác cho plugin tuyệt vời này.

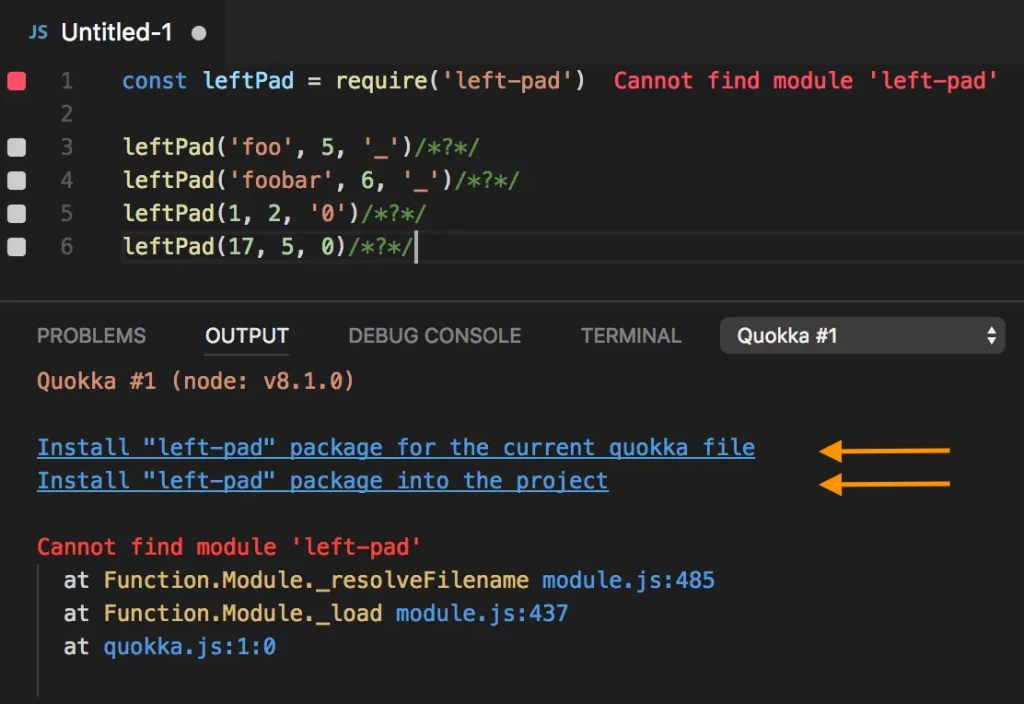
7. Quokka
Quokka được đánh giá là một trong các extension dành cho Visual Studio Code tuyệt vời khi gần như lập tức phản hồi với code mà người dùng đang viết. Quokka giúp chúng ta dễ dàng xem trước kết quả của các hàm, giá trị được tính toán của các variable trong quá trình code.
Chỉ cần gõ hàm, bạn sẽ nhìn thấy kết quả chính xác của nó dưới. Trong trường hợp hàm của không chính xác, bạn cũng sẽ nhận được một thông báo nhắc nhở của Quokka ngay lập tức.

Đăc biệt, Quokka cũng rất dễ cấu hình, hoạt động tốt với tất cả các project về JSX và TypeScript đang được sử dụng hiện nay. Chỉ với vài thao tác cài đặt cơ bản, coder có thể tận dụng sức mạnh của Quokka để mang lại nhiều lợi ích cho công việc. Nó thực sự là lựa chọn dành cho mọi coder ở thời điểm này.
8. Prettier
Trong danh sách các Extension hay cho Visual Studio Code, Prettier là cái tên không thể bỏ qua. Nó là một plugin giúp người dùng tạo ra format, tiến hành sắp xếp code trong các dòng code một cách hiệu quả.

Plugin này đặc biệt hữu ích khi sử dụng cho các nhóm làm việc. Nhất là với những nhóm có phong cách làm việc đa dạng, mang dấu ấn cá nhân của từng thành viên. Lúc này, Prettier sẽ giúp mọi người “đồng bộ hóa” công việc một cách hiệu quả. Nó sẽ tự động áp dụng định dạng toàn bộ các file JS và CSS cho kết quả làm việc của cả nhóm.
Chỉ với tính năng này, nó khiến việc quản lý làm việc nhóm hiệu quả hơn. Đồng thời, tạo kết nối để các thành viên làm việc nhóm dễ dàng trao đổi, đánh giá hoạt động của nhau để hoàn thiện công tác chung.
9. TODO Highlight
TODO Highlight là plugin dành cho Visual Studio Code có thể dễ dàng highlight mọi comment TODO có trong code. Nó giúp người dùng dễ dàng thực hiện quy trình tìm kiếm các code còn chưa hoàn thiện (Xác định trong trường hợp những đoạn code chưa hoàn thiện và người dùng đang cần tìm kiếm để thêm comment Todo).

Todo Highlight sẽ nhanh chóng tìm ra các keyword TODO, FIXME để người dùng thêm vào code cần thiết. Đồng thời, nó cũng giúp bạn thêm bất kỳ keyword nào phù hợp với mong muốn.
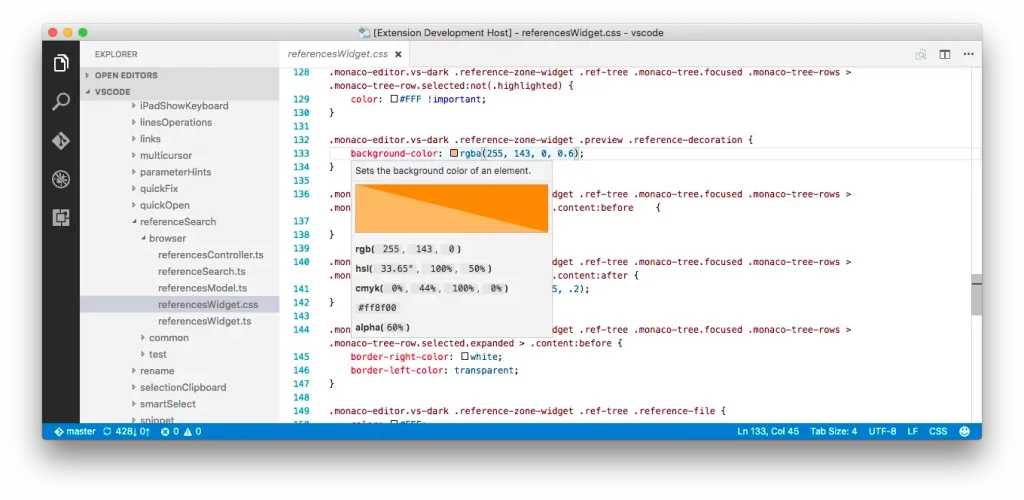
10. Color Info
Trong danh sách các extension hay cho Visual Studio Code, Color Info là một extension nhỏ, cung cấp nhiều thông tin về màu sắc mà lập trình viên đã sử dụng trong CSS. Khi di chuyển con trỏ chuột của bạn vào một file CSS, bạn có thể xem được màu sắc thực của nó. Cùng với đó là thông tin mã màu trong các định dạng khác nhau như HEX, HSK, CMYK, RGB.

Những câu hỏi thường gặp về Visual Studio Code
Visual Studio Code hỗ trợ những ngôn ngữ lập trình nào?
Hiện nay, Visual Studio Code đã hỗ trợ rất đa dạng các ngôn ngữ lập trình phổ biến trên toàn thế giới ví dụ: Python, Javascript, Java, TypeScript, Markdown, C/C++, JSON, Powershell, C#, HTML/CSS, PHP, YAML…
Các Extension cho Visual Studio Code có vai trò gì?
Extension cho VS Code cho phép bạn thêm ngôn ngữ, gỡ lỗi và cài đặt các công cụ để hỗ trợ quy trình phát triển của bạn . Ngoài ra, các Extionsion hay cho Visual Studio Code mà Việt Nét vừa giới thiệu ở trên, sẽ có ích cho việc phát triển, thiết kế web và muôn vàn tính năng khác nhau.
Lời kết
Trên đây, Việt Nét đã giới thiệu với bạn các Extension hay cho Visual Studio Code. Với chúng, bạn có thể thay đổi bảng màu, các icons,… chỉ với một vài thao tác. Từ đó, khiến công việc của mình trở nên thuận lợi hơn. Ngoài danh sách này, bạn có thể tìm thấy nhiều Extension khác để sử dụng cho công việc của mình. Nếu bạn có bất kỳ băn khoăn gì về chủ đề này, hãy chia sẻ với Việt Nét để cùng thảo luận với các chuyên viên của Việt Nét nhé.















































 Nhận báo giá
Nhận báo giá