2 Cách loại bỏ các tài nguyên chặn hiển thị nhanh nhất
Tốc độ tải trang được đánh giá là một yếu tố quan trọng trong SEO khi các công cụ tìm kiếm xếp hạng website của bạn. Tuy nhiên, website xuất hiện một vài lý do làm giảm tốc độ tải trang đi đáng kể, một trong số đó là các tài nguyên chặn hiển thị trên WordPress. Việc này không những ảnh hưởng đến trải nghiệm người dùng mà còn có tác động tiêu cực đến thứ hạng SEO của website.
Tốc độ tải trang được đánh giá là một yếu tố quan trọng trong SEO khi các công cụ tìm kiếm xếp hạng website của bạn. Tuy nhiên, website xuất hiện một vài lý do làm giảm tốc độ tải trang đi đáng kể, một trong số đó là các tài nguyên chặn hiển thị trên WordPress. Việc này không những ảnh hưởng đến trải nghiệm người dùng mà còn có tác động tiêu cực đến thứ hạng SEO của website.
Trong bài viết này, Việt Nét sẽ hướng dẫn cách loại bỏ các tài nguyên chặn hiển thị trên WordPress chỉ với 4 bước.
Tài nguyên chặn hiển thị là gì?
Tài nguyên chặn hiển thị hay còn được gọi là rendering-block resources, là những phần code nằm bên trong file website, thường là CSS hoặc JavaScript.
Tại sao cần loại bỏ các tài nguyên chặn hiển thị? Các tài nguyên này mất tương đối nhiều thời gian để trình duyệt có thể xử lý, nhưng đồng thời lại không thật sự cần thiết cho trải nghiệm của người dùng. Vì vậy, để cải thiện hiệu suất và tốc độ của website đôi khi ta nên xóa hoặc delay các thành phần này khi trình duyệt chưa cần xử lý.

Vậy cách loại bỏ các tài nguyên chặn hiển thị có khó không? Ở ngay trong phần dưới đây, Việt Nét sẽ hướng dẫn bạn cách tìm tài nguyên chặn hiển thị và sau đó giới thiệu chi tiết 2 cách loại bỏ JavaScript và CSS chặn hiển thị WordPress nhanh nhất. Cùng tìm hiểu thôi nào.
Xác định tài nguyên chặn hiển thị
Trước hết, ta cần xác định các tài nguyên chặn hiển thị đang có trên website của mình. Bạn có thể sử dụng các công cụ kiểm tra tốc độ tải trang của website như PageSpeed Insights của Google: Ta chỉ cần paste URL của trang vào rồi click Analyze để thực hiện việc phân tích.
Sau đó Google sẽ chấm điểm tốc độ của website với thang điểm từ 0 (chậm nhất) đến 100 (nhanh nhất). Điểm nằm trong khoảng 50 đến 80 là ở mức trung bình. Vì vậy, ta cần loại bỏ các tài nguyên chặn hiển thị và sau đó, tối ưu website sao cho số điểm nằm ở trên ngưỡng này.
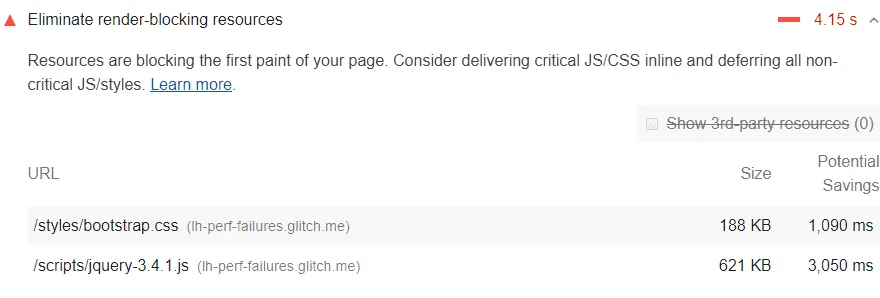
Tiếp theo, để kiểm tra những tài nguyên chặn hiển thị ta kéo xuống phần Opportunities rồi chọn vào Eliminate render-blocking resources như hình dưới đây:

Danh sách này sẽ hiển thị những file đang làm ảnh hưởng đến tốc độ của website, cụ thể là thời gian tải trang của nội dung trên cửa sổ trình duyệt trong lần tải trang đầu tiên. Lúc này, ta cần lưu ý đến những file có đuôi .css và .js để có thể loại bỏ JavaScript và CSS chặn hiển thị WordPress ở các bước sau.
3 cách loại bỏ tài nguyên chặn hiển thị
Sau khi xác định được những tài nguyên cần xử lý, ta có thể loại bỏ JavaScript và CSS chặn hiển thị WordPress bằng hai cách: Loại bỏ thủ công hoặc dùng plugin.
Hiện nay có rất nhiều plugin miễn phí cho phép xóa JavaScript chặn hiển thị wordpress, trong đó phổ biến nhất là Autoptimize và W3 Total Cache. Tuy nhiên, ta sẽ sử dụng plugin để thao tác trên backend để loại bỏ các tài nguyên chặn hiển thị, do vậy cần lựa chọn những plugin uy tín, dễ dàng thực hiện các tính năng và cẩn thận trong từng thao tác.
Sử dụng plugin Autoptimize
Autoptimize là một plugin miễn phí cho phép loại bỏ JavaScript và CSS chặn hiển thị WordPress và sửa đổi các file website để cải hiện tốc độ của trang. Plugin này hoạt động bằng cách tổng hợp các file, giảm thiểu lượng code (xóa các ký tự thừa hoặc không cần thiết) và trì hoãn việc tải các tài nguyên chặn hiển thị này.
Hướng dẫn cài đặt và kích hoạt plugin Autoptimize để loại bỏ JavaScript và CSS chặn hiển thị:
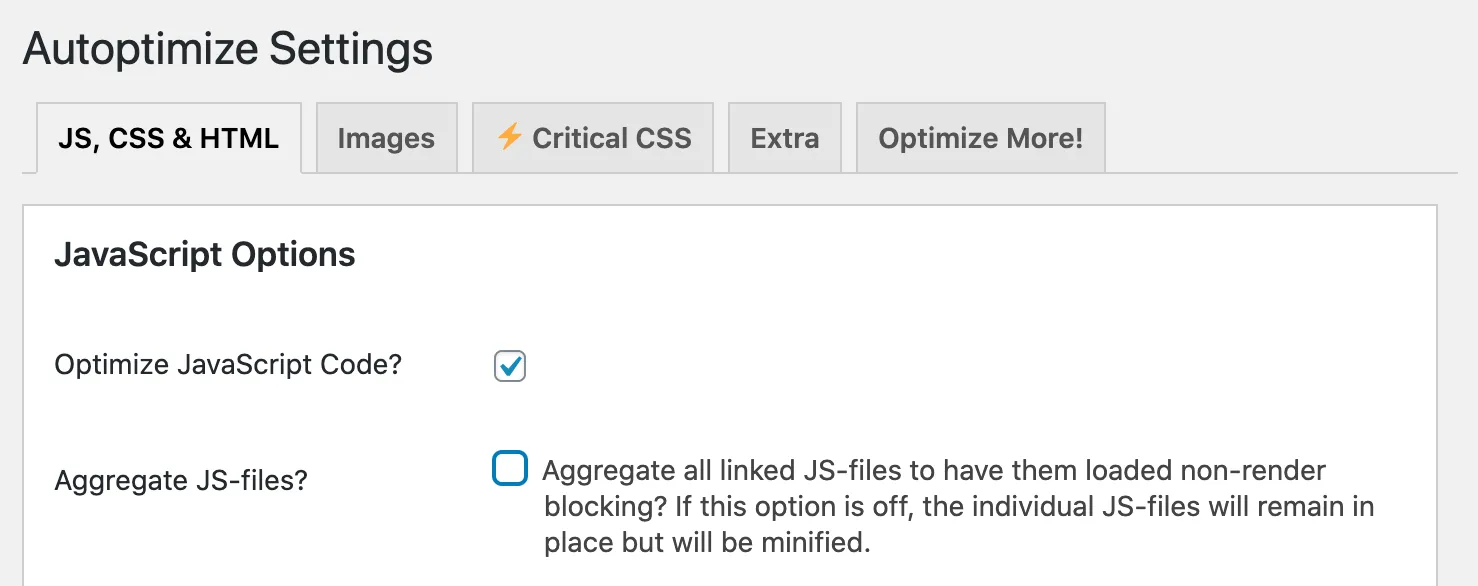
Bước 1: Vào Settings > Autoptimize trong dashboard WordPress.
Bước 2: Check vào Optimize JavaScript code? và bỏ check Aggregate JS-files? trong phần JavaScript Options.

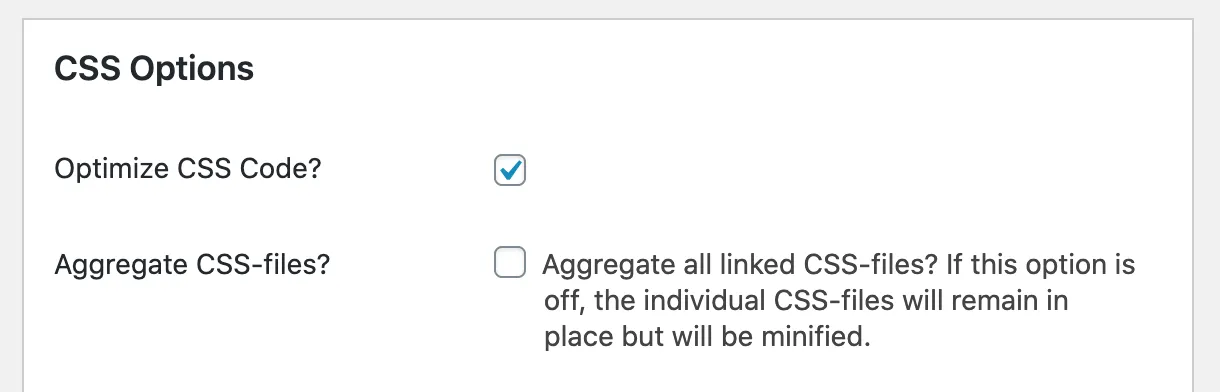
Bước 3: Tương tự, check Optimize CSS Code? và bỏ check Aggregate CSS-files? trong phần CSS Options.

Bước 4: Click vào Save Changes và Empty Cache ở phần cuối trang.
Bước 5: Cuối cùng là kiểm tra xem đã loại bỏ các tài nguyên chặn hiển thị hết chưa và kiểm tra lại hiệu suất của website bằng PageSpeed Insights.
Tới đây vẫn còn các file JavaScript chặn hiển thị, đừng vội lo lắng quá nhé, bạn chỉ cần vào lại Settings > Autoptimize rồi check vào Aggregate JS-files? và Aggregate CSS-files?, lưu các thay đổi rồi thử lại.
Sử dụng plugin W3 Total Cache Plugin
W3 Total Cache là một plugin phổ biến, chuyên dùng để giải quyết các code bị lag ở trên website:
Hướng dẫn cài đặt và kích hoạt plugin W3 Total Cache trên trang
Bước 1: Chọn Performance > General Settings trong dashboard WordPress.
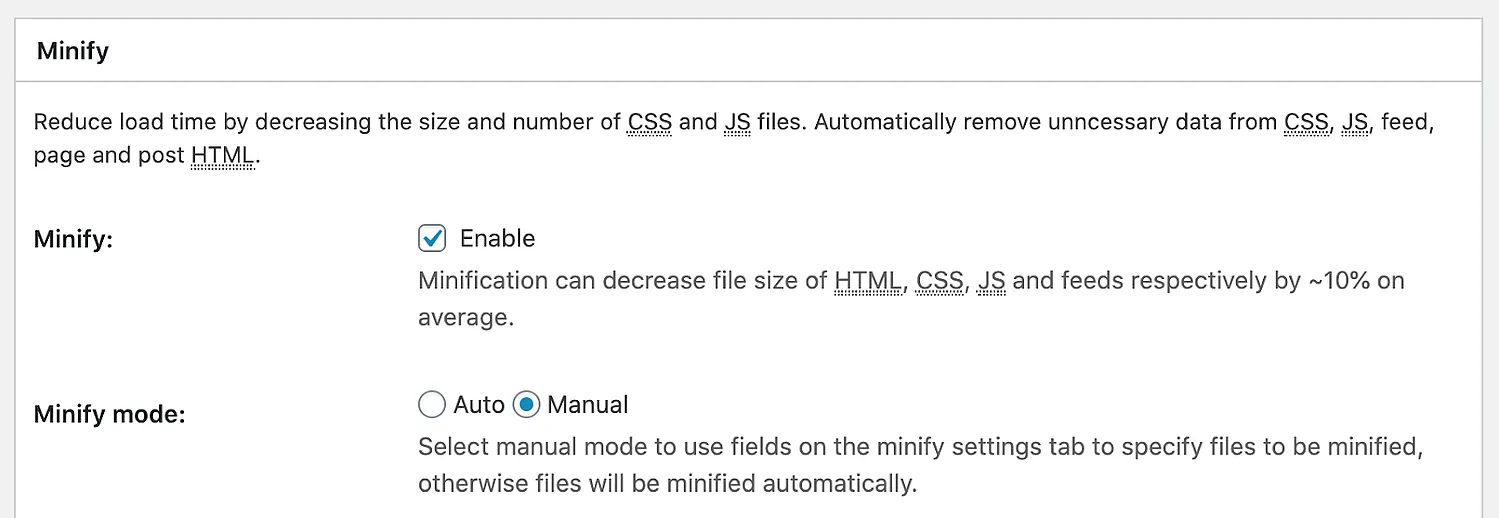
Bước 2: Trong phần Minify, check vào Minify rồi đặt Minify mode thành Manual.

Bước 3: Click Save all settings ở dưới phần Minify.
Bước 4: Trong menu dashboard, chọn tiếp vào Performance > Minify.
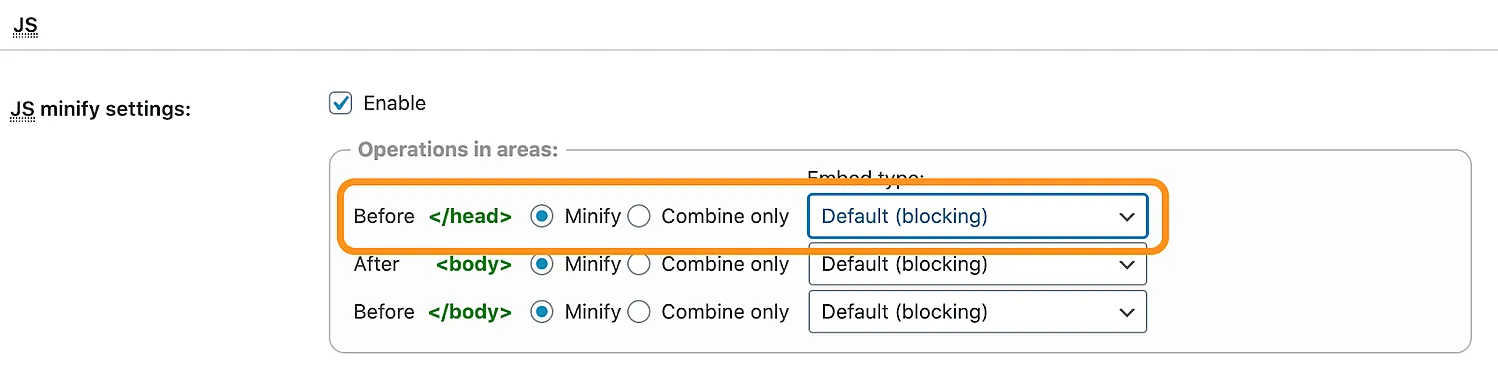
Bước 5: Bây giờ ta sẽ bắt đầu xóa JavaScript chặn hiển thị WordPress. Ở phần JS bên cạnh JS minify settings, hãy đảm bảo rằng bạn đã check vào ô Enable. Tiếp theo, mở menu dropdown Embed type trong Operations in areas rồi chọn Non-blocking using “defer”.

Bước 6: Trong phần JS file management, chọn theme đang sử dụng trong menu Theme của bạn.
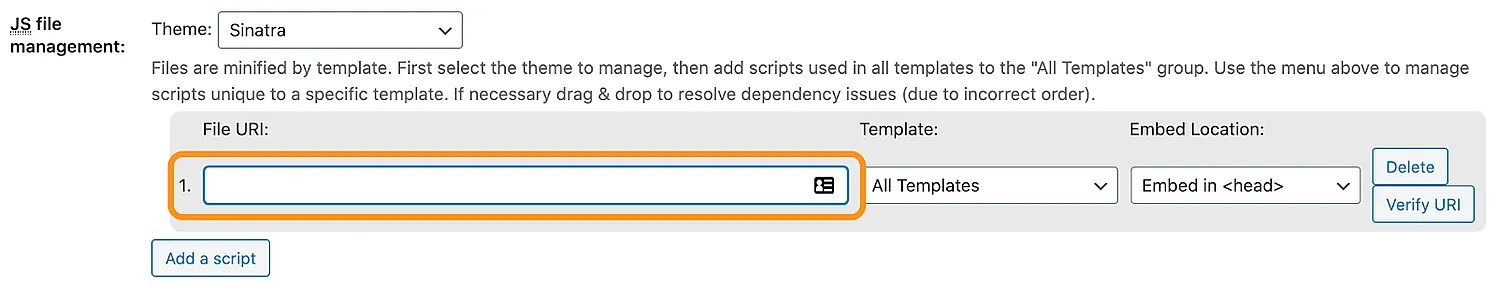
Bước 7: Tiếp theo, kiểm tra lại hiệu suất của trang bằng PageSpeed Insights. Lưu ý với mỗi file trong phần tài nguyên hiển thị có đuôi .js, click vào Add a script rồi copy toàn bộ URL của tài nguyên JavaScript trong PageSpeed Insights. Cuối cùng là dán URL này vào phần file URI như hình bên dưới:

Bước 8: Sau khi dán xong tất cả tài nguyên JavaScript theo bước trên, click vào Save Settings & Purge Caches ở bên dưới phần JS.
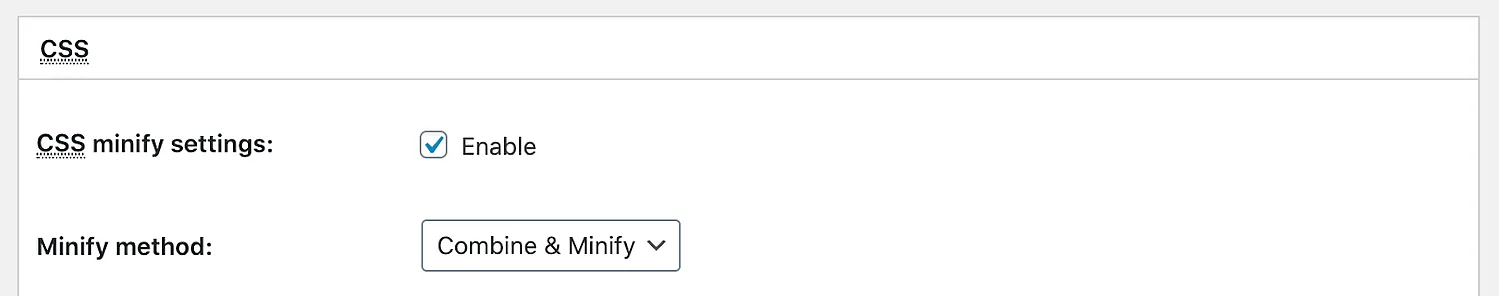
Bước 9: Bây giờ đến với phần CSS, check vào dòng CSS minify settings rồi đặt Minify method thành Combine & Minify.

Bước 10: Chọn theme đang sử dụng trong menu Theme của phần CSS file management.
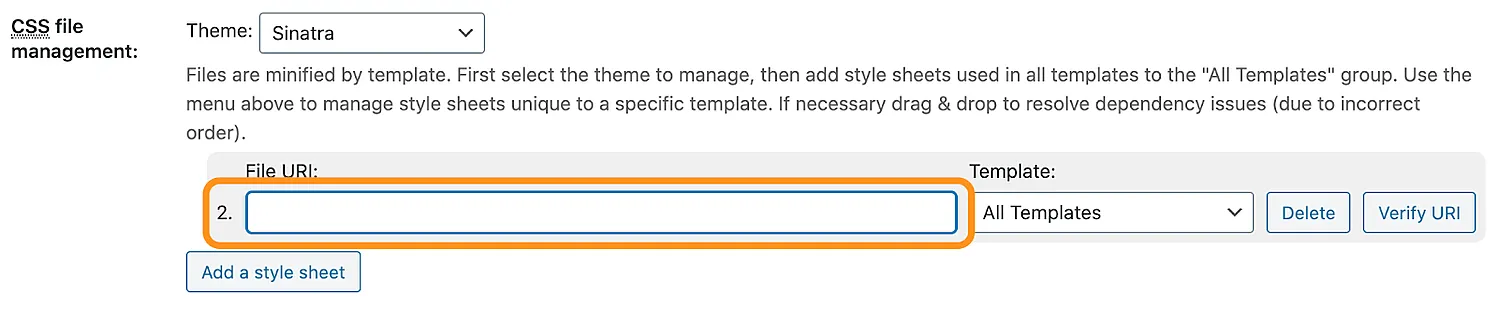
Bước 11: Với mỗi item trong Eliminate render-blocking resources của PageSpeed Insights có đuôi .css, chọn vào Add a style sheet, copy URL rồi paste vào File URL tương tự như ở bước trên:

Bước 12: Lặp lại thao tác này với tất cả item rồi chọn Save Settings & Purge Caches.
Bước 13: Bây giờ hãy tiến hành thử kiểm tra lại hiệu suất của website với PageSpeed Insights và chắc chắn bạn sẽ bất ngờ đó.
Loại bỏ các tài nguyên chặn hiển thị theo phương pháp thủ công
Việc sử dụng plugin để loại bỏ các tài nguyên chặn hiển thị đôi khi cũng làm chậm tốc độ và hiệu suất của website. Tuy nhiên, ta hoàn toàn có thể loại bỏ JavaScript và CSS chặn hiển thị thông qua việc code thủ công.
Để tiến hành loại bỏ, trước hết, tìm tag















































 Nhận báo giá
Nhận báo giá