Parallax là gì? 10 website sử dụng Parallax Effect đẹp nhất
Sử dụng parallax là cách tuyệt vời để tạo hiệu ứng hoạt ảnh khi cuộn website, khiến trang web của bạn có thêm chiều sâu và thu hút hơn. Tuy nhiên, không phải ai cũng hiểu rõ hiệu ứng parallax là gì và tại sao phải sử dụng. Trong bài viết này, chúng ta hãy cùng tìm hiểu nhé.
Parallax là gì?
Parallax (hay còn gọi là Parallax Scrolling) là một kỹ thuật đồ họa máy tính được các nhà thiết kế web sử dụng để tạo hiệu ứng 3D ảo. Khi người dùng cuộn xuống một trang web, các lớp nội dung hoặc hình nền khác nhau sẽ di chuyển với tốc độ khác nhau và điều này tạo ra ảo ảnh quang học.

Parallax là một kỹ thuật không còn mới. Vào đầu những năm 1980, các nhà thiết kế trò chơi làm việc trên Super Mario Bros đã sử dụng parallax effect để tạo ra cảm giác về chiều sâu trong trò chơi.
Ngày nay, thao tác Parallax đã trở thành một xu hướng trong thế giới thiết kế web. Parallax dễ dàng sử dụng hơn và hiệu ứng được thiết kế tốt thu hút người dùng hơn.
Làm cách nào để thiết kế trang web parallax?
Có nhiều cách khác nhau để có thể tự thiết kế trang web parallax. Có thể tạo trang web parallax bằng cách thêm vào CSS. Nếu bạn muốn làm theo cách này, bạn nên sử dụng phần tử container và thêm hình nền vào container này. Sau đó, nên sử dụng thuộc tính CSS background-attachment: fixed để tạo hiệu ứng parallax thực tế.
Một cách tạo khác là sử dụng website builder để thêm parallax vào. Các website builder như Wix, Elementor hoặc Squarespace cho phép bạn tạo hiệu ứng parallax với minimal effort.
Tại sao nên sử dụng đồ họa parallax
Có hai lý do chính khiến các nhà thiết kế sử dụng đồ họa parallax.
Parallax giúp kể một câu chuyện
Parallax là một lựa chọn rất lý tưởng để kể chuyện. Khi thiết kế website, các nhà thiết kế muốn truyền tải đến khách hàng một câu chuyện hấp dẫn về sản phẩm, dịch vụ hoặc thương hiệu của mình. Parallax effect là công cụ tốt nhất để thực hiện thao tác này.
Parallax cho phép các nhà thiết kế đưa khách truy cập trang web của mình vào trải nghiệm trực tuyến độc đáo. Hơn thế nữa, bạn có thể tạo trang web one-page, nơi khách truy cập có thể đọc toàn bộ câu chuyện về sản phẩm hoặc thương hiệu của bạn mà không cần điều hướng đến nhiều trang.
Parallax giúp cải thiện mức độ tương tác của người dùng
Parallax có thể được sử dụng để cải thiện mức độ tương tác của người dùng. Một trong những mục tiêu cần được chú ý trong thiết kế trang web là giảm tỷ lệ thoát trang. Tỷ lệ thoát đo lường phần trăm khách truy cập trang web nhấn nút “quay lại” hoặc đóng tab sau khi chỉ kiểm tra một trang trên trang web của bạn.
Tỷ lệ thoát cao ảnh hưởng đến mức độ xếp hạng tìm kiếm của trang web, vì thế bất kỳ hành động nào có thể thực hiện để giảm tỷ lệ thoát trang đều cần được nhanh chóng thực hiện. Một trang parallax hấp dẫn mang đến cho người dùng những trải nghiệm tốt sẽ giữ được tương tác của họ với trang web.
Các lưu ý khi thiết kế parallax
Parallax là một hiệu ứng khá phức tạp, đôi khi sẽ xuất hiện một số vấn đề phát sinh khi triển khai. Tuy nhiên, đây có thể là do sự chưa hiểu rõ về cách thức hoạt động của một thứ gì đó hoặc thời gian cho các hiệu ứng chưa hợp lý. Các vấn đề này có thể tránh được nhờ vào sự hợp tác phù hợp giữa nhà thiết kế và nhà phát triển.
Đo thời gian loading
Tốc độ load trang của trang web là một yếu tố quan trọng trong thiết kế trang web parallax. Parallax được coi là một heavy effect (hiệu ứng nặng), vì nó thường dựa vào cả CSS và JavaScript để thực hiện hành động của mình. Điều này có nghĩa là parallax có thể làm cho thời gian load trình duyệt lâu hơn bình thường. Thời gian load chậm có thể ảnh hưởng đến xếp hạng tìm kiếm của trang web và dẫn đến giảm lưu lượng truy cập. Do đó, khi bạn muốn thêm hiệu ứng parallax vào trang web của mình, cần kiểm tra tốc độ tải trang trước.
Sử dụng parallax một cách tiết kiệm
Parallax effect không hoạt động cho tất cả các loại nội dung. Nói chung, parallax chỉ hoạt động tốt cho các trang tương đối nhỏ như landing page hoặc các trang web đơn. Vì vậy, nếu bạn đang thiết kế trải nghiệm mua sắm trực tuyến, parallax có thể không phải là lựa chọn tốt nhất dành cho bạn.
>> Xem thêm: 22 theme landing page WordPress tốt nhất
Đồ họa parallax chủ yếu tập trung vào những khách truy cập lần đầu. Do đó, điều quan trọng là phải hiểu được khách hàng và cách họ sẽ tương tác với trang web của bạn. Nếu bạn mong đợi khách hàng sẽ truy cập trở lại thì parallax chưa phải là lựa chọn tốt nhất. Bởi lẽ, các trang web parallax được thiết kế đẹp, hấp dẫn, tuy nhiên các hiệu ứng chuyển ảnh đó sẽ tốn thời gian để xem. Đôi khi còn gây khó chịu cho người dùng.
Thiết kế scrolling (cuộn) có thể đoán trước
Scrolling là một tính năng vốn dĩ quen thuộc với người truy cập web và họ cũng có những kỳ vọng nhất định về cách hoạt động của scrolling dựa trên những trải nghiệm trước đó. Vì thế, các thiết kế parallax scrolling có thể dễ dàng đoán trước được.
Cố gắng giảm thiểu các hiệu ứng parallax trên thiết bị di động
Parallax rất hiếm khi hoạt động tốt trên thiết bị di động. Mặc dù có thể tối ưu hóa thiết kế trang web parallax cho các cửa sổ xem trên thiết bị di động, nhưng thường vẫn không hoạt động tốt trên màn hình nhỏ. Vì thế nên thu nhỏ hoặc loại bỏ thao tác parallax scrolling cho người dùng di động.
Xem xét khả năng tiếp cận
Parallax scrolling có thể gây ra một số vấn đề lớn về khả năng truy cập, như:
Khi background của trang web di chuyển độc lập với văn bản, sẽ có nguy cơ xảy ra sự chồng chéo hai màu khó phân biệt. Việc kiểm tra lại thiết kế luôn là điều quan trọng để đảm bảo rằng văn bản luôn dễ đọc và có độ tương phản màu phù hợp.
Để tạo được trải nghiệm tốt cho tất cả người dùng, các nhà thiết kế nên cung cấp tùy chọn tắt các hiệu ứng động trên trang web của mình. Bởi vì hiệu ứng động có thể tạo ra những trải nghiệm xấu cho người dùng, đặc biệt là những người bị say tàu, say xe.
10 ví dụ về thiết kế trang web parallax
Firewatch
Firewatch sử dụng parallax ở đầu trang chủ để tạo cảm giác chân thực về độ sâu. Họ đã dùng tới 6 lớp chuyển động để tạo ra cảm giác về chiều sâu cho người xem. Hơn thế nữa là trang web này không cướp quyền cuộn, có nghĩa là người dùng có thể cuộn trang với tốc độ bình thường của họ.

Every Last Drop
Every Last Drop là trang web cho chúng ta biết lượng nước tiêu thụ mỗi người. Thay vì cho người dùng biết tầm quan trọng của nước và kêu gọi mọi người tiết kiệm nước thì trang web này sẽ cho chúng ta thấy các cảnh trong cuộc sống hàng ngày của mình cùng với thông tin về lượng nước tiêu thụ.
The Boat
The Boat là một trong những ví dụ ấn tượng nhất về cách kể chuyện bằng hình ảnh trong danh sách các ví dụ được liệt kê trong bài viết này. Trang web này đưa người truy cập vào một cuộc hành trình trực tuyến. Toàn bộ câu chuyện bao gồm sáu chương, và khi bạn cuộn xuống, parallax sẽ giúp bạn cảm nhận được câu chuyện. Văn bản được ghép nối với âm thanh và các hình ảnh minh họa giúp bạn đắm chìm trong câu chuyện hơn.

BeerCamp
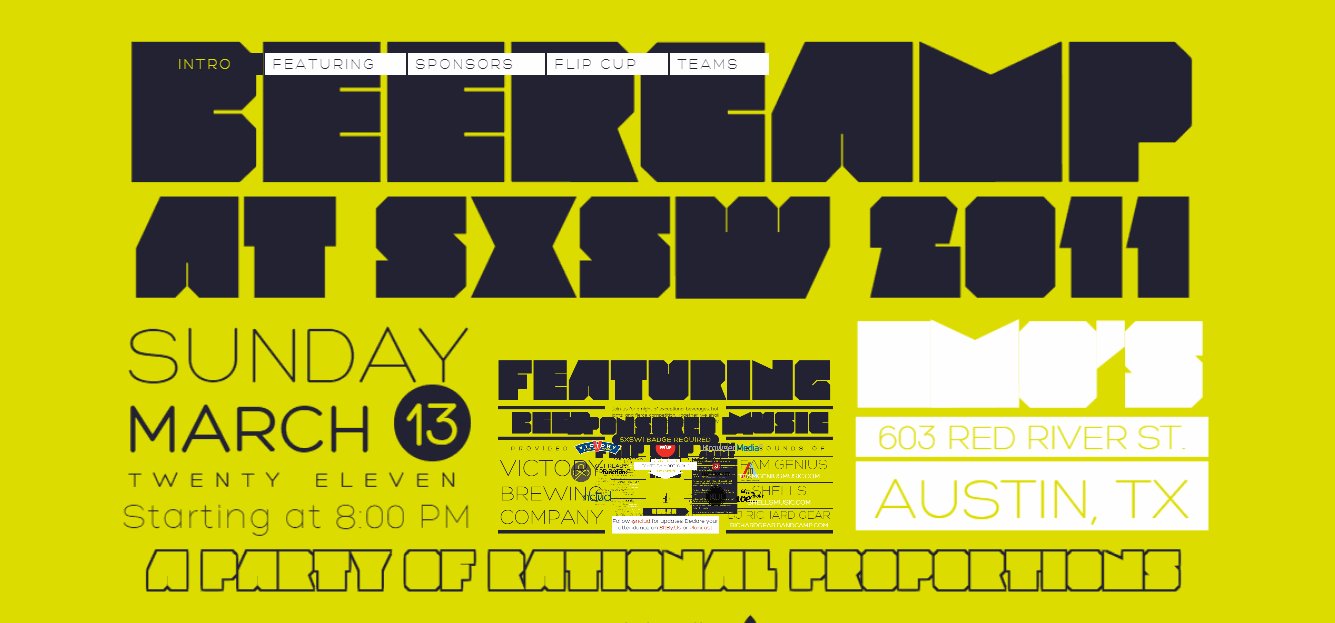
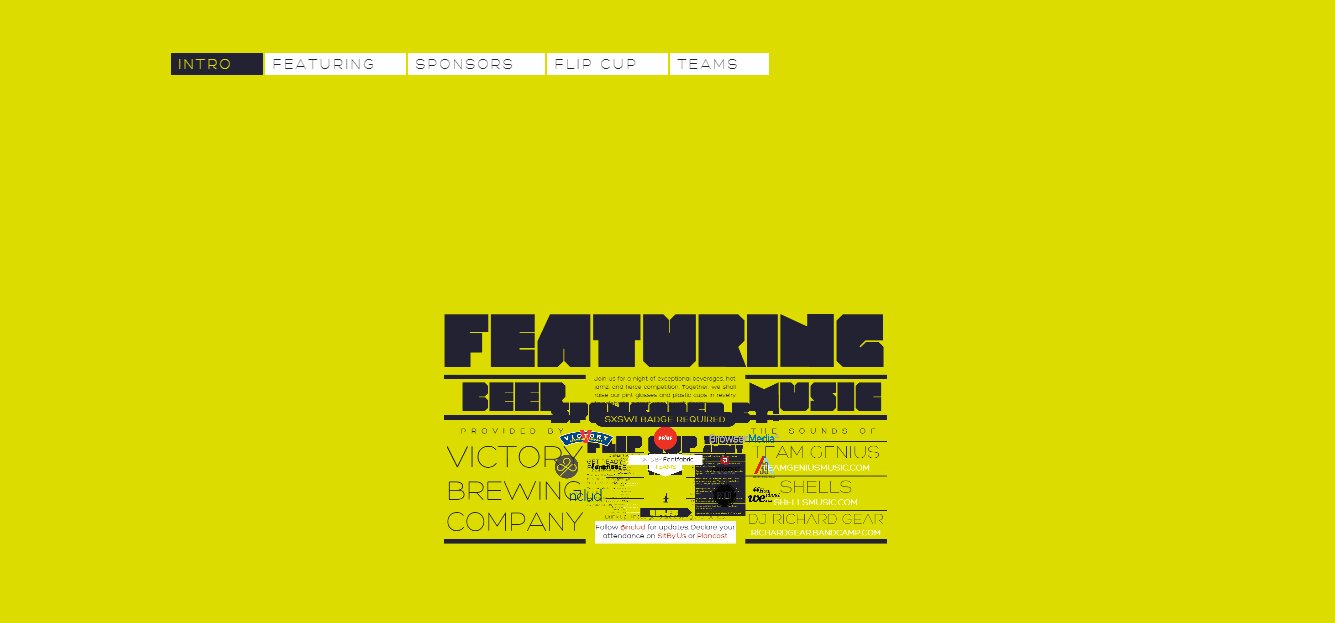
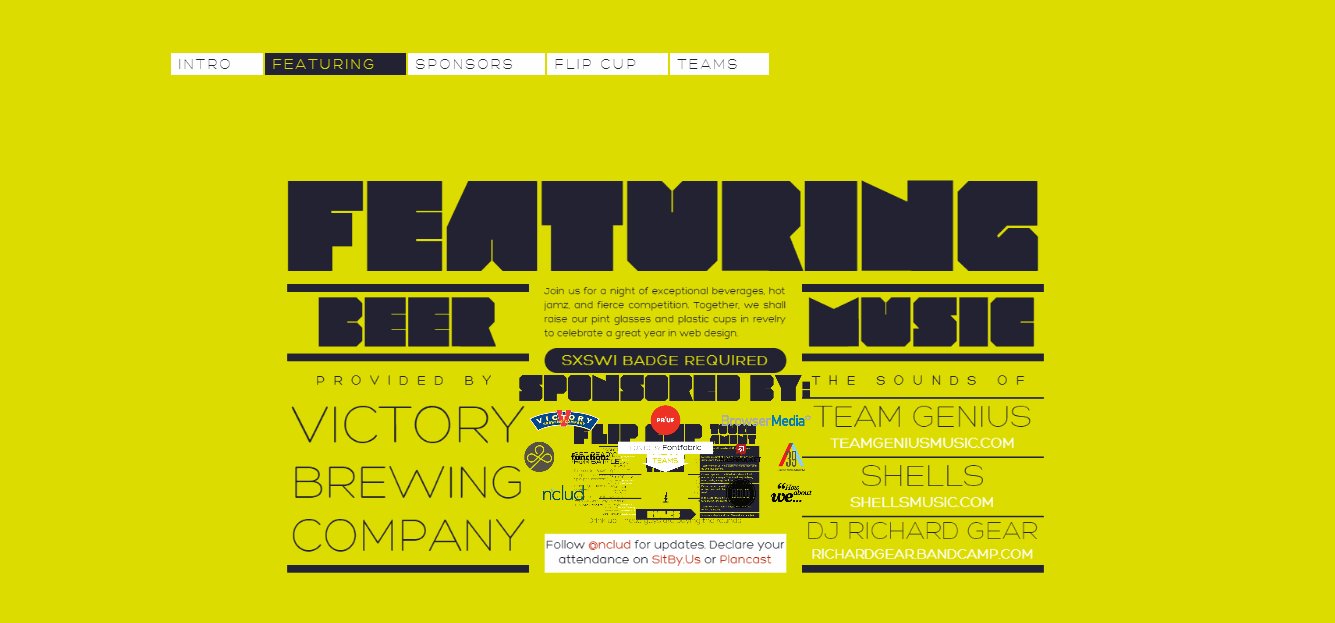
Các nhà thiết kế của BeerCamp đã sử dụng đồ họa parallax để tạo thiết kế trang web 3D. Trang web này sử dụng hiệu ứng zoom (phóng to) để thu hút người truy cập xung quanh đến một tiêu điểm trung tâm. Trang web bao gồm năm trang. Mỗi trang được thể hiện dưới dạng một lớp nội dung được phóng to khi cuộn trang. Kết hợp với màu sắc tươi sáng và kiểu chữ đậm, hiệu ứng parallax này tạo ra trải nghiệm thực sự đáng nhớ cho người truy cập trang web.

Marcin Dmoch
Marcin Dmoch là tên của một giám đốc nghệ thuật, người đã quyết định sử dụng parallax effect cho danh mục đầu tư web của mình. Trang web được chia thành ba phần: About (Giới thiệu), Work (Công việc) và Contacts (Liên hệ). Parallax được sử dụng để kết nối các phần khác nhau này và mỗi phần được ghim và bỏ ghim khi người dùng cuộn trang.

Anton & Irene
Trang web Anton & Irene là một ví dụ tuyệt vời về việc kết hợp hoàn mỹ giữa tính thẩm mỹ và function (chức năng). Khi truy cập trang web, bạn sẽ thấy bóng của hai người. Khi cuộn xuống, các bóng sẽ di chuyển ra xa và tạo thêm chỗ cho thông tin có giá trị hiển thị.

Long Shot Features
Hầu hết các ví dụ ở trên đều cho chúng ta thấy có một điểm chung: Hiệu ứng paralla được tạo ra bằng cách sử dụng cuộn dọc. Tuy nhiên với Long Shot Features lại theo một cách tiếp cận hoàn toàn khác bằng cách sử dụng một cuộn ngang. Khi cuộn, các trang sẽ di chuyển từ trái sang phải và người truy cập sẽ thấy các chuyển đổi đẹp mắt với các hiệu ứng động mượt mà.

Porschevolution
Porschevolution là trang web one-page thể hiện sự phát triển của thiết kế Porsche kể từ năm 1875. Porschevolution mang đến cho người truy cập khả năng xem các thiết kế độc đáo của Porsche đã thay đổi như thế nào theo thời gian và hướng thiết kế của hãng xe này trong tương lai. Page navigation (Điều hướng trang) được thực hiện thông qua hiệu ứng trượt trang mượt mà được tạo bằng cách sử dụng parallax.

Feed Music
Feed Music có thiết kế trang web parallax nhằm mục đích tạo ra trải nghiệm kỹ thuật số thực sự. Bố cục được thiết kế chia đôi có các hình ảnh được ghép nối với thông tin theo ngữ cảnh. Các nhà thiết kế đã sử dụng parallax để ghim các chi tiết thông tin vào hình ảnh và khi người dùng cuộn trang, họ sẽ thấy các khối thông tin mới và hình ảnh trực quan có liên quan.

Melanie Daveid
Trang web của Melanie Daveid là một ví dụ khác về trang web một trang kết hợp sự sáng tạo với function (chức năng). Khi cuộn xuống trang, bạn sẽ thấy các phần có thông tin chi tiết về kinh nghiệm của Melanie, công việc và thông tin liên hệ của cô ấy. Cuối trang là sự xuất hiện của các hiệu ứng hình ảnh đẹp mắt.

Lời kết
Parallax mang đến cho các nhà thiết kế web một cơ hội để tạo ra các thiết kế để thu hút khách truy cập. Các thiết kế trang web parallax được thiết kế tốt có thể dễ dàng giúp trang web của bạn nổi bật giữa đám đông và tạo ấn tượng lâu dài cho người truy cập. Hy vọng với bài viết này giúp bạn hiểu hơn về parallax và thiết kế được một trang web parallax cho riêng mình. Chúc bạn thành công.















































 Nhận báo giá
Nhận báo giá