Cách tạo HTTPS cho WordPress | Việt Nét
HTTP security headers (HTTPS) cho phép thêm một lớp bảo mật bổ sung vào trang web WordPress của mình. Chúng có thể giúp block hoạt động độc hại phổ biến ảnh hưởng đến hiệu suất trang web của bạn, trong hướng dẫn này, Việt Nét sẽ chỉ cho bạn cách dễ dàng tạo HTTPS cho website WordPress.
Cài HTTPS cho WordPress
HTTPS hoạt động tốt nhất khi chúng được đặt ở cấp độ Web Server. Điều này cho phép chúng được kích hoạt sớm trong một request HTTP thông thường. Đồng thời cũng mang lại lợi ích tối đa.
HTTPS hoạt động tốt hơn nữa nếu bạn đang sử dụng firewall ứng dụng DNS-Level website như Sucuri hoặc Cloudflare. Việt Nét sẽ hướng dẫn cho bạn từng phương pháp về cách tạo HTTPS cho website. Từ đó, bạn có thể chọn một phương pháp phù hợp nhất với mình.
>> Xem thêm: HTTP và HTTPS là gì?
1. Cách cài HTTPS cho WordPress bằng Sucuri
Sucuri là plugin bảo mật WordPress tốt nhất trên thị trường. Nếu bạn cũng đang sử dụng dịch vụ website firewall của Sucuri, thì bạn có thể tạo HTTPS cho WordPress mà không cần viết bất kỳ code nào.
Trước tiên, bạn sẽ cần đăng ký một tài khoản Sucuri. Đây là một dịch vụ trả phí đi kèm với firewall trang web cấp độ server. Ngoài ra, còn có plugin bảo mật, CDN và đảm bảo loại bỏ malware.
Trong quá trình đăng ký, bạn sẽ trả lời các câu hỏi đơn giản và tài liệu Sucuri sẽ giúp bạn thiết lập firewall cho ứng dụng trang web của mình.
Sau khi đăng ký, bạn cần Install và Activate plugin Sucuri miễn phí.
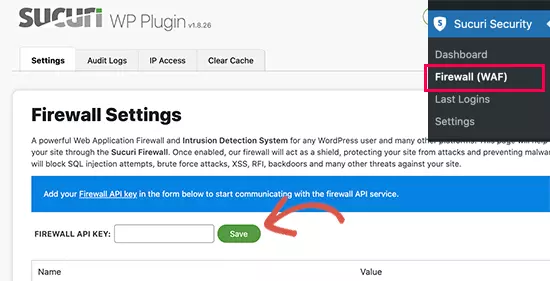
Sau khi kích hoạt, hãy truy cập trang Sucuri Security > Firewall (WAF) và nhập key Firewall API của bạn. Bạn có thể tìm thấy thông tin này trong tài khoản của mình trên trang web Sucuri.
>> Xem thêm: WAF là gì?

Nhấp vào nút Save để lưu các thay đổi của bạn.
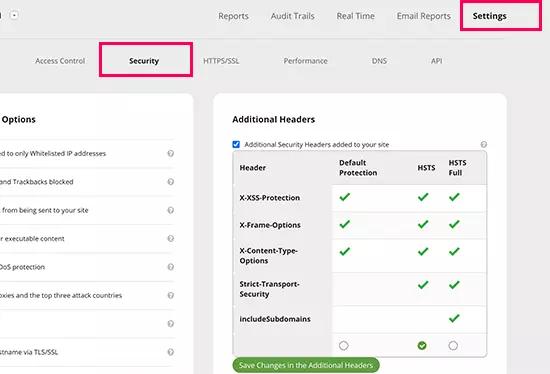
Tiếp theo, bạn cần chuyển sang dashboard tài khoản Sucuri của mình. Từ đây, nhấp vào menu Settings ở trên cùng và sau đó chuyển sang tab Security.

Từ đây, bạn có thể chọn ba bộ quy tắc. Bảo vệ mặc định, HSTS và HSTS Full. Bạn sẽ thấy HTTPS headers nào sẽ được áp dụng cho từng bộ quy tắc.
Nhấp vào nút ‘Save Changes in The Additional Headers’ để áp dụng các thay đổi của bạn.
Đó là tất cả những gì bạn cần làm, Sucuri bây giờ sẽ thêm HTTPS trên WordPress. Vì nó là WAF cấp độ DNS, lưu lượng truy cập trang web được bảo vệ khỏi hackers ngay cả trước khi chúng truy cập vào trang web của bạn.
2. Tạo HTTPS cho WordPress bằng Cloudflare
Cloudflare cung cấp dịch vụ website firewall và CDN cơ bản, hoàn toàn miễn phí. Tuy nhiên, nó lại thiếu các tính năng bảo mật nâng cao trong gói miễn phí. Vì vậy bạn sẽ cần phải nâng cấp lên gói Pro với mức chi phí đắt hơn.
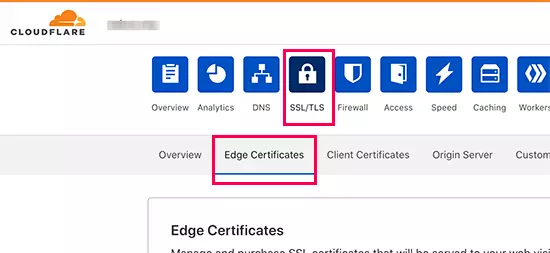
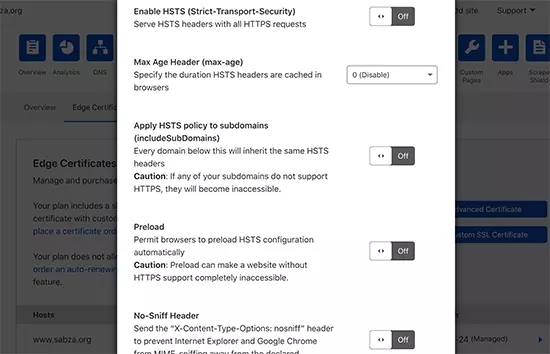
Sau khi Cloudflare được active trên trang web của bạn, hãy truy cập trang SSL/TLS trong trang dashboard tài khoản Cloudflare. Sau đó chuyển sang tab Edge Certificates.

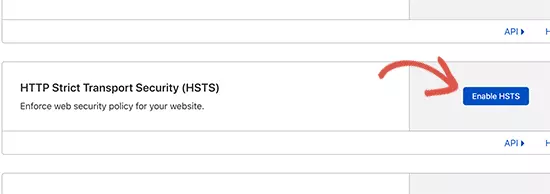
Tiếp theo, kéo xuống phần HTTP Strict Transport Security (HSTS) và nhấp vào nút ‘Enable HSTS’.

Thao tác này sẽ hiển thị một popup với các hướng dẫn cho bạn biết rằng bạn phải bật HTTPS trên blog WordPress của mình trước khi sử dụng tính năng này. Nhấp vào nút Next để tiếp tục, và bạn sẽ thấy các tùy chọn để thêm HTTP security headers.

Từ đây, bạn có thể kích hoạt HSTS, no-sniff header, áp dụng HSTS cho các subdomains (nếu chúng đang sử dụng HTTPS), và tải trước HSTS.
Phương pháp này cung cấp khả năng bảo vệ cơ bản bằng cách sử dụng HTTP security headers. Tuy nhiên, nó không cho phép bạn thêm X-Frame-Options. Cloudflare cũng không có user interface để làm điều đó.
Bạn vẫn có thể thực hiện bằng cách tạo một script sử dụng tính năng Workers. Tuy nhiên, việc tạo một HTTPS security header script có thể gây ra các sự cố không mong muốn cho người mới, đó là lý do tại sao chúng tôi khuyên bạn không nên làm điều đó.
3. Thêm HTTPS cho WordPress bằng .htaccess
Phương pháp này cho phép bạn thêm HTTPS trên WordPress ở cấp độ server.
Nó yêu cầu bạn chỉnh sửa file .htaccess trên chính trang web của bạn. Đây cũng là một file server configuration được sử dụng bởi phần mềm Apache webserver thông dụng nhất.
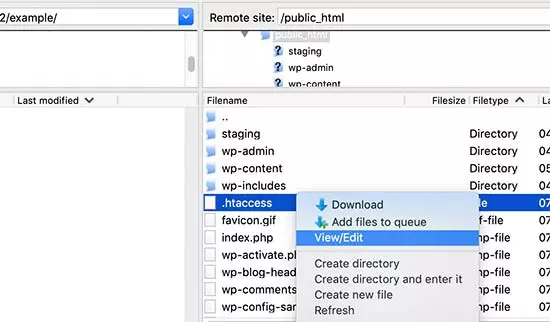
Chỉ cần kết nối với trang web của bạn bằng FTP client hoặc ứng dụng file manager trong hosting control panel của bạn. Trong folder gốc của trang web, bạn cần tìm file .htaccess và chỉnh sửa nó.

Thao tác này sẽ mở file trong plain text editor. Ở cuối file, bạn có thể thêm code để thêm HTTPS security headers vào trang web WordPress của mình.
Bạn có thể sử dụng mẫu code sau làm điểm bắt đầu, code này đặt HTTPs security headers được sử dụng phổ biến nhất với các cài đặt tối ưu:
1
2 Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
3 Header set X-XSS-Protection "1; mode=block"
4 Header set X-Content-Type-Options nosniff
5 Header set X-Frame-Options DENY
6 Header set Referrer-Policy: no-referrer-when-downgrade
7 Đừng quên lưu các thay đổi và truy cập trang web của bạn để đảm bảo rằng mọi thứ đang hoạt động như mong đợi.
Lưu ý: Headers không chính xác hoặc những xung đột trong file .htaccess có thể gây ra lỗi 500 Internal server trên hầu hết các host web.
4. Thêm HTTPS cho website bằng cài đặt trong WordPress
Phương pháp này kém hiệu quả hơn một chút vì nó dựa vào một plugin WordPress để sửa đổi các headers. Tuy nhiên, đây cũng là cách dễ nhất để thêm HTTP security headers vào trang web WordPress của bạn.
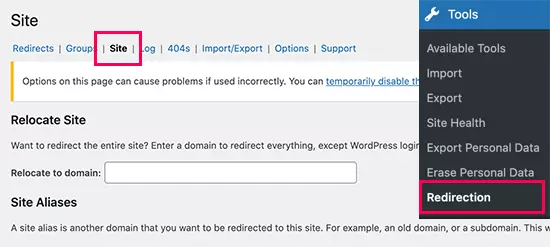
Khi kích hoạt, plugin sẽ hiển thị một wizard mà bạn có thể làm theo để thiết lập plugin. Sau đó, chuyển đến trang Tools » Redirection và chuyển sang tab ‘Site’.

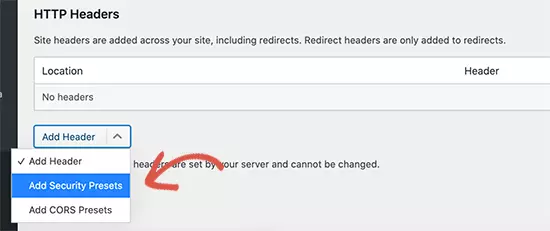
Tiếp theo, bạn cần kéo xuống cuối trang đến phần HTTP Headers và nhấp vào nút ‘Add Header’. Từ menu drop-down, bạn cần chọn tùy chọn ‘Add Security Presets’.

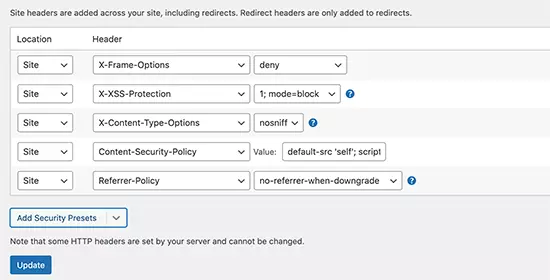
Sau đó, bạn sẽ cần phải nhấp vào nó một lần nữa để thêm các tùy chọn đó. Bây giờ, bạn sẽ thấy một list các preset HTTP security headers xuất hiện trong bảng.

Các header này được tối ưu hóa để bảo mật, bạn có thể xem lại và thay đổi chúng nếu cần. Sau khi hoàn tất, đừng quên nhấp vào nút Update để lưu các thay đổi của bạn.
Bây giờ bạn có thể truy cập trang web của mình để đảm bảo rằng mọi thứ đang hoạt động tốt.
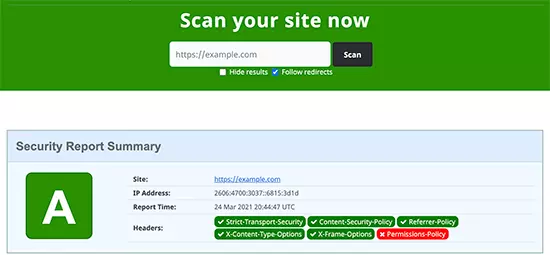
Bây giờ, bạn đã thêm HTTP Security headers vào trang web của mình. Bạn có thể kiểm tra configuration của mình bằng công cụ Security Headers miễn phí. Chỉ cần nhập URL trang web của bạn và nhấp vào nút Scan.

Sau đó, nó sẽ kiểm tra các HTTP security headers cho trang web của bạn và sẽ hiển thị cho bạn một báo cáo. Công cụ này sẽ tạo ra một grade label, bạn có thể bỏ qua nó. Vì hầu hết các trang web sẽ đạt điểm B hoặc C mà không ảnh hưởng đến trải nghiệm user.
Công cụ này sẽ cho bạn biết HTTP security headers nào được gửi bởi trang web của bạn và security headers nào không được bao gồm trong đó. Nếu các security headers mà bạn muốn đặt được liệt kê ở đó, thì bạn đã hoàn tất.
Lời kết
Như vậy là bạn đã hoàn tất việc thêm HTTPS cho WordPress website. Bạn nên thực hiện điều này cho bất cứ website mới nào của mình bởi đây là tiêu chí gần như bắt buộc cho website tiêu chuẩn ngày nay. Chúc bạn thành công.
Ngoài ra, khi sử dụng dịch vụ VPS và Hosting, quý khách sẽ được tặng bộ Theme & Plugin WordPress bản quyền trị giá đến 800$/năm. Đăng ký dùng thử ngay và Việt Nét sẽ hoàn tiền 100% nếu quý khách không hài lòng với chất lượng sản phẩm, dịch vụ! Nếu bạn có thắc mắc hay có vấn đề cần hỗ trợ, bạn có thể liên hệ trực tiếp với Việt Nét thông qua các kênh sau:















































 Nhận báo giá
Nhận báo giá