NestJS là gì? Các thành phần quan trọng trong NestJS
NestJS là một lựa chọn tương đối mới mẻ trong lĩnh vực develop backend với nhiều tính năng giúp đơn giản hoá quá trình phát triển. Trong bài viết này, chúng ta sẽ cùng tìm hiểu NestJS là gì cũng như cách cài đặt NestJS đơn giản, nhanh chóng nhất.
NestJS là gì?
NestJS là một framework Node.JS cho phép xây dựng ứng dụng phía server. Nest mở rộng các framework Node.js như Express hay Fastify để bổ sung thêm nhiều module hay thư viện hỗ trợ việc xử lý tác vụ. Đây là một framework mã nguồn mở, sử dụng TypeScript và rất linh hoạt để xây dựng các hệ thống backend.
Bên cạnh đó, NestJS còn giúp mở rộng các server Node để hỗ trợ những cơ sở dữ liệu như MongoDB, Redis hay Apache Cassandra.

Tại sao nên sử dụng NestJS?
Java là một ngôn ngữ lập trình với tuổi đời hơn 20 năm, từng là framework chính cho nhiều ứng dụng kinh doanh. Tuy nhiên những năm gần đây các developer đang dần chuyển sự chú ý của mình sang một cái tên mới: Node.JS. Đây là một nền tảng có tốc độ cực nhanh, hỗ trợ JavaScript và cho phép các developer xây dựng cả frontend lẫn backend chỉ với một ngôn ngữ lập trình duy nhất.
Vậy lý do để lựa chọn NestJS là gì? Nó có những ưu điểm như thế nào so với các giải pháp khác? Hãy cùng tìm hiểu ở trong phần thứ hai của bài viết này.
- Cho phép develop nhanh và hiệu quả hơn.
- Khả năng mở rộng tốt, dễ bảo trì ứng dụng.
- Là framework Node.js phát triển mạnh nhất trong 3 năm trở lại đây.
- Cộng đồng hỗ trợ lớn, tích cực.
- Kết hợp phát triển front-end và mid-tier, một đặc điểm vượt trội so với hầu hết các ngôn ngữ khác.
- Sử dụng TypeScript, cho phép thích ứng nhanh chóng với các thay đổi khi JavaScript đang ngày càng phát triển mạnh mẽ.
- Nguồn tài liệu hướng dẫn phong phú, chi tiết.
- Quá trình unit testing trở nên đơn giản hơn.
- Được xây dựng chuyên dùng cho các ứng dụng doanh nghiệp có quy mô lớn.
- Cung cấp kiến trúc ứng dụng độc lập, cho phép các developer tạo ra những ứng dụng dễ test, dễ mở rộng và dễ bảo trì.
- Cho phép xây dựng ứng dụng Rest API, MVC, microservices, GraphQL, Web Socket hay CRON job.
- Cấu trúc chủ yếu dựa vào Angular – rất đơn giản và cho phép tập trung vào việc thiết kế endpoint thay vì cấu trúc của ứng dụng.
- Cung cấp các module, dịch vụ và controller giống Angular, cho phép ứng dụng có khả năng mở rộng và test tốt hơn so với Express hay Koa.
- Có tính chất kết nối lỏng, do đó những lỗi cũ trong dự án không ảnh hưởng đến cấu trúc của codebase sau này.
Hướng dẫn cài đặt NestJS
Vì NestJS được xây dựng trên NodeJS, nên máy tính của bạn cần phải cài sẵn NodeJS và NPM. Để sử dụng NestJS thì ta cần cài đặt sẵn công cụ Nest CLI (Command Line Interface) bằng NPM như sau:
$ npm i -g @nestjs/cliRồi sau đó chạy lệnh dưới đây để tạo một project NestJS:
$ nest new my-nestjs-01Các thành phần quan trọng trong NestJS là gì?
Để tìm hiểu các thành phần có trong NestJS là gì, trước tiên hãy cùng cài đặt Nest CLI để tạo một project bằng hai lệnh dưới đây:
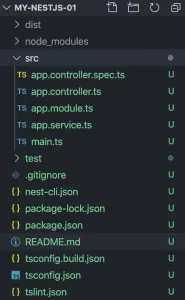
npm i -g @nestjs/clinest new project-nameSau khi chạy 2 lệnh trên ta sẽ có một source code với cấu trúc như sau:

Ta chỉ cần để ý đến thư mục src với ba file được tạo sẵn:
- main.ts: File để khởi tạo các đối tượng chạy ứng dụng, chẳng hạn ta có thể dùng lệnh NestFactory.create() để tạo instance cho Nest.
- app.module.ts: Là module gốc của ứng dụng, có trách nhiệm đóng gói mọi thứ có trong project.
- app.controller.ts: Chứa các router để xử lý các request và trả về response cho client.
- app.services.ts: Chứa các hàm xử lý logic cho service, chẳng hạn như ứng dụng có service kết nối đến DB hoặc xử lý file,…
- app.controller.spec.ts: File dùng để viết unit test cho các controller.
Nhìn chung thì có ba thành phần chính trong NestJS: controller, provider và module.
Trước hết, main.ts sẽ sử dụng static method create() của NestFactory để tạo server app như sau:
import NestFactory from '@nestjs/core';
import AppModule from './app.module';
async function bootstrap()
const app = await NestFactory.create(AppModule);
await app.listen(3000);
bootstrap();Controller
Khi có request HTTP đến, cơ chế routing sẽ chuyển request này đến controller tương ứng để xử lý và trả về phản hồi thích hợp. Để tạo một controller thì ta dùng @Controller() để liên kết class Controller với request tương ứng. Ngoài ra thì ta cũng có thể dùng lệnh $ nest g controller users trong cmd để tạo controller.
import Controller, Get from '@nestjs/common';
@Controller('users')
export class UsersController
@Get()
findAll(): string
return 'This action returns all users';
Như vậy chúng ta đã tạo ra một API với url GET: /users. Trong @Controller thì ta đã sử dụng tiền tố users làm route path, việc sử dụng như vậy sẽ tập hợp các route liên quan và giảm thiểu việc lặp code. Để xác định method cụ thể cho một request chúng ta sẽ định nghĩa @Get() trên hàm findAll(). Việc khai báo như vậy sẽ giúp Nest có thể ánh xạ request Get: /users đến hàm findAll() này để xử lý và response lại cho client.
Ngoài Get() thì Nest cũng cung cấp đầy đủ các phương thức như những framework khác, như @Post(), @Delete(), @Put(), @Path(),… Ta có thể cấu hình http status code và header như đoạn code dưới đây:
@Post()
@HttpCode(204)
@Header('Cache-Control', 'none')
create()
return 'This action adds a new cat';
Thêm một điểm nữa là Nest cho phép ràng buộc dữ liệu gửi lên từ request để ngăn lỗi dữ liệu không hợp lệ trước khi xử lý. Trong folder dto (Data Transfer Object) ta tạo file create-user.dto.ts như sau:
export class CreateUserDto
name: string;
age: number;
address: string;
job: string;
Rồi sau đó dùng CreateUserDto trong controller để ràng buộc kiểu dữ liệu. Thêm đoạn code sau vào users.controller.ts:
@Post()
async create(@Body() createUserDto: CreateUserDto)
return 'This action adds a new user';
Provider
Provider là thành phần cơ bản trong Nest, một provider có thể được đưa vào làm một dependency để tạo ra mối liên hệ giữa nhiều đối tượng khác nhau. Các lớp như services, repositories hay helpers có thể được xem như provider bằng cách thêm decorator @Injectable() vào.
Các provider trong NestJS có thể được đưa vào một class thông qua constructor, sau đó Nest sẽ đảm nhiệm việc xử lý các dependency, giúp cho việc quản lý những dependency này trở nên đơn giản hơn rất nhiều.
Để tạo một service chứa các logic xử lý của UserController, ta có thể tạo một UserService trong file user.service.ts dưới đây, hoặc dùng lệnh $ nest g service cats trong cmd:
import Injectable from '@nestjs/common';
import User from './interfaces/user.interface';
@Injectable()
export class UsersService
private readonly users: User[] = [];
create(user: User)
this.users.push(cat);
findAll(): User[]
return this.users;
Trong service trên, ta đã dùng một interface để định nghĩa User. Bây giờ hãy tạo user.interface.ts trong folder interface như sau:
export interface User
name: string;
age: number;
job: string;
Và cuối cùng là sử dụng bên trong các route của controller:
import Controller, Get, Post, Body from '@nestjs/common';
import CreateUserDto from './dto/create-user.dto';
import UsersService from './users.service';
import User from './interfaces/user.interface';
@Controller('users')
export class UsersController
constructor(private usersService: UsersService)
@Post()
async create(@Body() createUserDto: CreateUserDto)
this.usersService.create(createUserDto);
@Get()
async findAll(): Promise<User[]>
return this.usersService.findAll();
Module
Một module được thiết kế để đóng gói các logic liên quan của những chức năng cần triển khai đến client một cách độc lập. Một module trong Nest là class được định nghĩa với decorator @Module() của Nest, dùng để mô tả các thuộc tính như controller, provider hay dependency của module này.
Một file module cơ bản sẽ có dạng như sau:
users/user.module.ts
import Module from '@nestjs/common';
import UsersController from './users.controller';
import UsersService from './users.service';
@Module(
controllers: [UsersController],
providers: [UsersService],
)
export class UsersModule Ngoài ra, Nest cũng cho phép tạo module, controller bằng CLI:
$ nest g module usersSau khi định nghĩa xong module users, ta cần phải import vào module gốc của project (app.module.ts):
import Module from '@nestjs/common';
import UsersModule from './users/users.module';
@Module(
imports: [UsersModule],
)
export class AppModule Lời kết
Bài viết vừa rồi đã cung cấp những kiến thức cơ bản nhất về NestJS và các thành phần quan trọng của nó. NestJS là một framework cho phép xây dựng các ứng dụng dễ mở rộng, bảo trì và kiểm thử, giúp đơn giản hoá quá trình develop backend. Hy vọng bạn đọc đã có những hiểu biết về NestJS là gì để có thể dễ dàng làm việc với NestJS, chúc các bạn thành công!















































 Nhận báo giá
Nhận báo giá