Kiểm tra thực tế 6 plugin tối ưu hóa hình ảnh WordPress
Khi nói đến các plugin tối ưu hóa hình ảnh WordPress, bạn có một số tùy chọn chất lượng. Và để giúp bạn tìm ra plugin tốt nhất, Việt Nét sẽ đưa 6 plugin nổi bật nhất vào thử nghiệm trong nội dung bài viết này.
Dưới đây là 6 plugin tối ưu hóa hình ảnh cho WordPress mà Việt Nét sẽ kiểm tra và so sánh:
- Optimole.
- Imagify.
- Nén và tối ưu hóa hình ảnh Smush.
- Trình tối ưu hóa hình ảnh EWWW.
- Trình tối ưu hóa hình ảnh ShortPixel.
- Nén hình ảnh JPEG & PNG của TinyPNG.
Đầu tiên sẽ kiểm tra mức độ mà mỗi plugin có thể nén một hình ảnh mẫu. Sau đó sẽ chuyển sang giao diện thực tế cho từng plugin và hướng dẫn cho bạn cách hoạt động của nó.
Để tìm ra plugin tối ưu hóa hình ảnh WordPress tốt nhất cần phải đưa các công cụ này vào thử nghiệm. Từ đó có thể xem hiệu quả mỗi plugin tối ưu hóa cùng một hình ảnh như thế nào.
Điều này hơi phức tạp, vì một số plugin tối ưu hóa hình ảnh WordPress cung cấp các mức độ tối ưu hóa khác nhau. Ví dụ như Imagify có các chế độ tối ưu hóa Normal (Bình thường), Aggressive (Linh hoạt) và Ultra (Cực độ).
Ngoài ra, một số plugin nén ảnh cung cấp các công cụ thay đổi kích thước tự động, có thể cắt giảm đáng kể kích thước tệp.
Vì những khác biệt đó, thật khó để đưa ra một so sánh khách quan. Dưới đây là cách chúng tôi đã làm:
- Chạy hai thử nghiệm, một cho tệp JPG và một cho PNG.
- Stick with the default settings cho tất cả các plugin và hoàn toàn không thay đổi kích thước ảnh.
Mặc dù đây không phải là một so sánh hoàn hảo, nhưng cũng phần nào mô phỏng trải nghiệm cho người dùng bình thường bằng cách tuân thủ các cài đặt mặc định. Theo đó, người dùng bình thường sẽ cài đặt plugin nén hình ảnh WordPress và không gây rối với quá nhiều cài đặt mặc định.
Kiểm tra từng plugin tối ưu hóa hình ảnh WordPress với các tệp JPG
Đây là chủ đề kiểm tra JPG:

| PLUGIN | KÍCH THƯỚC NGUYÊN MẪU | KÍCH THƯỚC SAU KHI TỐI ƯU | PHẦN TRĂM TỐI ƯU HÓA | LOẠI NÉN |
| ShortPixel | 518 KB | 169 KB | 67.36% | Lossy |
| TinyPNG | 518 KB | 248.6 KB | 52% | Lossy |
| Optimole | 518 KB | 274 KB | 47% | Lossy và Lossless |
| Imagify | 518 KB | 338.7 KB | 34.64% | Lossy |
| EWWW | 518 KB | 488.9 KB | 5.7% | Lossless |
| Smush | 518 KB | 493 KB | 4.9% | Lossless |
Sử dụng với các cài đặt mặc định, ShortPixel chiến thắng rõ ràng, đi kèm với việc giảm ~ 67% kích thước tệp bằng cách sử dụng tính năng nén mất lossy của nó. TinyPNG đứng ở vị trí thứ hai, nhưng nó xa hơn một chút. Và mặc dù vẫn sử dụng tính năng nén lossy, Imagify chỉ có thể thu nhỏ hình ảnh ~ 34%.
Kiểm tra từng tối ưu hóa hình ảnh WordPress với các tệp PNG
Đây là hình ảnh kiểm tra PNG:

| PLUGIN | KÍCH THƯỚC NGUYÊN MẪU | KÍCH THƯỚC SAU KHI TỐI ƯU | PHẦN TRĂM TỐI ƯU HÓA | LOẠI NÉN |
| Optimole | 301 KB | 34 KB | 88.7% | Lossy và Lossless |
| Imagify | 301 KB | 67 KB | 77.7% | Lossy |
| TinyPNG | 301 KB | 79.7 KB | 73.5% | Lossy |
| ShortPixel | 301 KB | 90.4 KB | 69.96% | Lossy |
| Smush | 301 KB | 247 KB | 17.9% | Lossless |
| EWWW | 301 KB | 257.4 KB | 14.6% | Lossless |
Lần này, sự cạnh tranh khốc liệt hơn. Bây giờ, plugin Optimole Image Optimization chiếm vị trí hàng đầu với khả năng tối ưu hóa 88,7%. Imagify, TinyPNG và ShortPixel không kém xa.
Như bạn có thể nhận thấy, đó là những plugin tương tự mà chúng tôi đã thấy hoạt động tốt trong thử nghiệm JPG. Điều đó có nghĩa là chúng chắc chắn tốt hơn? Không. Nhưng nó cho thấy rằng chúng đã được thiết lập sẵn để hoạt động tốt nhất, theo tôi đó là một yếu tố rất lớn.
Nếu người dùng bình thường không thể đạt được xếp hạng nén 70% mà không nâng cấp lên các gói cao cấp hoặc chuyển đổi cài đặt, tôi sẽ đặt một plugin như vậy ở cuối danh sách của mình.
Vì vậy, sau hai bài kiểm tra tối ưu hóa trong thực tế, plugin chiến thắng là Imagify, ShortPixel, Optimole và TinyPNG.
Lưu ý: Bạn có thể thấy rằng sự xuống cấp hình ảnh sẽ xảy ra phổ biến hơn với các cài đặt tối ưu hóa quá mức. Bạn có thể nhìn thấy sự khác biệt rõ ràng về cách PNG nhìn qua Optimole – vì theo mặc định, plugin này hoạt động mạnh hơn với việc thu hẹp tệp của nó.
Giao diện, tính năng và giá cả của các plugin tối ưu hóa hình ảnh WordPress
Tối ưu hóa là yếu tố quan trọng, nhưng bạn vẫn muốn đảm bảo rằng không phải trả quá nhiều chi phí hoặc giao diện không quá khó hiểu để sử dụng. Hãy cùng xem xét các yếu tố giao diện, tính năng và giá cả của các plugin tối ưu hóa hình ảnh WordPress sau đây:
1. Plugin tối ưu hóa hình ảnh WordPress của Optimole
Tác giả: Optimole
Phiên bản hiện tại: 3.2.1
Cập nhật lần cuối: 01/10/2021
Xếp hạng: 96%
Số lượt cài đặt: 80.000+
Require: WP 4.7
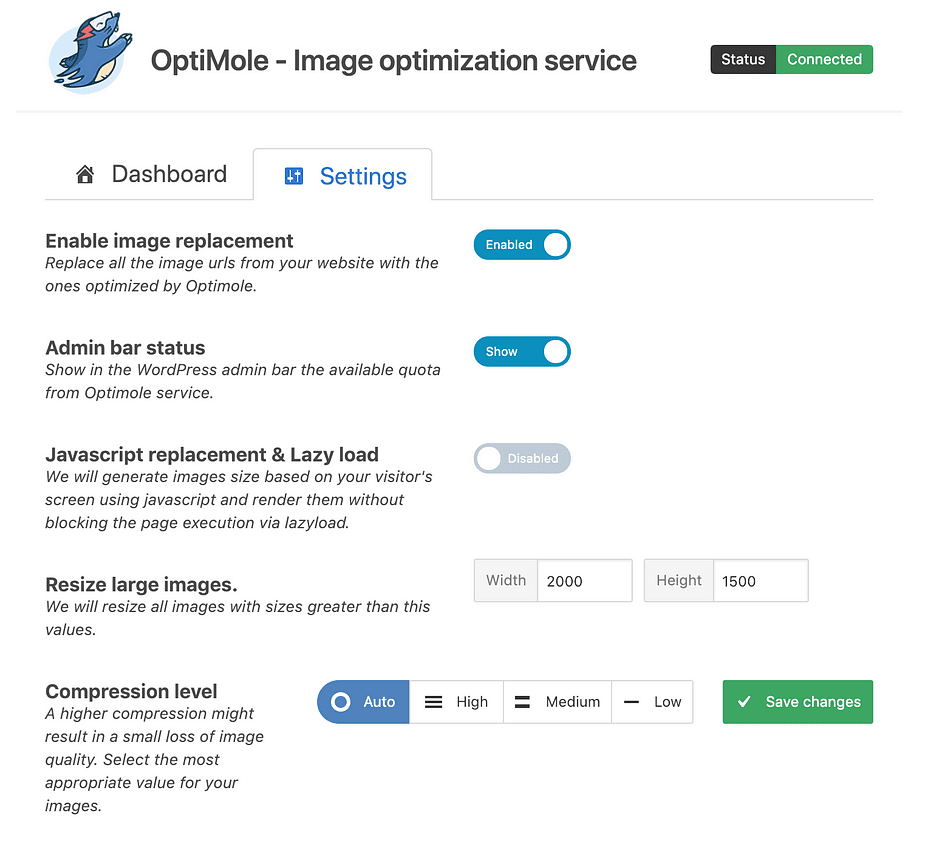
Giao diện
Plugin tối ưu hóa hình ảnh WordPress của Optimole rất cân đối và hiện đại, với hầu hết các công cụ chạy nền mà bạn không biết. Nó đòi hỏi phải tạo tài khoản nhanh chóng và chèn khóa API. Sau đó, bạn có thể xem tất cả các hình ảnh được tối ưu hóa trong bảng điều khiển và sửa đổi một số cài đặt nhất định như thay thế hình ảnh, thay đổi kích thước hình ảnh lớn, chất lượng nén và lazy loading.
Optimole cũng có bảng điều khiển riêng bên ngoài WordPress. Tại đây, bạn có thể tìm thấy thông tin chi tiết hơn như kích thước tối ưu hóa và báo cáo hàng tháng.
Các tính năng

Tất cả các tối ưu hóa hình ảnh được thực hiện tự động với Optimole. Nó cũng được cung cấp bởi CDN nên bạn không phải lo lắng về việc hình ảnh của mình tải chậm. Theo dõi và giám sát là một trong những tính năng tốt nhất, vì bạn nhận được thông tin chi tiết rất cụ thể về những gì đang xảy ra với hình ảnh của mình và lượng dung lượng đang được lưu. Cùng với tính năng lazy loading và thay đổi kích thước hình ảnh, đây là một gói tuyệt vời mà không cần phải trả bất kỳ khoản tiền nào.
Giá cả
Gói Miễn phí cho phép 5.000 người truy cập mỗi tháng và băng thông không giới hạn, phù hợp với các blog WordPress cá nhân. Ba gói khác được bán với giá bắt đầu từ 24.04 $/Tháng cho 25.000 lượt truy cập duy nhất mỗi tháng và băng thông không giới hạn. CDN cũng được bao gồm trong các gói trả phí.
2. Plugin tối ưu hóa hình ảnh WordPress của Imagify
Tác giả: WP Media
Phiên bản hiện tại: 1.10
Cập nhật lần cuối: 30/11/2021
Xếp hạng: 88%
Số lượt cài đặt: 500.000+
Require: WP 5.3
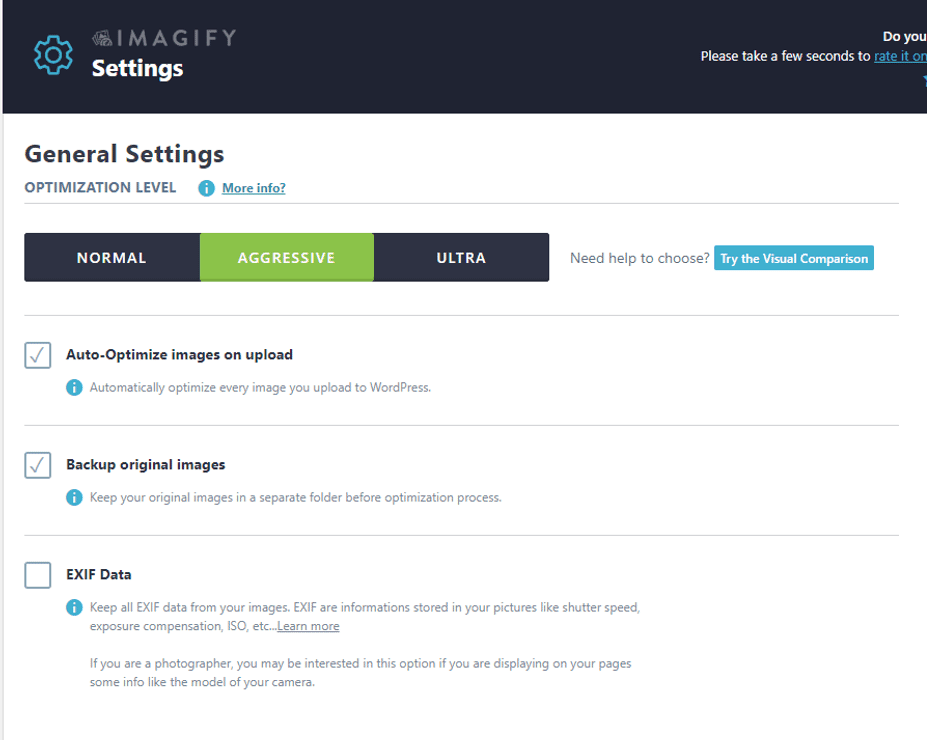
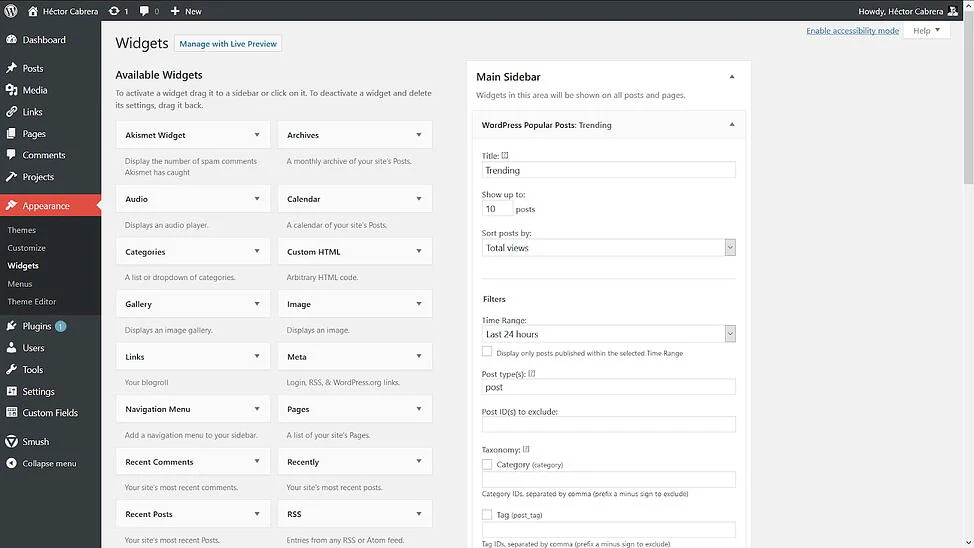
Giao diện
Imagify là một plugin nén ảnh WordPress có mô-đun cài đặt đẹp nhất trong danh sách này. Nó được chia thành Cài đặt chung, Tối ưu hóa và Tùy chọn hiển thị, chỉ có một trang để quản lý cài đặt. Điểm được nhiều người thích chính là các chế độ tối ưu hóa là các button lớn. Ngoài ra, so sánh trực quan giữa các chế độ tối ưu hóa cung cấp cho bạn ý tưởng về chế độ nào sẽ sử dụng.
Các tính năng
Trong thử nghiệm tối ưu hóa, Imagify hoạt động tốt. Tuy nhiên, đó là trên mặc định Aggressive thiết lập tối ưu hóa. Bạn cũng có thể sử dụng Normal (lossless) và Ultra (lossy nhiều hơn). Vì vậy, bạn có thể nén hình ảnh WordPress của mình nhiều hơn hoặc ít hơn nếu lo lắng về chất lượng.

Ngoài ra, hầu hết các tính năng có thể được thiết lập để tự động hóa. Ví dụ: Bạn có thể thay đổi kích thước tất cả các hình ảnh thành một chiều rộng cụ thể. Thậm chí còn có một công cụ để tối ưu hóa theme WordPress của bạn.
Giá cả
Định giá dựa trên kích thước tệp thực tế image upload của bạn. Gói miễn phí chỉ cho phép 20MB hình ảnh mỗi tháng. Sau đó, các gói bắt đầu ở mức 4.99 $/Tháng cho 500MB, tức là khoảng 5.000 hình ảnh.
3. Plugin tối ưu và nén ảnh WordPress Smush
Tác giả: WPMU DEV
Phiên bản hiện tại: 3.9.2
Cập nhật lần cuối: 22/12/2021
Xếp hạng: 96%
Số lượt cài đặt: 1.000.000+
Require: WP 5.3
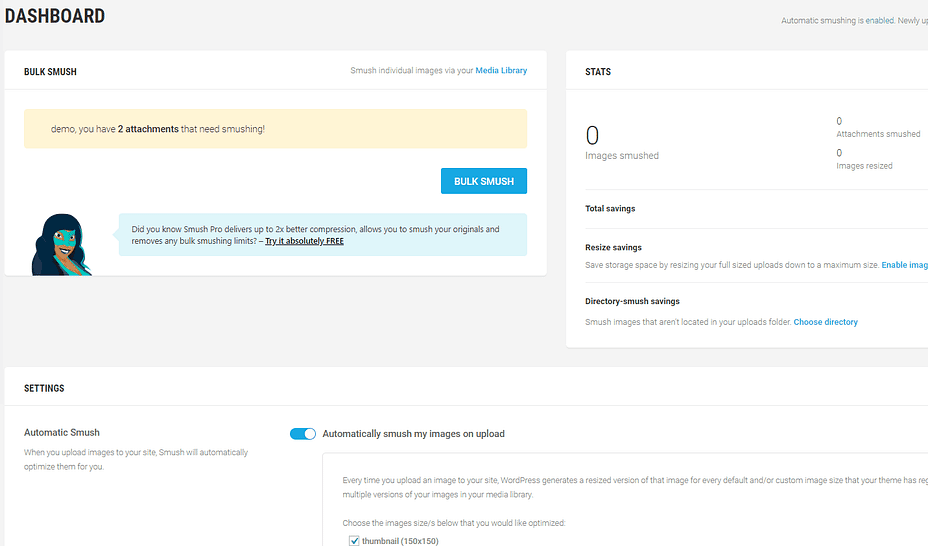
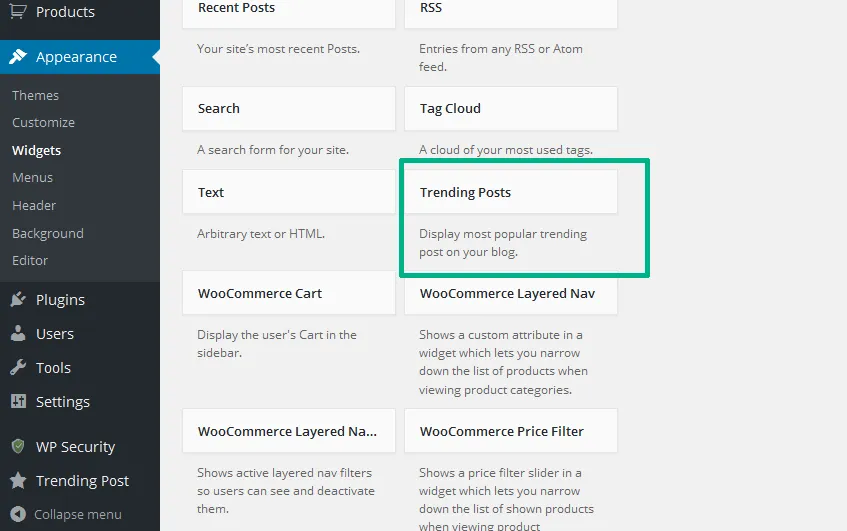
Giao diện
Smush là plugin tối ưu hóa hình ảnh WordPress có giao diện đẹp, chủ động hỏi bạn có muốn tối ưu hóa cả ảnh cũ và ảnh mới hay không. Ưu điểm chính của Smush là lượng thông tin được cung cấp về hình ảnh của bạn và bạn đã lưu được bao nhiêu dung lượng.

Các tính năng
Thay đổi kích thước và tối ưu hóa đều được bao gồm với hình ảnh mới và cũ. Công cụ tối ưu hóa hàng loạt rất hữu ích khi bạn có nhiều hình ảnh.
Trong phiên bản miễn phí, bạn chỉ có thể tối ưu hóa hàng loạt 50 hình ảnh cũ cùng một lúc, vì vậy bạn có thể cần nhấp vào button một vài lần nếu bạn có nhiều hình ảnh.
Giá cả
Một trong những lợi ích của Smush là nó cho phép bạn tối ưu hóa hình ảnh không giới hạn miễn phí. Chỉ có hai lưu ý:
- Bạn chỉ có thể sử dụng tính năng nén không mất dữ liệu trong phiên bản miễn phí.
- Hình ảnh riêng lẻ không được vượt quá 5MB.
Để loại bỏ giới hạn đó và nhận được nén lossy, bạn có thể sử dụng WP Smush Pro. Plugin cao cấp này được bao gồm trong gói phát triển WPMUDEV với giá 82.5 $/Tháng. Đó là một mức giá cao nếu bạn chỉ cần plugin này, nhưng nhiều nhà phát triển thích đăng ký vì bạn có mọi thứ khác mà bạn cần để xây dựng trang web.
Tuy nhiên, giờ đây bạn có thể nhận plugin WP Smush Pro miễn phí khi đăng ký hosting hoặc VPS tại Việt Nét . Đây là chính sách kinh doanh mới tại Việt Nét và được áp dụng vô thời gian. Ngoài WP Smush Pro, khi sử dụng hosting, VPS tại Việt Nét , bạn còn được tặng kèm nhiều theme và plugin WordPress bản quyền khác như: WP Rocket, Rank math Pro, itheme Security Pro, WPML, WP Astra Growth Bundle, Elementor Pro, Toàn bộ 164 theme + plugin của MyThemeShop. Tổng giá trị bộ theme và plugin được tặng bởi Việt Nét lên đến 800$/Năm.
4. Plugin tối ưu hóa hình ảnh WordPress EWWW
Tác giả: Exactly WWW
Phiên bản hiện tại: 6.3.0
Cập nhật lần cuối: 20/01/2021
Xếp hạng: 94%
Số lượt cài đặt: 900.000+
Require: WP 5.5
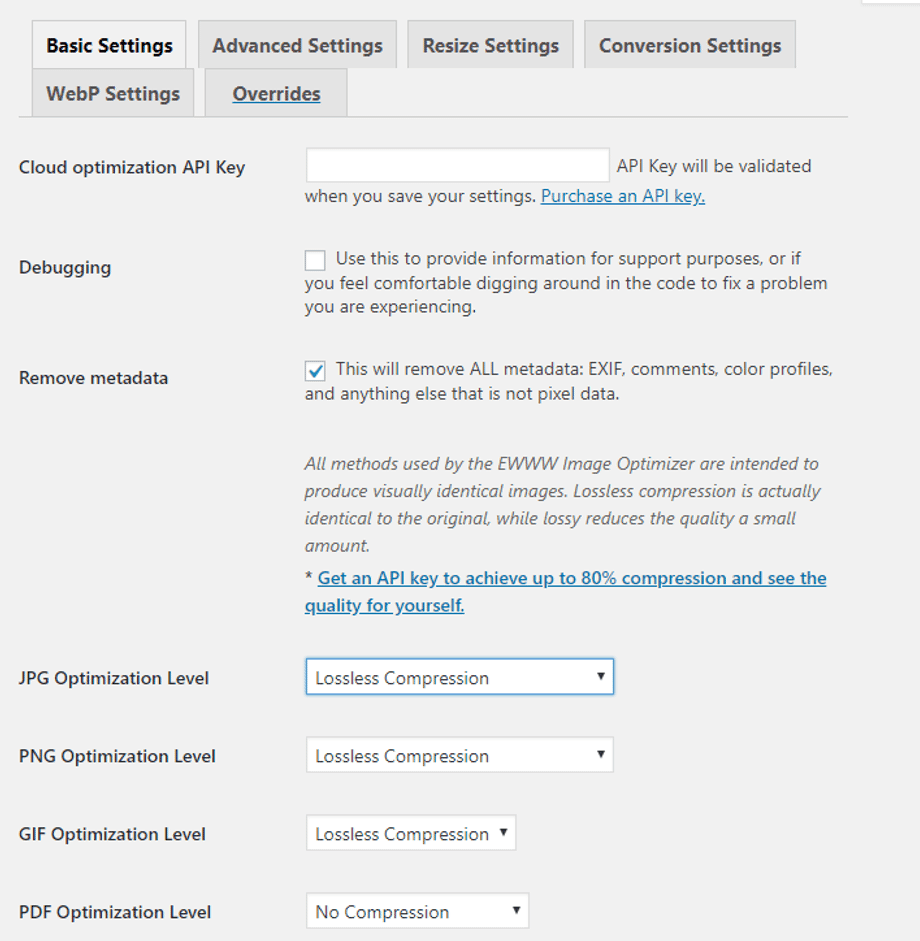
Giao diện
EWWW là một trong plugin tối hóa hình ảnh WordPress có giao diện ít được yêu thích vì nó trông đã lỗi thời và hiển thị 6 tab mà bạn phải sàng lọc. Điều đó có nghĩa là các tính năng mặc định thường ổn đối với hầu hết mọi người, vì vậy bạn không cần phải làm gì nhiều.
Các tính năng

EWWW cung cấp tối ưu hóa JPG, PNG, GIF và PDF. Ngoài ra còn có các tùy chọn cho cả nén lossy và nén lossless. Lợi ích của plugin tối ưu hóa hình ảnh WordPress này là không có giới hạn về kích thước tệp hoặc số lượng hình ảnh được tải lên.
Ngoài ra, phiên bản miễn phí của EWWW thực hiện tối ưu hóa trên máy chủ web của riêng bạn, trong khi tất cả các công cụ khác sử dụng máy chủ bên ngoài. Điều này là tốt cho các trang web tập trung vào quyền riêng tư. Nhưng nó có thể ảnh hưởng đến máy chủ của bạn nếu bạn tối ưu hóa nhiều hình ảnh cùng một lúc.
Giá cả
Plugin tối ưu hóa hình ảnh WordPress này hoàn toàn miễn phí. Bạn cũng có thể trả tiền để truy cập API nếu bạn làm muốn giảm tải công việc cho máy chủ của người khác, nhưng không cần thiết.
5. Plugin tối ưu hóa hình ảnh WordPress ShortPixel
Tác giả: ShortPixel
Phiên bản hiện tại: 4.22.6
Cập nhật lần cuối: 17/01/2021
Xếp hạng: 92%
Số lượt cài đặt: 300.000+
Require: 4.2.0
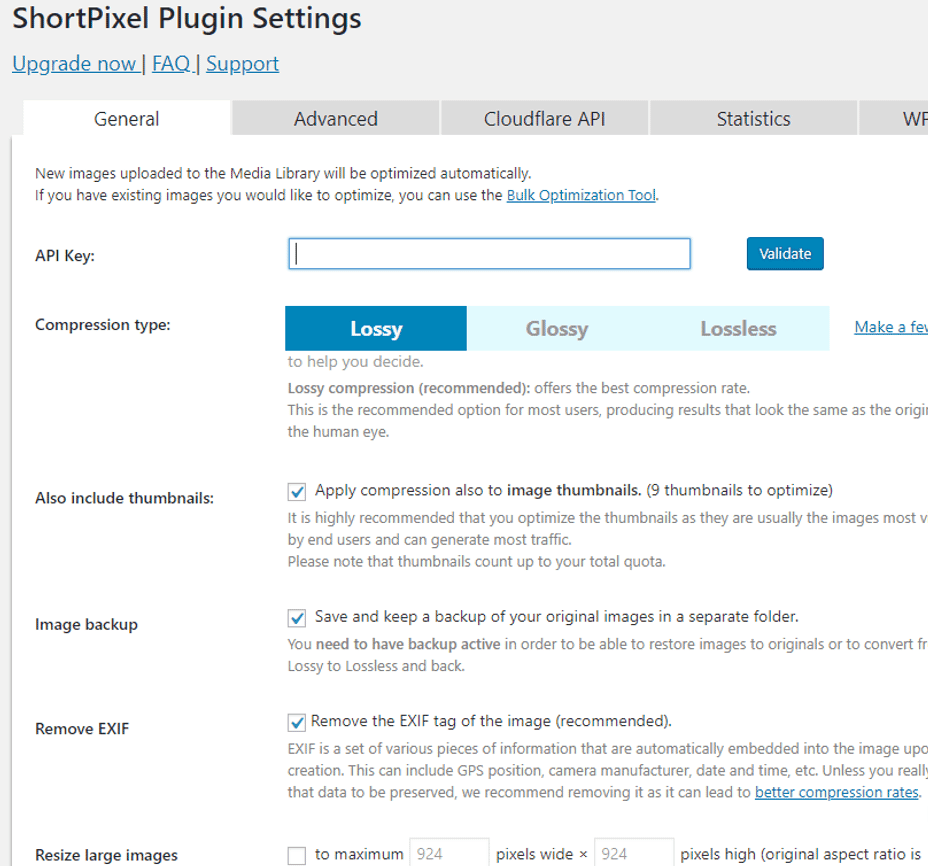
Giao diện
Bảng điều khiển của ShortPixel tương tự như của Imagify nhưng có thêm các tab cho các tính năng nâng cao. Người dùng bình thường có thể sử dụng cài đặt mặc định và trang chính chủ yếu là nơi bạn sẽ sử dụng.
Các tính năng

ShortPixel là plugin tối ưu hóa hình ảnh WordPress cho phép bạn chọn từ các chế độ Lossy, Glossy và Lossless. Bạn cũng có thể thay đổi kích thước hình ảnh lớn khi tải lên và xem bạn đã lưu được bao nhiêu dung lượng.
ShortPixel cũng có một số tính năng khác mà người dùng cao cấp hơn sẽ thích, bao gồm:
- Tối ưu hóa PDF.
- Hỗ trợ hình ảnh WebP.
- Tích hợp Cloudflare nếu bạn đang sử dụng CDN.
Giá cả
ShortPixel cung cấp 100 credit hình ảnh miễn phí mỗi tháng. Nếu bạn cần nhiều hơn, có thể lựa chọn các gói bắt đầu từ 4.99 $ cho 7.000 credit hình ảnh. Giới hạn kích thước tệp là 100MB cho tất cả các gói.
6. Nén ảnh JPEG & PNG bằng TinyPNG
Tác giả: TinyPNG
Phiên bản hiện tại: 3.3
Cập nhật lần cuối: 06/01/2022
Xếp hạng: 88%
Số lượt cài đặt: 200.000+
Require: WP 3.4
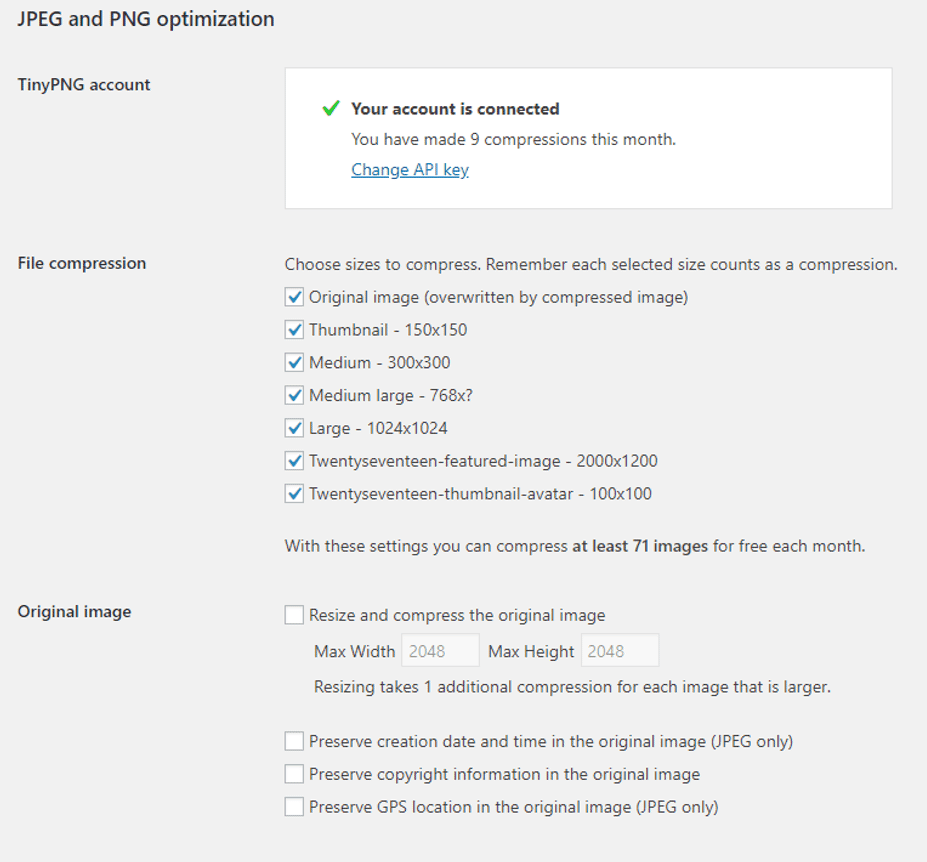
Giao diện
Plugin tối ưu hóa hình ảnh WordPress TinyPNG bám sát những điều cơ bản, với trang Cài đặt đơn giản, gọn gàng. Có thể mất 20 giây để hiểu điều gì đang xảy ra và kích hoạt quy trình tối ưu hóa tự động của bạn.
Các tính năng

TinyPNG tự động nén và thay đổi kích thước hình ảnh khi tải lên. Nó cũng có các tùy chọn để tối ưu hóa các hình ảnh đã tải lên trước đó. Cùng với việc không có giới hạn kích thước tệp và hỗ trợ WooCommerce, đây là một plugin tối ưu hóa hình ảnh WordPress khá hấp dẫn.
Giá cả
Số lượng tải lên miễn phí bị giới hạn ở 500 tải lên mỗi tháng. Sau đó, giá khởi điểm là 0,009$ cho mỗi hình ảnh cho 9.500 hình ảnh tiếp theo.
Bạn nên sử dụng plugin tối ưu hóa hình ảnh WordPress nào?
Mỗi plugin tối ưu hóa hình ảnh WordPress sẽ phù hợp với những nhu cầu sử dụng khác nhau. Cụ thể:
- Optimole: Đối với một gói miễn phí khá mạnh mẽ và CDN đi kèm, lazy loading và giúp bạn luôn có thể hiển thị phiên bản hình ảnh được tối ưu hóa đặc biệt cho màn hình và thiết bị của người xem.
- Imagify: Để nén, tính năng và giao diện tuyệt vời.
- Smush: Để nén lossless miễn phí không giới hạn (tối đa 5MB cho mỗi hình ảnh).
- EWWW: Dành cho trình tối ưu hóa hình ảnh WordPress miễn phí và không có giới hạn kích thước tệp. Chỉ cần nhớ nó hoạt động trên máy chủ của riêng bạn.
- ShortPixel: Để có một số tối ưu hóa tốt nhất và giao diện đẹp nhất.
- TinyPNG: Để tối ưu hóa tuyệt vời và đơn giản nhất trong tất cả các giao diện.
Lời kết
Hy vọng qua nội dung bài viết này sẽ giúp bạn đọc lựa chọn được plugin tối ưu hóa hình ảnh WordPress phù hợp để tăng tốc độ load của hình ảnh và cải thiện khả năng SEO. Nếu còn bất cứ câu hỏi thắc mắc về plugin tối ưu hóa hình ảnh WordPress, hãy bình luận ở bên dưới. Đừng quên theo dõi các bài viết khác của Việt Nét nhé!
Ngoài ra, khi sử dụng dịch vụ VPS và Hosting, quý khách sẽ được tặng bộ Theme & Plugin WordPress bản quyền trị giá đến 800$/năm. Đăng ký dùng thử ngay và Việt Nét sẽ hoàn tiền 100% nếu quý khách không hài lòng với chất lượng sản phẩm, dịch vụ! Nếu bạn có thắc mắc hay có vấn đề cần hỗ trợ, bạn có thể liên hệ trực tiếp với Việt Nét thông qua các kênh sau:

















































































 Nhận báo giá
Nhận báo giá