1. OceanWP – Theme WordPress miễn phí đẹp và đa năng
OceanWP là được đánh giá là một trong những theme WordPress đa năng tốt nhất. Bạn có thể sử dụng nó cho bất kỳ loại trang web nào, bao gồm trang thương mại điện tử hoặc các trang wed cá nhân.
Đây là một trong những theme WordPress phát triển nhanh nhất, phù hợp cho Thương mại điện tử và tốc độ tải trang rất nhanh. Với OceanWP, các trang website có thiết kế đẹp phù hợp để sử dụng với thiết bị di động hoặc máy tính bảng.
2. Astra – Theme WordPress free đẹp, nhẹ và nhanh
Astra là một trong những theme WordPress miễn phí phát triển nhanh và mạnh mẽ. Với theme siêu nhanh này, bạn có thể giảm thời gian thiết kế trang web của mình bằng cách sử dụng một trong các mẫu trang web được tạo sẵn.
Bạn có thể tùy chỉnh nhiều thứ mà không cần phải code và dễ dàng thay đổi màu sắc hoặc phông chữ để có thể phù hợp với thương hiệu của mình. Nếu bạn muốn phát triển thương hiệu cho trang web của mình hơn nữa, thì có thể tham khảo thêm về cách tạo biểu mẫu đăng nhập tùy chỉnh WordPress.
Có rất nhiều mẫu demo miễn phí có sẵn trong theme Astra. Tuy nhiên, nếu muốn sở hữu theme chất lượng, đẹp và nhiều tính năng thì người dùng cần lựa chọn những gói trả phí với mức giá từ 49$/Năm. Hiện tại, Việt Nét đang có chính sách tặng kèm theme Astra (gói Growth Bundle trị giá 249$/Năm) cho khách hàng sử dụng Hosting và VPS của Việt Nét.
Ngoài theme Astra, khi sử dụng Hosting và VPS của Việt Nét, khách hàng còn nhận được nhiều theme và plugin WordPress bản quyền khác, tổng trị giá lên đến 800$/Năm. Nhanh tay đăng ký Hosting/VPS Việt Nét ngay hôm nay để nhận được nhiều ưu đãi hấp dẫn nhé!
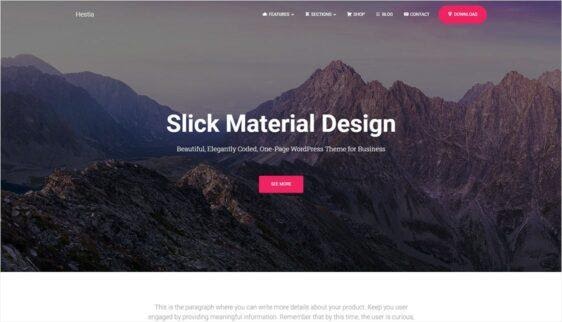
3. Hestia – Theme miễn phí cho WordPress từ ThemeIsle
Hestia là một trong những theme WordPress nổi tiếng nhất của ThemeIsle, với rất nhiều đánh giá 5 sao.
ThemeIsle, được thành lập vào năm 2012, là một trong những cửa hàng theme nổi tiếng và phổ biến nhất. Hestia là một theme đầy phong cách và hiện đại, linh hoạt cho bất kỳ loại trang web nào. Nó tập trung vào tốc độ và hiệu suất để trang web của bạn tải nhanh chóng.
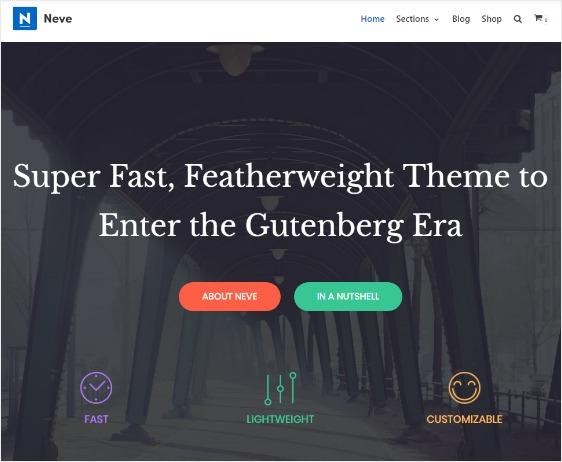
4. Neve – Theme WordPress đẹp của Themeisle
Neve của Themeisle cũng được liệt vào danh sách những theme WordPress đẹp miễn phí vì nó phù hợp cho các thiết bị di động, giao diện WordPress đẹp và thân thiện với thiết bị.
Vì theme Neve miễn phí và cũng tương thích với các trình xây dựng trang phổ biến nên tất cả mọi người có thể truy cập xây dựng trang web của mình. Và do theme này đến từ Themeisle nên các bản cập nhật cũng rất đáng tin cậy.
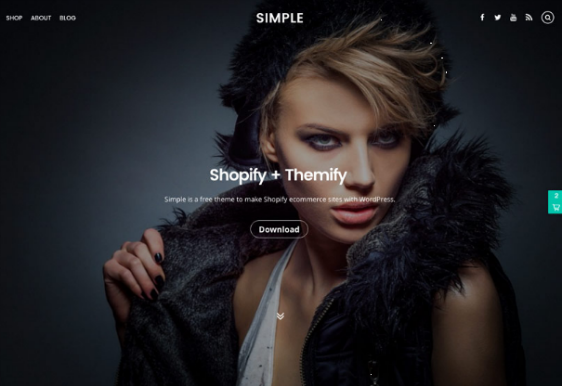
5. Simple – Theme WordPress đẹp miễn phí từ Themify
Simple là một theme WordPress đẹp miễn phí được xây dựng bởi Themify, có thể dễ dàng tích hợp Shopify Store trên trang web WordPress của bạn. Bằng cách đó, bạn có thể biến trang web WordPress của mình thành một cửa hàng thương mại điện tử, nơi khách hàng có thể mua sản phẩm mà không cần phải chuyển hướng đến Shopify.
Theme Simple cũng được đánh giá đủ linh hoạt cho một trang web blog thông thường hoặc trang web kinh doanh.
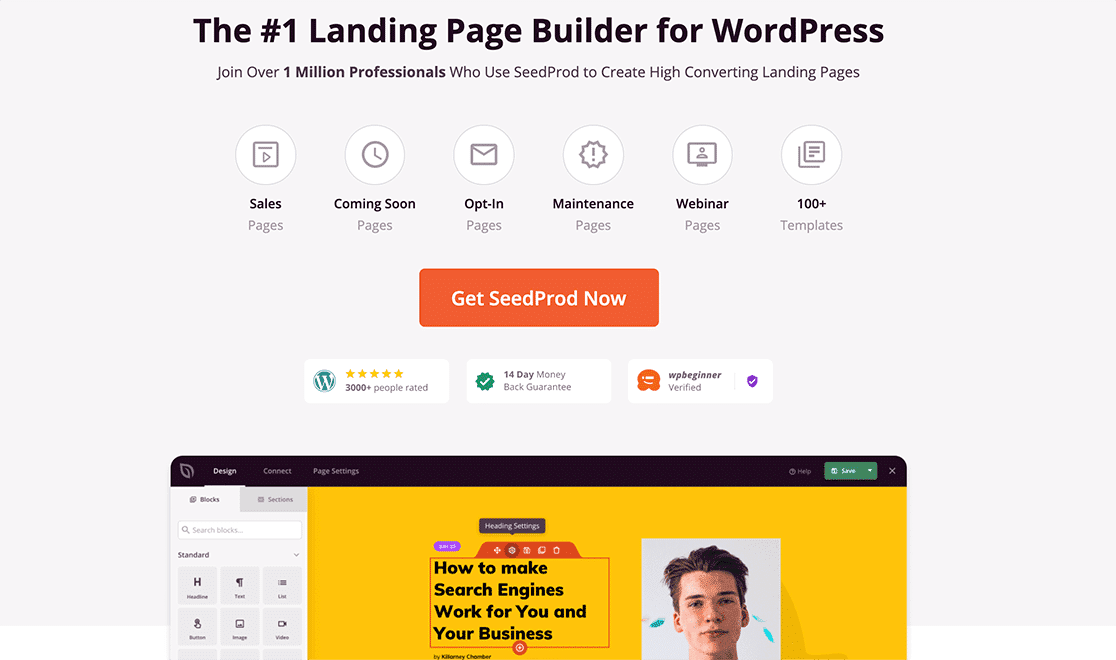
6. SeedProd – Xây dựng giao diện WordPress đẹp, dễ dàng
SeedProd là một công cụ hoàn hảo cho những ai muốn quyết định chính xác giao diện và chức năng trang web của mình mà không cần bất kỳ kiến thức kỹ thuật nào. Đó là một trình tạo trang WordPress kéo và thả mạnh mẽ bao gồm các template trang đích. Mặc dù SeedProd là một plugin, bạn có thể sử dụng các template giống như theme để cung cấp cho trang web của bạn một giao diện tùy chỉnh.
Thêm vào đó, SeedProd hoạt động với tất cả các theme WordPress phổ biến. Vì vậy, để sử dụng SeedProd, bạn không cần phải thay đổi theme hiện có của bạn.
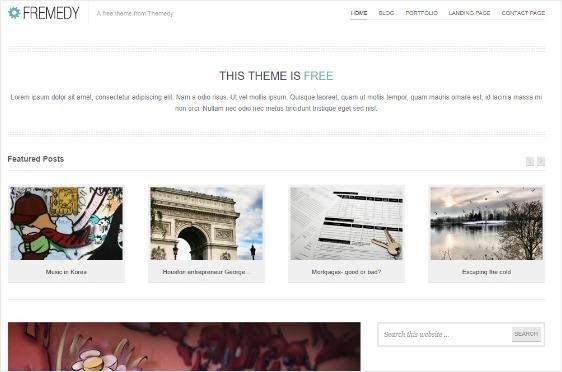
7. Fremedy – Theme WordPress chạy trên Thesis 2 hoặc Genesis
Fremedy là một theme WordPress đơn giản chạy trên Thesis 2 hoặc Genesis và hoàn toàn miễn phí nên bạn sẽ không phải trả quá nhiều khi xây dựng trang web của mình.
Fremedy bao gồm một thanh trượt có thể tùy chỉnh, chức năng portfolio và hoạt động trên tất cả các trình duyệt web chính. Nó chắc chắn là một trong những theme portfolio WordPress tốt nhất cho trang web của bạn.
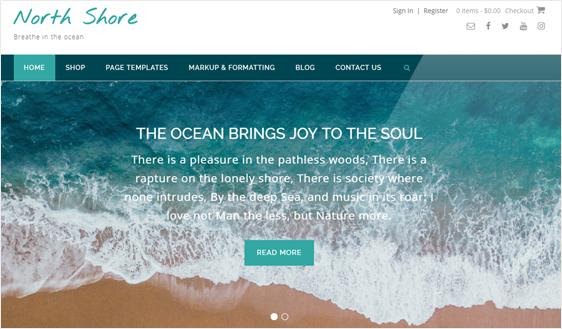
8. North Shore – Theme WordPress đẹp nhất cho mọi trang web
North Shore là một trong những theme WordPress có thiết kế tuyệt đẹp, khiến nó trở thành một lựa chọn tuyệt vời để tạo bất kỳ trang web nào. Khu vực header trong suốt cho phép bạn sử dụng hình ảnh trang chủ đậm bằng cách hiển thị hình ảnh tiêu đề tĩnh hoặc thanh trượt.
Theme này miễn phí, nhưng nó yêu cầu theme chính phải trả phí, không giống như những theme khác trong danh sách này.
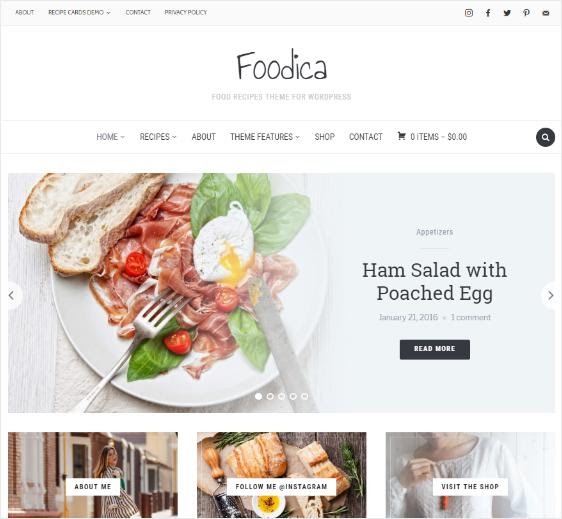
9. Foodica Lite – Giao diện WordPress miễn phí cho các website về ẩm thực
Foodica Lite là một trong những theme WordPress đáp ứng tốt nhất hiện nay và đi kèm với một widget tùy chỉnh. Nó là một theme tuyệt vời để tạo các blog về ẩm thực và các website về công thức nấu ăn . Ngoài ra, theme này còn có một thanh trượt nổi bật và tích hợp WooCommerce.
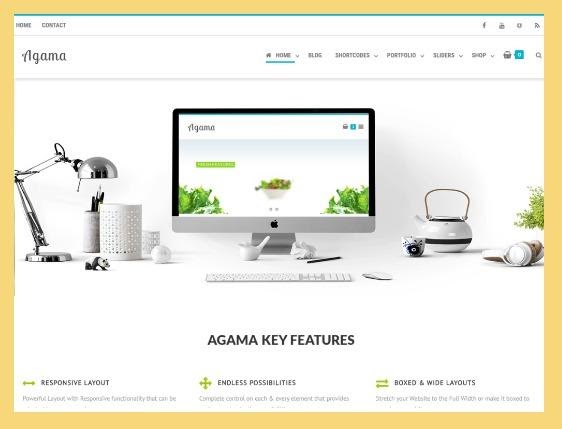
10. Agama – Theme đa năng tốt nhất cho WordPress
Agama là một trong những theme đa năng tốt nhất trong danh sách này vì nó có thể được sử dụng theo nhiều cách. Thiết kế hiện đại làm cho theme miễn phí này trông đẳng cấp như một theme cao cấp phải trả phí.
Ngoài ra, nó còn tích hợp với WooCommerce và rất nhiều trình tạo trang phổ biến khác.
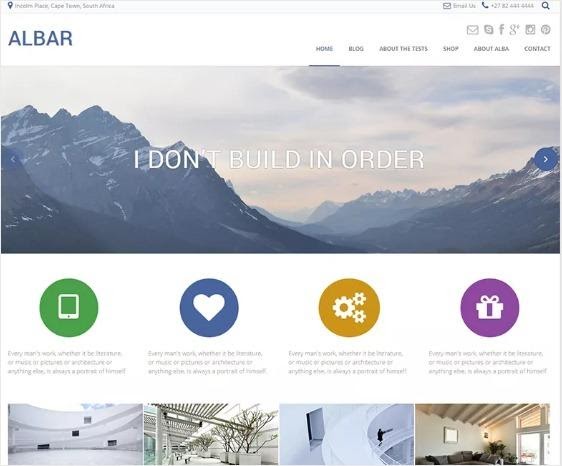
11. Albar – Theme phù hợp với website kinh doanh, portfolio
Albar là theme WordPress miễn phí được đánh giá cao vì có thiết kế phù hợp được sử dụng để xây dựng website kinh doanh, website portfolio, cửa hàng trực tuyến hoặc một blog đơn giản.
Bạn có thể dễ dàng biến Albar thành một cửa hàng thương mại điện tử bằng cách cài đặt WooCommerce và sử dụng trình tạo trang kéo và thả dễ dàng của SiteOrigin. Hoặc bạn có thể bắt đầu với một trong các mẫu trang khác nhau mà theme này cung cấp.
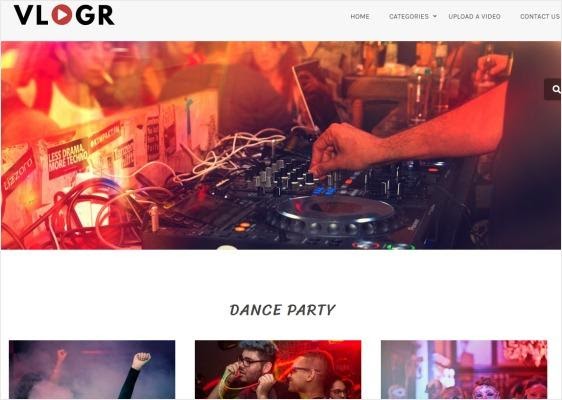
12. Vlogr – Theme WordPress phù hợp cho blogger video
Vlogr chắc chắn là theme WordPress miễn phí tốt nhất dành cho những blogger video. Nó hỗ trợ các trang web lưu trữ video lớn như YouTube và Vimeo, ngoài ra nó còn thân thiện với thiết bị di động và phản hồi nhanh.
Quan trọng nhất, theme này là retina và sẵn sàng 4K, vì vậy nội dung của bạn sẽ trông rõ ràng, sắc nét.
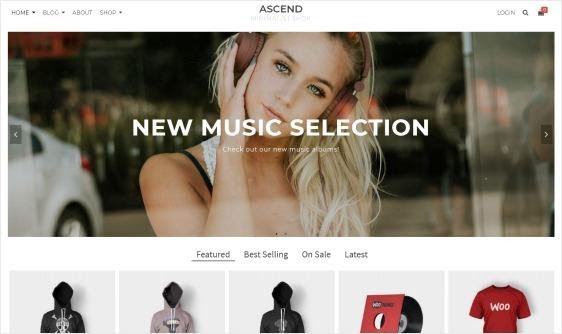
13. Ascend – Sở hữu nhiều tính năng như theme cao cấp
Ascend là theme WordPress miễn phí có rất nhiều tính năng mà bạn nghĩ sẽ chỉ có trong một theme cao cấp và đó là lý do tại sao nó được nhiều người dùng yêu thích. Ascend có một menu dọc đầy phong cách và một header trong suốt đẹp mắt có thể thay đổi mỗi khi bạn cuộn.
Bạn có thể sử dụng theme đa năng này cho website doanh nghiệp, blog hoặc thậm chí là cửa hàng thương mại điện tử.
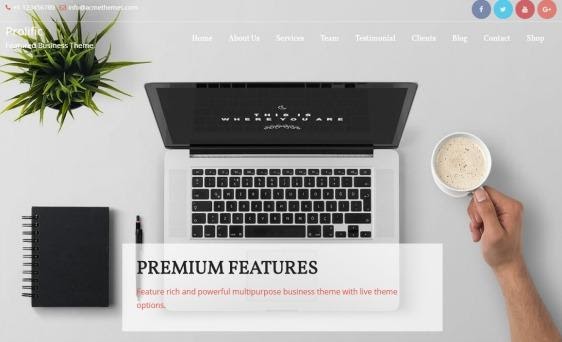
14. Prolific – Theme WordPress đa năng tốt nhất cho doanh nghiệp
Prolific cũng là lựa chọn tuyệt vời nếu bạn đang tìm kiếm các theme đa năng miễn phí tốt nhất. Theme này rất phù hợp cho các doanh nghiệp vì bạn có thể sử dụng các widget tùy chỉnh và phần testimonial section được tích hợp sẵn.
Theme miễn phí này mang đến rất nhiều tính năng tuyệt vời, nhưng các tùy chọn màu tùy chỉnh và các nút mạng xã hội dễ dàng là tính năng được nhiều người dùng yêu thích nhất.
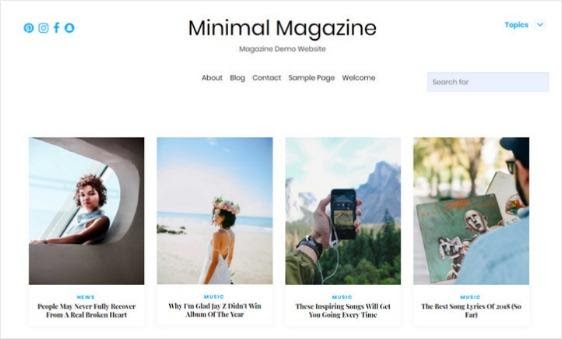
15. Minimal Magazine – Theme WordPress dành cho trang tin tức, báo, tạp chí trực tuyến
Minimal Magazine là một trong những theme WordPress miễn phí tốt nhất vì thiết kế hiện đại. Đặc biệt nó phù hợp với những nhà xuất bản, báo mạng, trang tin tức hoặc tạp chí. Theme này cực kỳ nhanh chóng và có một số bố cục đáp ứng siêu độc đáo.
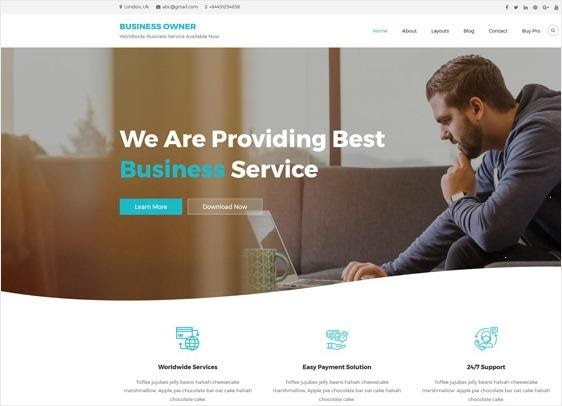
16. Business Owner – Theme WordPress miễn phí, thân thiện
Business Owner lọt vào danh sách các theme WordPress miễn phí tốt nhất vì có công cụ tùy chỉnh trực tiếp được tích hợp sẵn. Có thể nhìn thấy trực quan những thay đổi của bạn khi bạn thực hiện chúng là điều quan trọng khi xây dựng một trang web. Theme này cũng có thiết kế tuỳ biến được với điện thoại và được tối ưu hóa cho SEO, nhờ đó giúp tăng thứ hạng website trên các công cụ tìm kiếm.
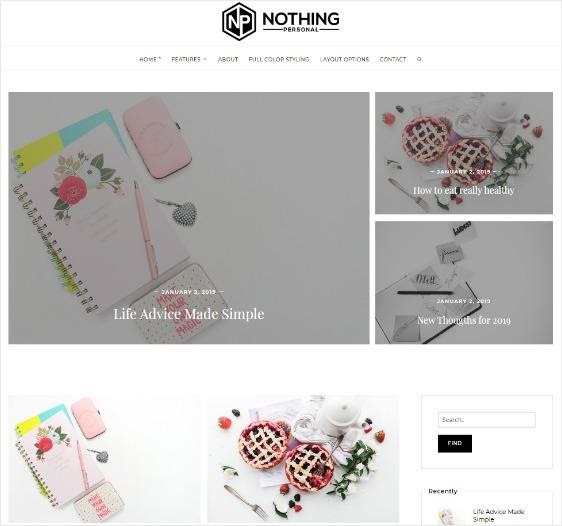
17. Nothing Personal – Theme WordPress đẹp để xây dựng blog cá nhân
Nothing Personal là một theme WordPress miễn phí hoàn hảo cho các blog vì nó đi kèm với hơn 800 phông chữ Google để bạn lựa chọn. Ngoài ra, có một loạt các tùy chọn kiểu dáng đẹp mắt để bạn có thể thiết kế blog của mình để xây dựng thương hiệu riêng của bạn.
Bên cạnh đó, nó có các tùy chọn bố cục khác nhau, tùy chọn lưu trữ, mẫu bài đăng và màu tùy chỉnh.
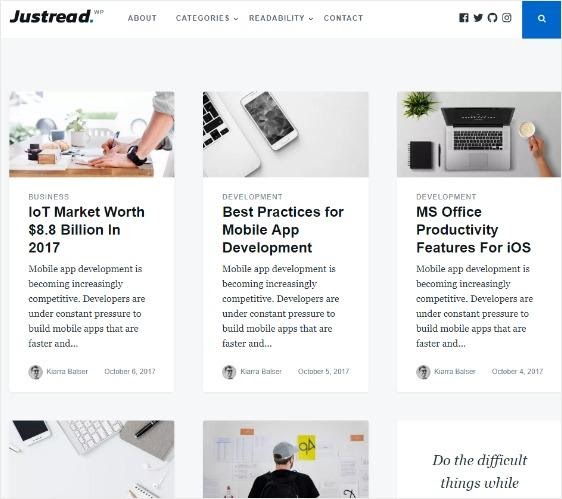
18. Just Read – Theme có thiết kế đơn giản dành cho WordPress
JustRead là một theme dành cho WordPress có thiết kế tối giản, tập trung vào trải nghiệm và tốc độ đọc. Nó có một trong những bố cục blog tốt nhất trong số tất cả các theme miễn phí dành cho WordPress hiện có.
Theme này nhìn rất rõ ràng và đơn giản, thêm vào đó nó còn giúp bạn tạo nên một trang web portfolio tuyệt đẹp.
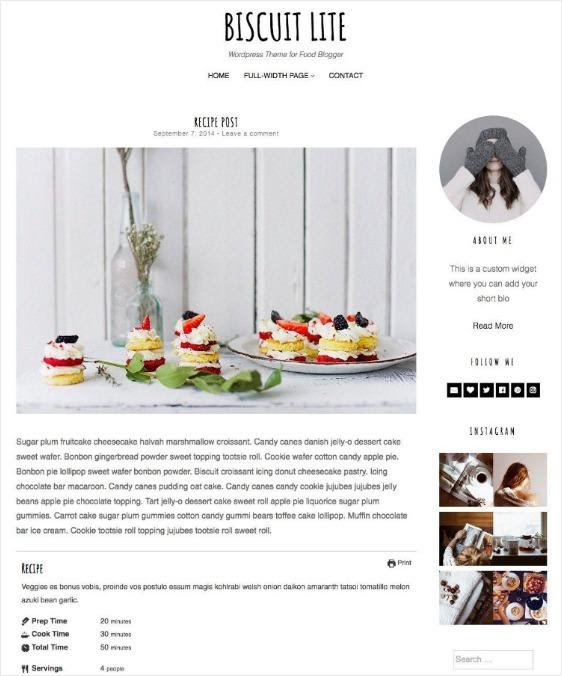
19. Biscuit Lite – Theme miễn phí cho WordPress về công thức nấu ăn
Biscuit Lite là theme WordPress miễn phí tốt nhất cho các công thức nấu ăn. Những blogger về thực phẩm có thể bắt đầu một trang web trên mẫu theme này, cực nhanh và có thiết kế tuỳ biến với di động. Do đó, các món ăn cũng sẽ trông ngon miệng trên thiết bị di động.
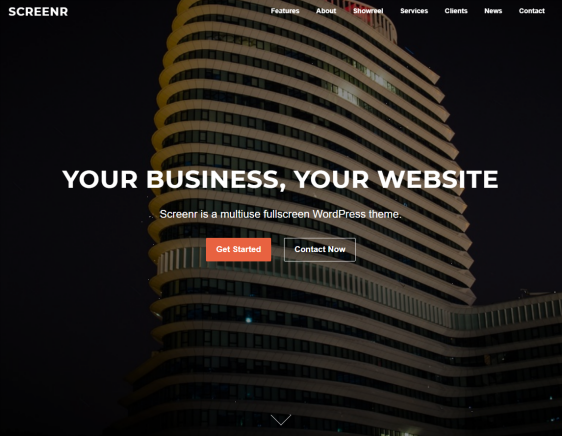
20. Screenr – Theme lý tưởng cho những lĩnh vực sáng tạo
Screenr là theme WordPress có thiết kế hiện đại với toàn màn hình hoàn hảo cho các đại lý, blogger, portfolio, freelancer hoặc doanh nghiệp.
Screenr sẽ là một lựa chọn tuyệt vời cho những ai làm trong lĩnh vực sáng tạo, cần thể hiện sở thích của mình đối với thiết kế đương đại.
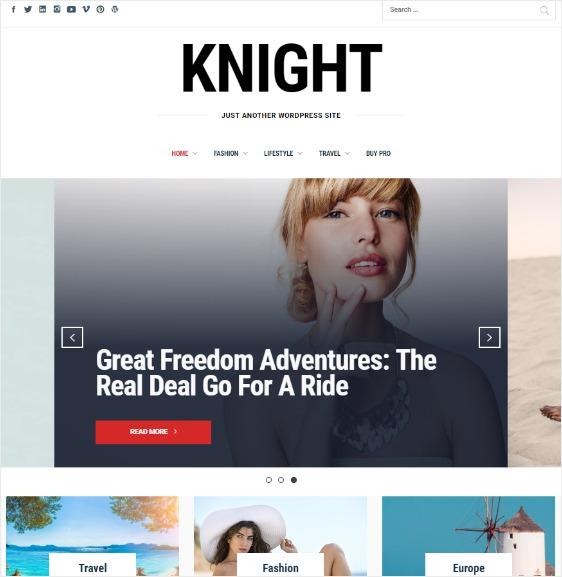
21. Knight – Theme dành cho WordPress đẹp, phù hợp với mọi wesbite
Knight là một theme WordPress mới bên cạnh hàng loạt các theme phổ biến khác, nhưng theme blog WordPress được hỗ trợ bởi trình chỉnh sửa khối này đang trở nên cực kỳ phổ biến vì nó phù hợp với mọi loại wesbite.
Thêm vào đó, theme này có tất cả các bell và whistle của phần còn lại trong danh sách này với thiết kế tuỳ biến được với điện thoại và dễ dàng tùy chỉnh.
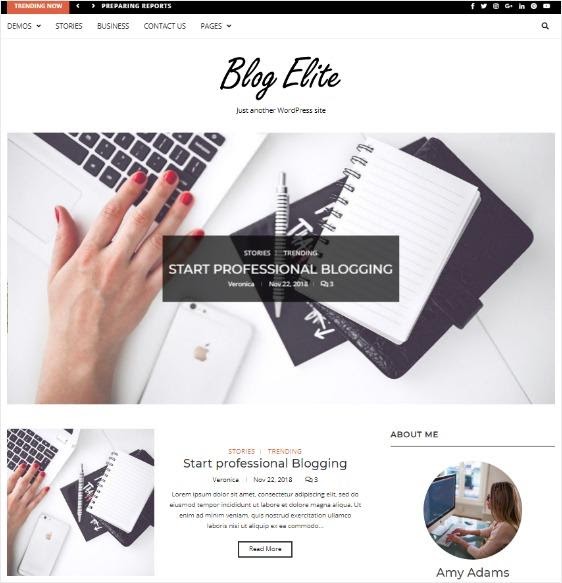
22. Blog Elite – Theme đa năng và đẹp cho WordPress
Blog Elite là một theme WordPress đa năng tuyệt đẹp, có kế tuỳ biến được với điện thoại. Nội dung là điểm nổi bật của theme này, do đó cho dù bạn chỉ muốn một trang web kinh doanh đơn giản hay bạn đang bắt đầu viết blog thì theme này đều có thể xử lý được.
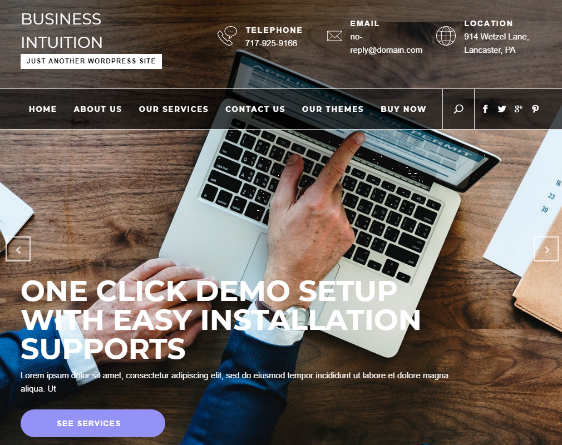
23. Business Intuition – Theme đa năng và phong cách cho WordPress
Business Intuition là một theme WordPress vừa đa năng và phong cách cho phép bạn tạo một trang web kinh doanh, công ty, cá nhân hoặc đại lý tuyệt đẹp. Nó dễ sử dụng và rất nhanh, vì vậy bạn sẽ có một trang web bắt mắt chỉ trong vài cú nhấp chuột.
24. Business Startup – Theme miễn phí và hoàn chỉnh dành cho WordPress
Business Startup là theme WordPress miễn phí có khá nhiều yếu tố trực quan. Chỉ cần xem qua Business Startup và bạn sẽ nhận ra lý do tại sao nó là một trong những theme miễn phí dành cho WordPress tốt nhất hiện nay.
Theme này không chỉ đẹp mà còn cung cấp cho bạn công cụ tùy chỉnh trực tiếp, trình tạo trang và tiện ích con tùy chỉnh để làm cho trang web của bạn trở nên hoàn hảo.
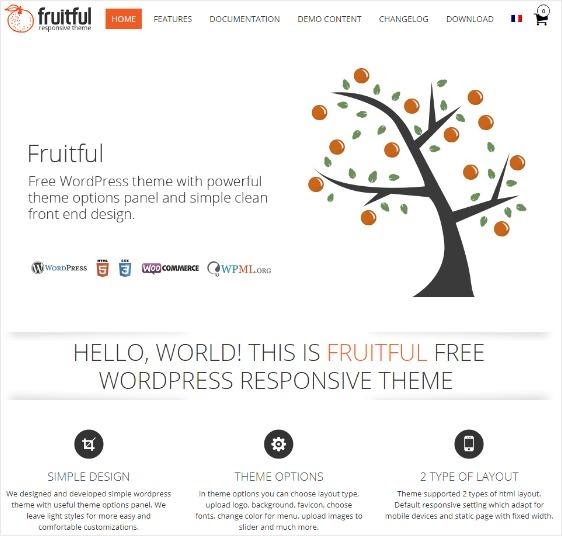
25. Fruitful – Theme dễ dàng tùy chỉnh dành cho WordPress
Fruitful là theme WordPress cho phép bạn chọn một thiết kế cố định hoặc một kế tuỳ biến được với điện thoại. Ngoài ra, Fruitful cho phép bạn dễ dàng tải lên logo và background, có thể chỉnh sửa những thứ như: Màu sắc, tiêu đề, vị trí menu, thanh trượt và CSS tùy chỉnh.
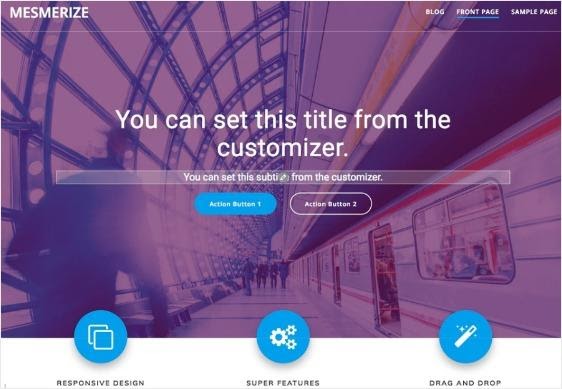
26. Mesmerize – Theme WordPress với nhiều tùy chọn
Mesmerize là theme WordPress có rất nhiều tùy chọn có thể tùy chỉnh, hầu như không có trường hợp hai trang web trông giống nhau. Và công cụ tùy chỉnh trực tiếp của nó cho phép bạn xem các thay đổi của mình trong thời gian thực khi bạn chỉnh sửa trang web của mình.
Ngoài ra, bạn có thể kết hợp các tùy chọn thiết kế như khoảng cách, nền, lớp phủ, phân tách đồ họa, bố cục tiêu đề và loại phương tiện để có được trang web thực sự độc đáo và nổi bật cho riêng mình.
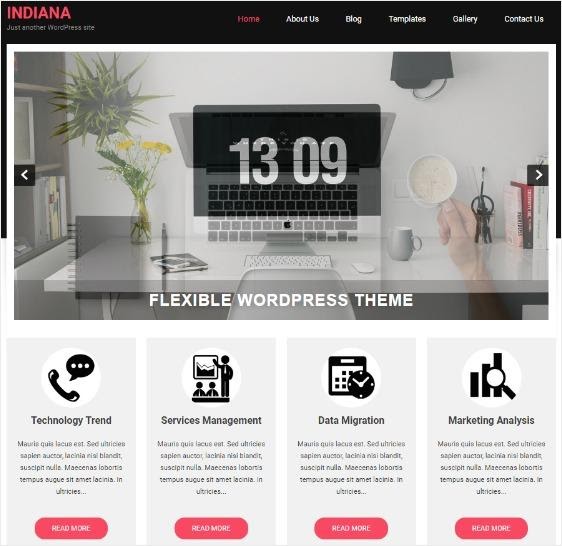
27. Indiana – Theme WordPress miễn phí với thiết kế tối giản
Indiana là một theme miễn phí cho WordPress với thiết kế tối giản. Nó có một hình ảnh nổi bật tuyệt đẹp trên trang chủ, tất nhiên bạn có thể tùy chỉnh. Đặc biệt, nó cũng có các widget tùy chỉnh và một công cụ tùy chỉnh trực tiếp.
Lời kết
Trên đây là tổng hợp 27 theme WordPress miễn phí tốt nhất mà bạn có thể sử dụng cho website của mình. Chúc bạn có thể lựa chọn được một mẫu giao diện phù hợp để xây dựng một website đẹp và chất lượng. Nếu có bất kỳ thắc mắc hay ý kiến đóng góp nào bạn có thể để lại bình luận ở bên dưới. Hãy tiếp tục theo dõi các bài viết khác trên blog Việt Nét nhé!
Hãy đánh giá bài viết post
Ngoài ra, khi sử dụng dịch vụ VPS và Hosting, quý khách sẽ được tặng bộ Theme & Plugin WordPress bản quyền trị giá đến 800$/năm. Đăng ký dùng thử ngay và Việt Nét sẽ hoàn tiền 100% nếu quý khách không hài lòng với chất lượng sản phẩm, dịch vụ! Nếu bạn có thắc mắc hay có vấn đề cần hỗ trợ, bạn có thể liên hệ trực tiếp với Việt Nét thông qua các kênh sau:
































































































 Nhận báo giá
Nhận báo giá