Favicon là gì? 4 bước tạo và thêm favicon cho website
Mỗi khi bạn truy cập vào một website bạn sẽ thấy một biểu tượng nhỏ hiển thị ở góc trên cùng. Biểu tượng ấy được gọi là favicon. Hãy cũng Việt Nét tìm hiểu về favicon là gì, lợi ích của nó cũng như cách để tạo và thêm favicon cho website nhé!
Favicon là gì?
Favicon là một biểu tượng nhỏ hiển thị ở góc trên cùng của mỗi tab khi chúng ta truy cập vào trình duyệt. Để hiểu đơn giản, favicon là một dạng rút gọn của logo; favicon không chứa chữ mà chỉ có biểu tượng.

Favicon còn được gọi là biểu tượng website và được thiết kế với kích thước là 16 x 16 pixels trong WordPress. Favicon sẽ mang lại cho website những lợi ích vô cùng đặc biệt.
Lịch sử của Favicon là gì?
Favicon được tạo ra bởi John Sorrentino. Ban đầu khi favicon mới ra đời nó có giao diện và chức năng khá đơn giản. Bạn chỉ có sẵn một file .ico là đã có thể thấy các trình duyệt đó tại góc cửa sổ. Trải qua một thời gian tìm tòi và nghiên cứu thì các nhà phát triển đã nảy ra ý tưởng sử dụng file .gif để làm cho những bức ảnh có thể chuyển động trên chính cửa sổ trình duyệt (hay còn được gọi là hình ảnh động) khác hẳn với những dòng ảnh tĩnh nhàm chán. Sau đó, favicon vẫn không ngừng phát triển, người dùng lại được đón nhận một xu thế trào lưu mới là sử dụng file .png với các phần trong suốt.
Tại sao không nên sử dụng Logo làm Favicon?
Thực tế, favicon là thể rút gọn của logo. Mục đích của việc sử dụng favicon là để giúp người đọc nhận biết thương hiệu riêng một cách dễ dàng hơn. Bởi lẽ kích thước của favicon khá hạn chế nên chữ sẽ được lược bỏ đi và chỉ có biểu tượng được hiển thị. Còn Logo thường được thiết kế bao gồm chữ dạng Tagline hay Title của website.


Lý do website cần Favicon là gì?
Có hai lý do chính mà website cần phải có favicon:
- Thứ nhất, favicon sẽ giúp người đọc dễ dàng nhận biết được đâu là tab của bạn khi họ đang mở trình duyệt, cũng như phân biệt website của bạn trong phần bookmark trình duyệt với những website khác.
- Thứ hai, favicon tô điểm thêm cho website của bạn. Một website không có favicon sẽ thiếu sức hút hơn rất nhiều so với website có favicon. Hẳn là bạn sẽ không muốn lưu một trang web vào bookmark mà chẳng hề có một biểu tượng gì tượng trưng cho trang web đó phải không?
Chỉ với hai lý do trên đã có thể minh chứng cho tầm quan trọng của favicon đối với website.
 <
<Các định dạng của favicon
ICO – favicon.ico
Định dạng tệp ICO được phát triển bởi Microsoft và là định dạng tệp gốc cho favicon. Định dạng này là duy nhất vì nó cho phép nhiều hình ảnh nhỏ trong cùng một tệp. Điều này có lợi vì các biểu tượng nhỏ cần thiết cho favicon ở định dạng ICO (16×16, 32×32 và 48×48 pixel) có thể được thu nhỏ; và tối ưu hóa một cách độc lập.
Ở kích thước nhỏ, bạn không thể dựa vào trình duyệt để tự động thay đổi kích thước biểu tượng của mình theo cách tối ưu. Định dạng ICO được hỗ trợ bởi tất cả các trình duyệt; và đó là định dạng duy nhất mà IE5 đến IE10 hỗ trợ.
PNG – favicon.png
Định dạng PNG là một định dạng đẹp vì đây là định dạng mà hầu hết mọi người đều quen dùng; và không yêu cầu bất kỳ công cụ đặc biệt nào để tạo. Với màn hình hiện đại có độ phân giải cao; vấn đề ban đầu về kích thước biểu tượng nhỏ đối với độ phân giải nhỏ không còn tồn tại.
Đối với các trình duyệt hỗ trợ định dạng favicon PNG; chất lượng của favicon được hiển thị trong tab trình duyệt; hoặc thanh dấu trang sẽ cao hơn định dạng ICO. Nhược điểm của định dạng PNG là nó không tương thích với IE5 đến IE10.
SVG – favicon.svg
Định dạng SVG có lợi hơn định dạng PNG và ICO; nhưng chưa có hỗ trợ trình duyệt tuyệt vời. Các tệp SVG rất nhẹ và chúng có khả năng mở rộng vô hạn. Điều này có nghĩa là chất lượng hình ảnh tuyệt vời; mà không phải hy sinh thời gian tải cho những hình ảnh nặng. Chỉ có Chrome, Firefox và Opera hỗ trợ định dạng SVG.
Lợi ích của favicon mang lại cho website là gì?
Favicon giúp làm nổi bật thương hiệu của bạn; đồng thời tạo nên sự khác biệt với các website khác. Mặt khác còn giúp người dùng dễ dàng nhớ và nhận dạng thương hiệu của bạn.
Favicon được xem là một công cụ đắc lực trong hỗ trợ SEO; giúp xây dựng thương hiệu cho các doanh nghiệp một cách nhanh chóng. Ngoài ra nó còn có khả năng giúp cho máy tìm kiếm có thể xếp hạng được các website trong toàn bộ hệ thống một cách dễ dàng.
Hơn nữa, favicon còn xác định được tab đang mở trong trình duyệt thông qua một số icon. Điều này giúp người sử dụng tránh tình trạng nhầm lẫn so với các tab khác.
Hướng dẫn tạo favicon cho website
Dưới đây là 4 bước để tạo favicon cho website:
Bước 1: Tạo file. icon.
Đầu tiên bạn cần thiết kế một file ảnh riêng với những kích thước sau: 16 x 6 pixels, 32 x 32 pixels, 48 x 48 pixels,…
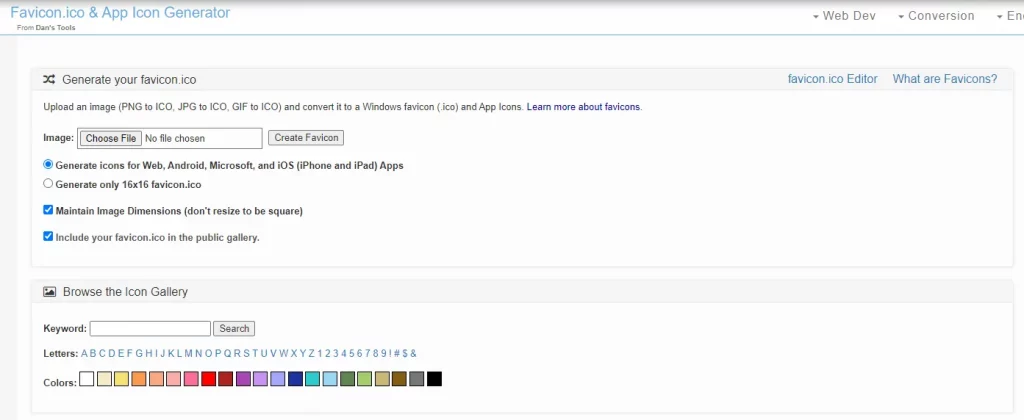
Bước 2: Truy cập trực tiếp vào đường link http://www.favicon-generator.org/ để upload file ảnh bạn vừa tạo ở bước 1 để tạo favicon. Sau đó, bạn sẽ nhận được một đường link download ảnh và được chuyển sang định dạng .ico.

Bước 3: Download file favicon.ico rồi up lên host website của mình.
Bước 4: Chèn đoạn mã HTML để thiết lập favicon. Sau đó chèn đoạn mã HTML vào phầncủa trang web.
Cách thêm favicon dành cho WordPress
Cùng Việt Nét tìm hiểu về Favicon dành cho WordPress nhé!
Vì sao bạn nên thêm favicon cho WordPress?
Giống như những lợi ích mà favicon đem lại cho website, thì WordPress cũng sẽ nhận được những lợi ích đó khi thêm favicon. Favicon sẽ giúp người dùng nhanh chóng xác định được WordPress khi họ đang sử dụng quá nhiều tab.
Cách thêm biểu tượng trang web hoặc favicon trong WordPress
Bạn có thể dễ dàng thêm một favicon hoặc biểu tượng trang web ở khu vực admin WordPress đối với phiên bản của WordPress 4. 3. Cách thực hiện rất đơn giản, đầu tiên bạn chỉ cần click vào Appearance rồi chọn Customize và nhấn vào tab Site Identity.
Đối với những hình ảnh đang upload mà vượt quá kích thước cho phép thì WordPress sẽ giúp bạn cắt nó và làm giảm size của ảnh đến khi hình ảnh phù hợp với kích thước chuẩn thì bạn mới có thể lưu lại.
Cách thêm favicon cho WordPress ở phiên bản cũ
Đầu tiên bạn tải favicon vào thư mục gốc của trang web – trang web mà bạn đang sử dụng FTP. Sau đó dán mã code vào file header. php vào chủ đề của bạn.
Đường link như sau:
Lưu ý: Bạn nên thay cụm từ “ Việt Nét .vn” bằng URL website của bạn.
Sau khi click và kích hoạt plugin thì vào Settings > Insert Headers and Footers và dán đoạn mã được cung cấp vào phần tiêu đề và tiến hành lưu vào các thiết lập của bạn.
Hướng dẫn tạo favicon đẹp
Bước 1: Chuẩn bị một hình ảnh với kích thước được 16 x 16 pixels.
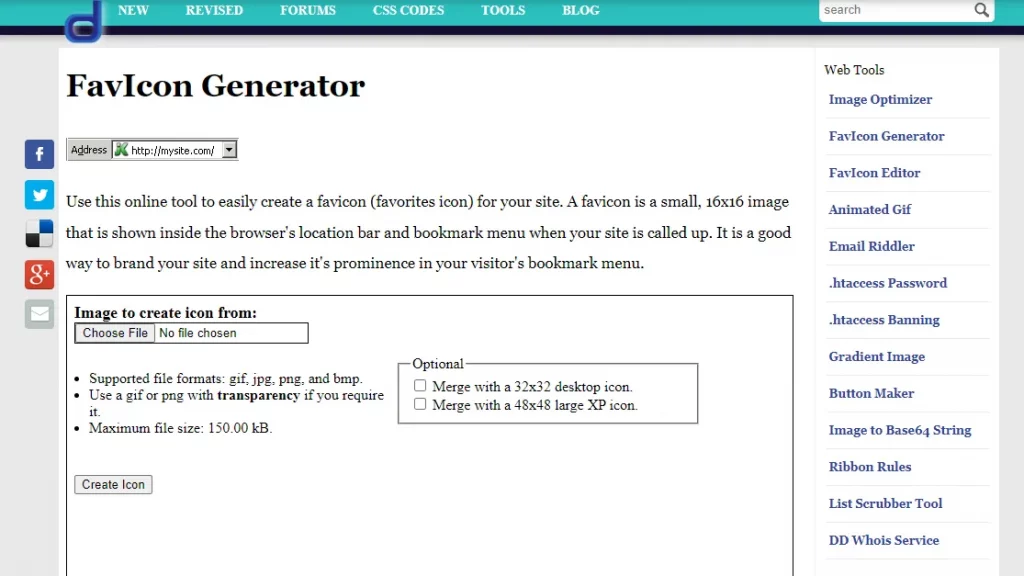
Bước 2: Truy cập vào đường link http://tools.dynamicdrive.com/favicon/.

Sau đó nhấn vào Duyệt (Browse) chọn ra một bức ảnh ở bước 1.
Rồi tiếp tục nhấn Create Icon để tạo một favicon.
Chọn Download file.
Bước 3: Sau khi Download file thì bạn sẽ giải nén về một file được tạo với tên là favicon.ico.
Bước 4: Sau đó nhúng cái vừa được tạo favicon.ico vào website bằng cách truy cập vào phần mềm quản lý Site > Chọn mục Edit Site và nhập favicon vào hoặc sửa trực tiếp file master trong mục DigitvisionSkins – mục đã được cài đặt sẵn trong thể và có thể chèn thêm một dòng code.
Một vài lưu ý khi sử dụng favicon là gì?
- Thứ nhất, định dạng của faviconnên là PNG bởi vì PNG sẽ giúp bạn giữ được chất lượng hình ảnh tốt nhất thậm chí là bạn đã nén ảnh.
- Thứ hai, kích thước file phải <100 KB.
- Thứ ba, kích thước favicon tiêu chuẩn hiện nay nên là 512×512 px.
Lời kết
Qua những thông tin mà Việt Nét đề cập đến thì chắc chắn rằng bạn đã hiểu rõ Favicon là gì rồi. Mong rằng qua bài viết này bạn sẽ biết cách tạo cho website của mình một Favicon thật đẹp nhé!















































 Nhận báo giá
Nhận báo giá