Hướng dẫn cách thay đổi font chữ theme WordPress | Việt Nét
Bạn đang gặp khó khăn với cách thay đổi font chữ theme WordPress của mình? Có rất nhiều cách thay đổi font chữ cho website từ cơ bản chỉ với thao tác click chuột đơn giản thông qua tùy chọn có sẵn trên theme hay các plugin hỗ trợ. Cũng có những các phức tạp can thiệp nhiều về phần backend để thay đổi font chữ. Nhưng đối với website WordPress, bài viết này Việt Nét sẽ chia sẻ cho bạn 3 cách thay đổi font chữ thông dụng và phổ biến nhất nhé!
3 cách thay đổi font chữ theme WordPress phổ biến
Hầu hết các theme WordPress hiện nay đều có các tích hợp tùy chọn để thay đổi font chữ theme WordPress. Theme WordPress có độ tùy biến càng cao thì càng có nhiều option, loại font, định dạng font,… cho bạn lựa chọn. Tuy nhiên, các theme ít linh hoạt hơn cũng có thể dùng các plugin hỗ trợ định dạng bài viết, bao gồm cả đổi font chữ theme WordPress. Có thể tóm tắt cách thay đổi font chữ trong 3 cách sau.
- Thay đổi font chữ theme WordPress bằng cách sử dụng các option built-in (tùy chọn có sẵn) của theme.
- Sử dụng các plugin hỗ trợ định dạng để thêm và thay đổi font chữ theme WordPress.
- Thay đổi font chữ theme WordPress cho các phần content riêng lẻ bằng trình WordPress editor.
| Cách thay đổi font chữ theme WordPress | Ưu Điểm | Nhược điểm |
|---|---|---|
| Option built-in (tùy chọn có sẵn). | Đồng bộ, tiết kiệm tài nguyên cho website. | Chỉ tùy chọn được fonts có sẵn, không tùy biến được thành phần content riêng lẻ. |
| Dùng plugin. | Linh hoạt có thể thay đổi và thêm nhiều font khác cho website. | Tiêu tốn tài nguyên của website, lạm dụng sẽ khiến website bị rối. |
| Dùng WordPress editor. | Linh hoạt, tạo điểm nhấn và thu hút cho content. | Vẫn phụ thuộc vào plugin, tiêu tốn tài nguyên web. |
Bây giờ chúng ta cùng tìm hiểu chi tiết các cách thực hiện thay đổi font chữ trên như thế nào nhé!
Thay đổi font chữ theme WordPress bằng WordPress Customizer
Hiện tại, hầu hết các theme WordPress đều dựa vào WordPress Customizer để custom style và design, có nghĩa là bạn thường sẽ tìm thấy các lựa chọn font chữ của các theme ở đó.
Với cách đầu tiên, Việt Nét sẽ hướng dẫn bạn cách sử dụng các font tích hợp đó bằng cách sử dụng theme Neve làm ví dụ, một theme WordPress có tính linh hoạt cao.
Cần lưu ý là mỗi theme hoạt động ít nhiều sẽ khác nhau đôi chút. Ngoài ra, Neve là một theme khá linh hoạt, vì vậy nếu bạn đang sử dụng một theme miễn phí thì nhiều khả năng bạn sẽ không thấy được nhiều tùy chọn font chữ như theme Neve.
Với cách này bạn có thể áp dụng với đa số các theme WordPress hiện nay và ít nhất là truy cập vào một số lựa chọn font chữ với các bước tương tự như sau.
1. Mở WordPress Customizer
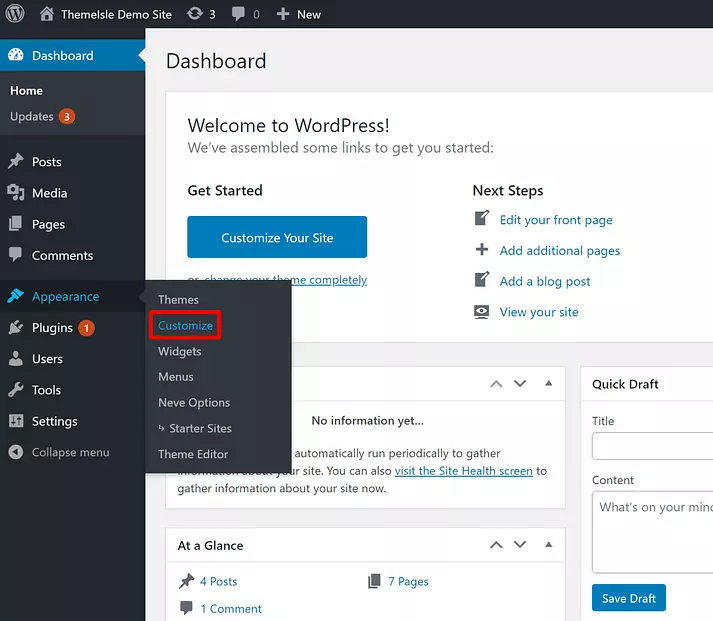
Để chuẩn bị bắt đầu, hãy chuyển đến Appearance > Customize để mở WordPress Customizer:

Đó là ở giao diện backend. Ngoài ra, bạn cũng có thể nhấp vào customize ngay trên giao diện frontend khi đã đăng nhập vào wp-admin.
2. Cài đặt font/typography để thay đổi font chữ theme WordPress
Tiếp theo, bạn cần xác định cài đặt font/typography cho theme của mình. Chúng có thể nằm ở một vị trí khác nhau cho mỗi theme, vì vậy bạn có thể cần phải tìm hiểu xung quanh các khu vực cài đặt khác nhau.
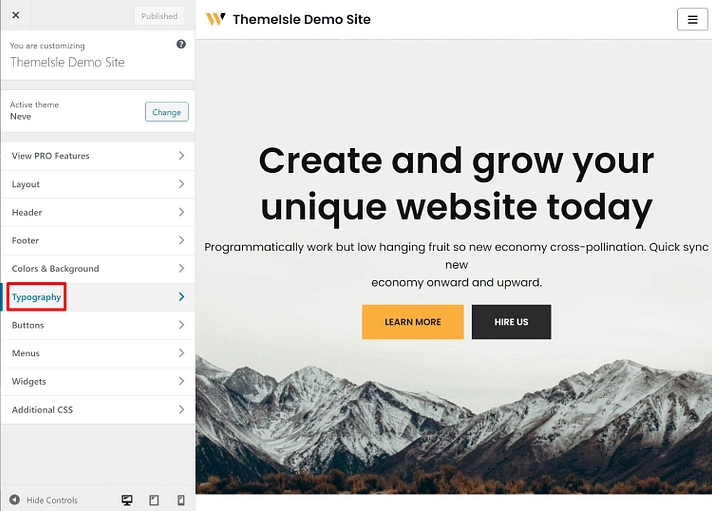
Đối với theme Neve, bạn sẽ tìm thấy một tùy chọn cấp cao nhất được gọi là Typography:

3. Chọn font chữ và lưu các thay đổi
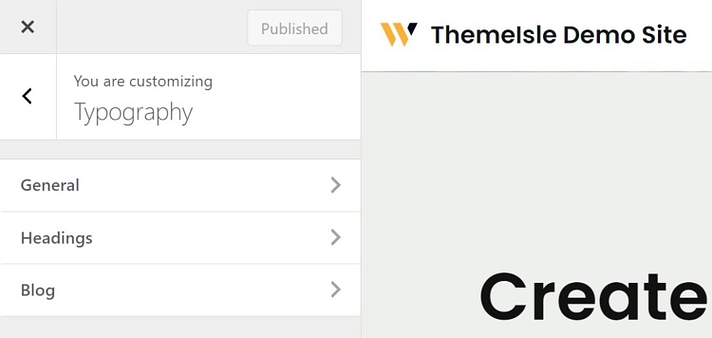
Bây giờ, bạn có thể đưa ra lựa chọn của mình. Tùy thuộc vào mỗi theme mà bạn có thể thấy cài đặt typography được chia nhỏ hơn theo loại nội dung. Theme Neve sẽ có giao diện như sau:

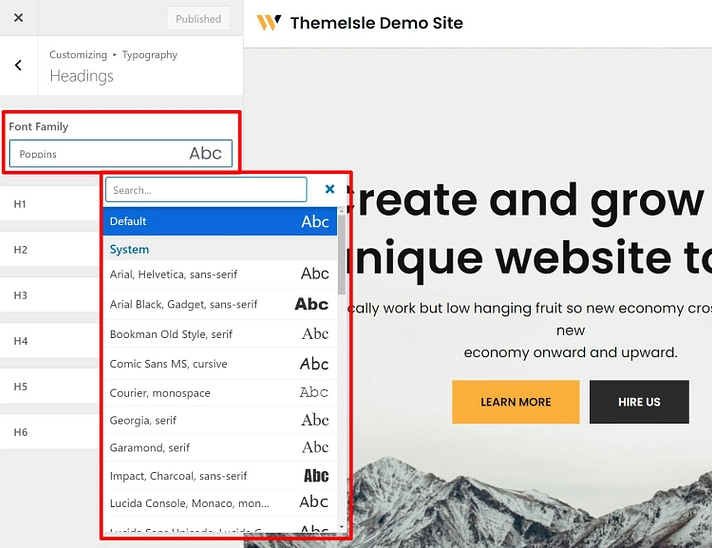
Ví dụ: Nếu bạn muốn thay đổi font chữ theme WordPress cho các heading của các theme (tiêu đề bài post hoặc page), bạn có thể mở cài đặt font chữ đó. Bạn có thể thấy có khá nhiều font chữ khác nhau để lựa chọn trong theme Neve.

Khi bạn đã lựa chọn xong, bạn sẽ tự động thấy update font chữ trong bản xem trước trực tiếp của theme.
Sau khi bạn hài lòng với giao diện của mình, hãy nhấp vào nút Publish màu xanh lam để hiển thị các lựa chọn font chữ mới của bạn.
Ưu điểm của cách này là tận dụng được tùy chọn có sẵn của theme giúp website của bạn được đồng bộ và không tiêu tốn tài nguyên cũng như phải tìm hiểu thêm các công cụ hỗ trợ khác. Tuy nhiên vì là tích hợp sẵn nên giới hạn lựa chọn và độ đa dạng font sẽ phụ thuộc vào theme.
Cách thêm Font Google bằng Plugin WordPress
Nếu như đối với cách đầu tiên các tùy chọn của theme WordPress chưa đủ đáp ứng với phong cách của bạn, hoặc theme đó chưa cập nhật font mà bạn muốn. Yên tâm, bạn hoàn toàn có thể thay đổi hoặc thậm chí theme bất cứ font chứ website nào mà bạn thích bằng cách sử dụng plugin hỗ trợ. Cách này cho phép bạn tiếp cận với nhiều font chữ hơn thậm chí là hàng nghìn font chữ trong Google catalog.
Có rất nhiều plugin hỗ trợ font chữ trong WordPress, nhưng phổ biến nhất là plugin Easy Google Fonts miễn phí.
Easy Google Fonts tương thích với mọi theme WordPress và cho phép bạn chọn từ hơn 600 font chữ miễn phí mà Google Fonts cung cấp. Có thể bạn đã biết, Google Fonts đang là một trong những nguồn phổ biến nhất cho các font chữ miễn phí và nó bao gồm nhiều tùy chọn cho hầu hết các website.
Để mô tả cách thứ 2 này, Việt Nét sẽ chuyển sang theme Twenty Twenty One mặc định và sau đó định cấu hình plugin để thêm nhiều lựa chọn font chữ hơn.
1. Cài đặt và kích hoạt plugin
Để bắt đầu, hãy cài đặt và kích hoạt plugin Easy Google Fonts miễn phí từ WordPress.org. Bạn có thể làm theo hướng dẫn của Việt Nét về cách cài đặt plugin cho WordPress nếu bạn không chắc chắn về cách thực hiện việc này.
2. Chọn Font Google nào để sử dụng
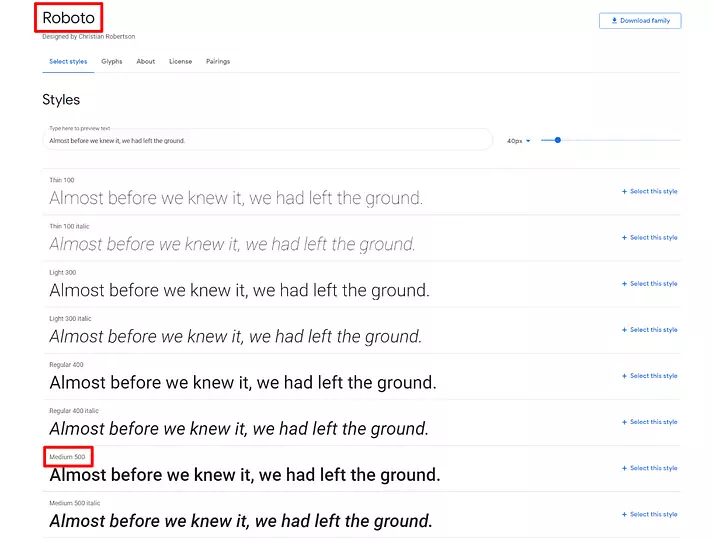
Tiếp theo, bạn muốn chọn các font chữ mà bạn muốn sử dụng. Mặc dù bạn có thể xem danh sách đầy đủ từ cài đặt của plugin, nhưng việc duyệt qua tất cả các tùy chọn của bạn tại website Google Fonts sẽ dễ dàng hơn vì bạn có thể xem bản xem trước của mỗi font chữ trông như thế nào.
Hãy xem bộ sưu tập các tùy chọn Font Google tốt nhất nếu bạn cần nguồn cảm hứng. Bạn cũng thường muốn chọn ít nhất hai font chữ để kết hợp tốt hơn.
Khi bạn tìm thấy một font chữ mà bạn thích, hãy nhớ ghi lại tên của nó để giúp bạn ghi nhớ nó. Bạn cũng nên chọn những phong cách cụ thể mà bạn thích. Ví dụ: “Medium 500”:

3. Mở WordPress Customizer và chỉnh sửa font chữ
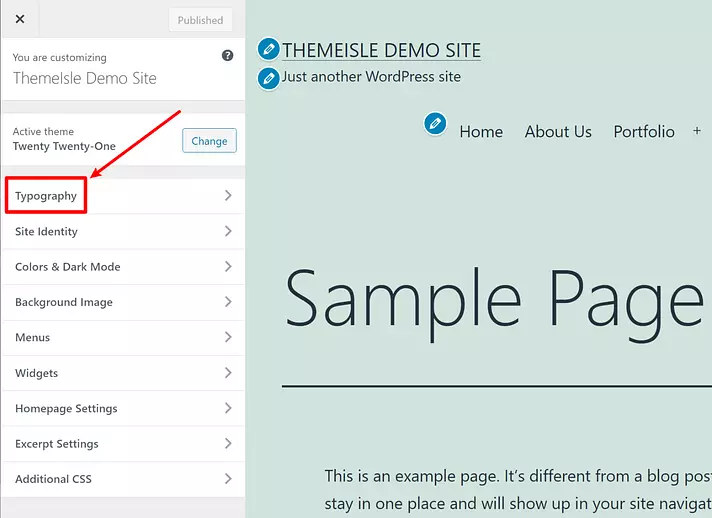
Bây giờ, đi tới Appearance > Customize trong Dashboard của WordPress để mở WordPress Customizer.
Bạn sẽ thấy phần Typography mới ở đầu menu sidebar. Các cài đặt này đến từ plugin Easy Google Fonts.

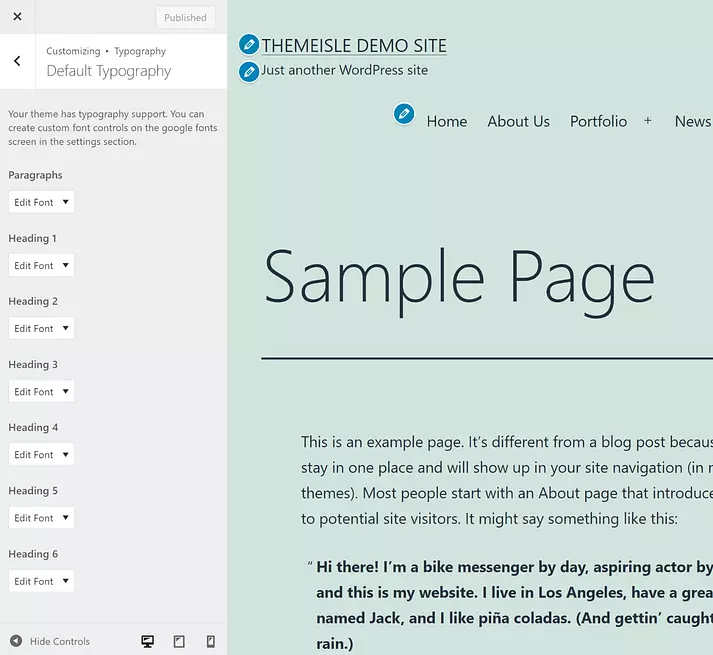
Trong menu phụ, chọn Typography mặc định.
Bây giờ, bạn sẽ có thể chọn một font chữ từ Google Fonts cho các loại nội dung khác nhau trên website của mình:
- Paragraph: văn bản bên trong các page hoặc bài post.
- Heading 1: tiêu đề của bài post hoặc page.
- Heading 2: tiêu đề cấp cao nhất bên trong bài post hoặc page.
- Heading 3: một tiêu đề phụ bên dưới Heading 2.

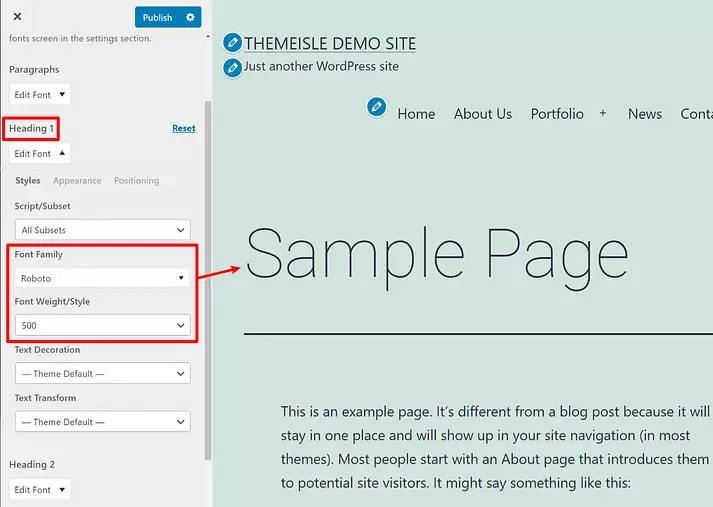
Nhấp vào Edit Font chữ cho loại nội dung bạn muốn tùy chỉnh. Sau đó, bạn có thể chọn font chữ name và weight. Khi đã lựa chọn xong, bạn có thể xem trước thay đổi của bản update website của mình:

Khi bạn hài lòng với lựa chọn của mình, hãy nhấp vào Publish để kích hoạt font chữ mới.
Ưu điểm của cách này là khả năng tiếp cận với nguồn font chữ đa dạng giúp bạn có nhiều lựa chọn cho phong cách thiết kế website của mình, kể cả bạn đang dùng theme miễn phí và không hỗ trợ nhiều. Tuy nhiên, bạn có thể sẽ bị rối với quá nhiều lựa chọn. Hơn nữa với việc phải cài thêm plugin sẽ khiến bạn tiêu tốn lượng tài nguyên nhất định của website.
Cách thay đổi Font chữ WordPress trong editor
Với hai phương pháp trên, Việt Nét đã hướng dẫn bạn cách thay đổi font chữ trong theme WordPress cho toàn bộ website của bạn. Nghĩa là, nếu bạn update các font chữ cho văn bản của mình, điều đó sẽ ảnh hưởng đến tất cả văn bản trên website của bạn.
Tuy nhiên, bạn cũng có thể gặp trường hợp chỉ muốn thay đổi font chữ theme WordPress cho một phần nội dung cụ thể. Về bản chất cách này cũng tương tự như các thứ 2, cũng cần plugin hỗ trợ, nhưng cách này cho phép bạn linh hoạt và thoải mái sáng tạo cho content website của mình hơn.
Đề xuất cho cách này, bạn có thể sử dụng plugin Fonts Plugin (cũng cho phép bạn thêm font chữ tùy chỉnh vào theme WordPress của mình, giống như plugin Easy Google Fonts).
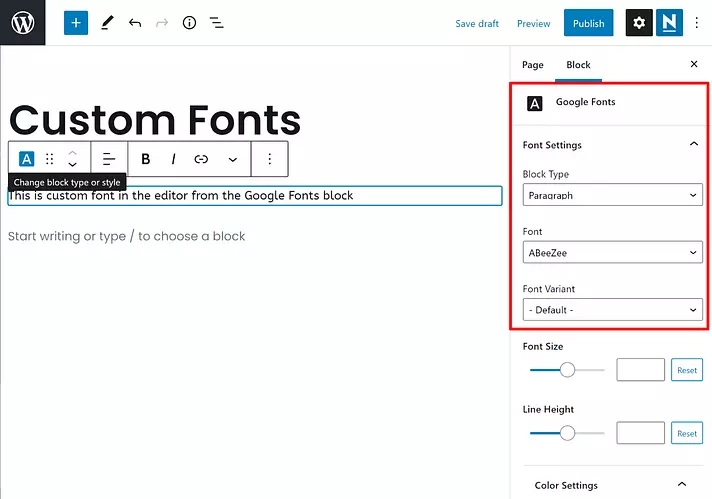
Sau khi cài đặt và kích hoạt plugin miễn phí, bạn sẽ nhận được một Google Fonts block mới cho phép bạn thêm văn bản bằng bất kỳ font chữ nào từ Google Fonts. Bạn cũng có thể sử dụng cài đặt block để chọn giữa văn bản hoặc heading:

Với cách cuối cùng, bạn thậm chí có nhiều tùy biến linh hoạt hơn khi có thể tối ưu cho các thành phần văn bản nhỏ hơn. Tuy nhiên không nên quá lạm dụng cách này sẽ khiến nội dung website của bạn không đồng bộ khiến người dùng bị rối. Điều này cũng ít nhiều đến tài nguyên website, tốc độ tải trang và cả SEO.
Lời kết
Hy vọng với 3 cách thay đổi font chữ theme WordPress vừa chia sẻ trên, Việt Nét đã giúp cho bạn có thêm kiến thức bổ ích để có thể giúp bạn thay đổi font chữ theme WordPress như ý muốn của mình. Mỗi cách đều có ưu điểm và hạn chế riêng, có cách đơn giản nhưng không nhiều lựa chọn, có cách linh hoạt nhưng tốn tài nguyên website. Hãy chỉ nên lựa chọn phương án thích hợp nhất cho website của mình nhé!
Để thoải mái hơn cho việc cài plugin và font chữ cần thiết bạn nên có một hosting chất lượng cho website của mình. Tham khảo các gói hosting giá rẻ mà chất lượng của Việt Nét với nhiều ưu đã hấp dẫn để xây dựng website chuyên nghiệp.
Ngoài ra, khi sử dụng dịch vụ VPS và Hosting, quý khách sẽ được tặng bộ Theme & Plugin WordPress bản quyền trị giá đến 800$/năm. Đăng ký dùng thử ngay và Việt Nét sẽ hoàn tiền 100% nếu quý khách không hài lòng với chất lượng sản phẩm, dịch vụ! Nếu bạn có thắc mắc hay có vấn đề cần hỗ trợ, bạn có thể liên hệ trực tiếp với Việt Nét thông qua các kênh sau:















































 Nhận báo giá
Nhận báo giá