GraphQL là gì? Nó có những tính năng nổi bật gì? Lập trình viên có nên sử dụng GraphQL hay không? Đây là những câu hỏi được nhiều lập trình viên quan tâm và thắc mắc. Nếu bạn cũng đang cảm thấy mơ hồ về GraphQL và muốn tìm ra câu trả lời thì hãy theo dõi bài viết dưới đây của Vietnix nhé.
GraphQL là gì?
GraphQL là ngôn ngữ truy vấn và xử lý dữ liệu nguồn mở cho những API, giúp khách hàng dễ dàng để đặt hàng chính xác những gì họ muốn. Nó được xuất hiện khi ông trùm Facebook giới thiệu trong React.js Conf 2015 cùng một cái tên khác là Relay.
Cả GraphQL và Relay đều là ngôn ngữ dùng cho API và có khả năng bộc lộ hết những ý tưởng cần có. Mặc dù GraphQL đã được sử dụng từ trước nhưng sau khi được Facebook gọi tên thì nó phổ biến hơn cả.

Khái niệm chính về ngôn ngữ GraphQL sẽ bao gồm:
- Cấu trúc phân tầng (Hierarchical);
- Hướng sản phẩm (Product0-centric);
- Định kiểu mạnh (Strong-typing);
- Truy vấn hướng client (Client-specified queries);
- Nội quan (Introspective).
Câu chuyện về GraphQL
Câu chuyện về GraphQL xảy ra khi Facebook gặp những yếu tố trong việc giải quyết và xử lý háng tá kho data và API khách hàng.

Cụ thể, khi bạn đăng một bài viết và bạn bè bạn thấy, họ sẽ bấm like bài viết của bạn Đây là hành động quá thông thường với bạn nhưng với Facebook thì đây lại là một chuyện khác. Vì bài đăng của bạn sẽ được lưu tại nơi mà thông số kỹ thuật về like của bạn lại được lưu một nơi khác. Điều này sẽ khiến Facebook phải triển khai rất nhiều để có thể lưu trữ thông tin lại trên nhiều kho tài liệu của họ.
Tuy nhiên vấn đề này lại khá mất thời gian và gây tốn kén. Vì thế, mà họ đã đưa ra một giải pháp khác! Đó là thay vì phải lưu trữ mỗi thứ ở một nơi thì tại sao lại không tạo ra nơi gọi là “cổng”. Nơi có năng lực tiếp đón những truy vấn và đưa ra output tương thích với từng loại request. Chính vì lý do đó mà GraphQL được ra đời.
Ưu và nhược điểm của GraphQL
Ưu điểm
- GraphQL schema tự động tạo ra nguồn đáng tin cậy trong ứng dụng của GraphQL.
- Chỉ với một request, khách hàng có thể nguồn thông tin họ cần làm giảm thiểu số lượng requests.
- Hỗ trợ tối đa việc kiểm soát và xử lý data type. Từ đó có thể hạn chế sự sai lệch trong giao tiếp giữa server và client.
- Giúp ứng dụng có thể phát triển thêm API mà không làm ảnh hưởng đến các truy vấn đã có.
- Không cần yêu cầu một kiến trúc ứng dụng cụ thể mà vẫn hoạt động như một Rest API. Đồng thời bạn có thể làm việc với các công cụ API hiện có.
- Hiện nay, tài liệu để học về GraphQL có sẵn và khá chi tiết. Bạn có thể dễ dàng học, tiếp thu vì nó tương tự như Rest API.

Ngoài ra, GraphQL có thể create, update và delete nhưng với cấu trúc sáng sủa và cấu trúc phân tầng. Nên sẽ thuận lợi cho các lập trình viên bên phía client. Nó còn tương thích khá tốt với các cơ sở dữ liệu phổ biến hiện nay.
Mặc khác, GraphQL còn cung cấp websocket giúp client có thể lắng nghe dữ liệu từ server dễ dàng hơn. Việc phát triển các ứng dụng realtime cũng không còn khó khăn.
Nhược điểm
- Nhiều extension mã nguồn mở của GraphQL không tương thích hoạt động được với Rest API.
- Nhiều truy vấn bị GraphQL chuyển lên server. Và điều này khiến server chịu thêm nhiều công việc và trở nên phức tạp hơn.
- Công việc để triển khai GraphQL và server sẽ có thể nhiều hơn việc phát triển một Rest API.
- Bộ nhớ đệm phức tạp hơn rất nhiều lần khi so với Rest.
- Người viết API sẽ có thể phải đảm nhiệm cả việc bảo trì cho GraphQL schema.
- Tùy thuộc theo cách triển khai, GraphQL sẽ có thể yêu cầu những chiến lược quản lý API khác nhau và cách thức khác nhiều so với Rest API.
Những tính năng vượt trội của GraphQL
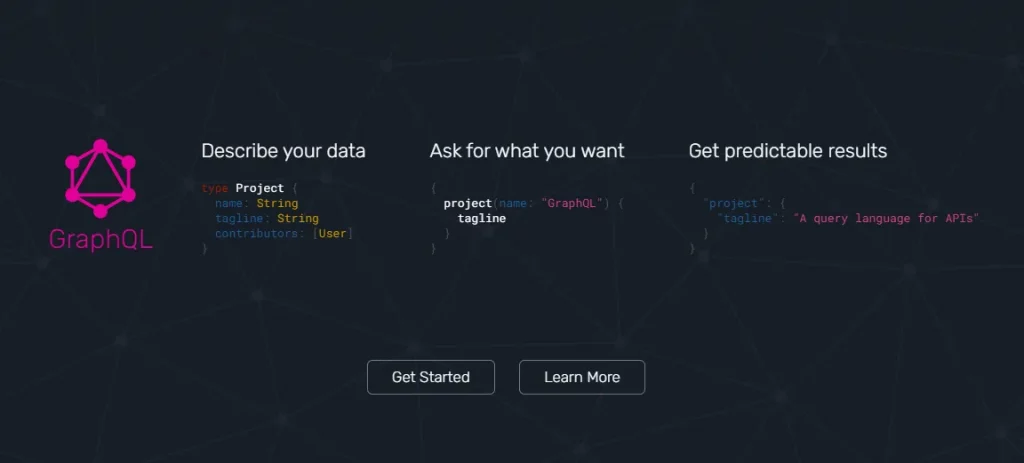
Sau đây, Vietnix sẽ cùng bạn tìm hiểu các tính năng nổi bật của GraphQL. Các tính năng này được demo rất trực quan trên trang graphql.org.

Trả lời chính xác những gì bạn cần
Như đã đề cập ở trên, khi bạn gửi 1 request GraphQL đến API, bạn sẽ nhận được chính xác những gì bạn cần trong request. Những dữ liệu này “không hơn không kém” với những gì mà bạn muốn. Các truy vấn của GraphQL luôn trả về những kết quả có thể dự đoán được.
Ví dụ:
me
name
API GraphQL sẽ trả về kết quả như thế này ở định dạng JSON:
"me":
"name": "Vietnix"
Những ứng dụng sử dụng GraphQL rất nhanh và có tính ổn định. Bởi vì GraphQL kiểm soát nguồn dữ liệu mà nó nhận được chứ không phải do máy chủ.
Do đó Client Server cũng có thể chuyển các đối số như một phần của GraphQL query, như trong ví dụ này:
human(id: "1000")
name
location
Kết quả:
"data":
"human":
"name": "Dorothy,
" location ":" Kansas "
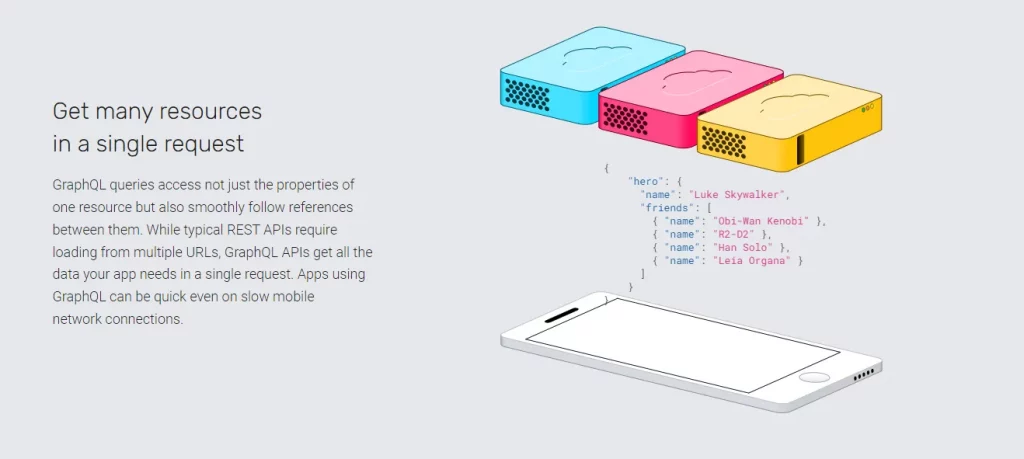
Nhận nhiều tài nguyên chỉ trong 1 request
Các câu query GraphQL không chỉ có thể được truy xuất các thuộc tính của một dữ liệu. Mà nó còn làm việc một cách trơn tru với những đối tượng khác. Trong khi các API REST thì bạn buộc dùng nhiều yêu cầu request từ nhiều URL. Thì API GraphQL có thể lấy tất cả những dữ liệu mà ứng dụng của bạn cần trong một lần request duy nhất. Những ứng dụng sử dụng GraphQL có tốc độ xử lý cực nhanh chóng ngay cả trên các kết nối chậm hay gián đoạn.

Ví dụ:
students
id
firstName
lastName
college
name
location
}Kết quả:
"data":
"students": [
"id": "S1001",
"firstName": "Mohtashim",
"lastName": "Mohammad",
"college":
"name": "CUSAT",
"location": "Kerala"
,
"id": "S1002",
"firstName": "Kannan",
"lastName": "Sudhakaran",
"college":
"name": "AMU",
"location": "Uttar Pradesh"
,
"id": "S1003",
"firstName": "Kiran",
"lastName": "Panigrahi",
"college":
"name": "AMU",
"location": "Uttar Pradesh"
]
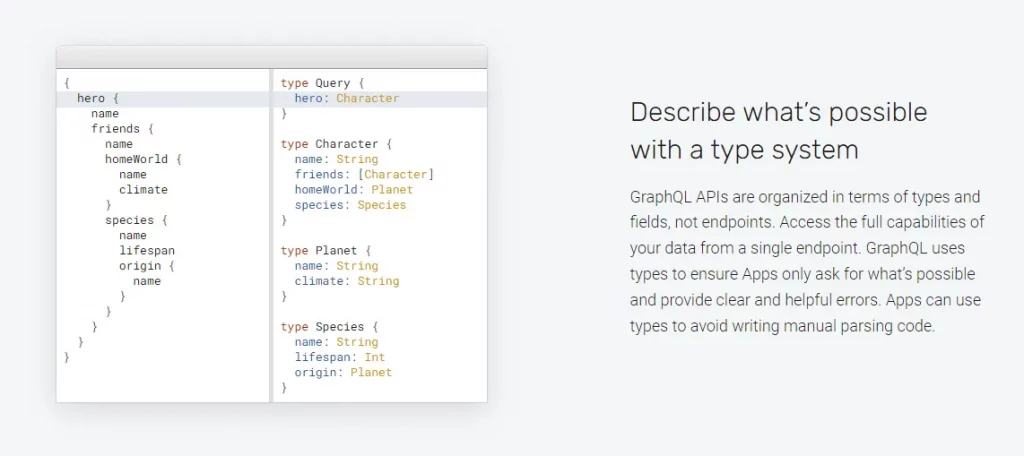
“Cánh cửa thần kỳ” – Sử dụng một type system để khai báo nguồn dữ liệu
API GraphQL được tổ chức theo types và fields nên bạn có thể truy cập toàn bộ dữ liệu với một endpoint. GraphQL sử dụng các types để đảm bảo được ứng dụng chỉ request những gì có thể.

Ngoài ra, GraphQL còn có thể giải thích các lỗi cực kỳ dễ hiểu. Ứng dụng của bạn có thể sử dụng các types để tránh viết code phân tích với cú pháp thủ công.
Ví dụ:
type Query
students:[Student]
type Student
id:ID!
firstName:String
lastName:String
fullName:String
college:College
type College
id:ID!
name:String
location:String
rating:Float
students:[Student]
Công cụ hỗ trợ tối ưu cho lập trình viên
GraphQL hỗ trợ tối ưu cho những lập trình viên để họ không phải thoát khỏi editor của mình và những thông tin lỗi dễ hiểu .

Khi muốn thêm những truy vấn, bạn chỉ cần thêm những field và type vào GraphQL API. Việc này không bị ảnh hưởng tác động đến cách truy vấn hiện có. Việc này mang đến năng lực tối ưu để đạt clean code.
Bắt đầu xây dựng GraphQL server với Node.js
Như Vietnix đã chia sẻ, GraphQL hỗ trợ gần như tất cả các ngôn ngữ lập trình phổ biến. Bạn có thể tham khảo cách triển khai cho từng loại ngôn ngữ tại đây: https://graphql.org/code/
Trong bài này Vietnix sẽ hướng dẫn bạn bắt đầu xây dựng GraphQL server thông qua Node.js
Những thứ cần chuẩn bị
- Máy tính chạy Linux, macOS hoặc Windows.
- Trình duyệt web, tốt nhất là phiên bản mới nhất của Google Chrome.
- Đã cài đặt phiên bản Node.js gần đây. Phiên bản LTS mới nhất.
- Visual Studio Code với phần mở rộng GraphQL cho VSCode được cài đặt hoặc bất kỳ trình soạn thảo mã nào bạn chọn.
>> Bạn có thể tham khảo chi tiết cài đặt Node.js tại đây: NodeJS là gì? Tổng quan kiến thức về Node.JS
Các bước thực hiện
Bước 1 – Xác minh các phiên bản Node và Npm: Sau khi cài đặt NodeJs, bạn hãy xác minh phiên bản của nút và npm bằng cách sử dụng các lệnh sau trên thiết bị:
C:UsersAdmin>node -v
v8.11.3
C:UsersAdmin>npm -v
5.6.0Bước 2 – Tạo một thư mục dự án và mở trong VSCode: Thư mục gốc của dự án có thể được đặt tên là test-app. Mở thư mục bằng trình visual studio code editor theo hướng dẫn sau:
C:UsersAdmin>mkdir test-app
C:UsersAdmin>cd test-app
C:UsersAdmintest-app>code.Bước 3 – Tạo package.json và cài đặt các Dependencies.
"name": "hello-vietnix-server",
"private": true,
"scripts":
"start": "nodemon --ignore data/ server.js"
,
"dependencies":
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
,
"devDependencies":
"nodemon": "1.17.1"
Cài đặt các Dependencies bằng cách sử dụng lệnh như dưới đây:
C:UsersAdmintest-app>npm installBước 4 − Tạo Flat File Database trong Data Folder.
Trong bước này, bạn sử dụng các flat files để lưu trữ và truy xuất dữ liệu. Tạo một Data Folder và thêm hai tệp student.json và college.json.
Dưới đây là tệp college.json:
[
"id": "col-101",
"name": "VPS",
"location": "Ho Chi Minh",
"rating":5.0
,
"id": "col-102",
"name": "Hosting",
"location": "Ho Chi Minh",
"rating":5.0
]Và đây là tệp student.json:
[
"id": "S1001",
"firstName":"Hung",
"lastName":"Nguyen",
"email": "nguyenhung@vietnix.com.vn",
"password": "pass123",
"co.fouder": "col-102"
,
"id": "S1002",
"email": "trungthanh@vietnix.com.vn",
"firstName":"Thanh",
"lastName":"Nguyen",
"password": "pass123",
"marketing": "col-101"
,
"id": "S1003",
"email": "hangvu@vietnix.com.vn",
"firstName":"Hang",
"lastName":"Vu",
"password": "pass123",
"marketing": "col-101"
]Bước 5 – Tạo Data Access Layer: Bạn cần tạo một kho dữ liệu để tải nội dung thư mục dữ liệu. Trong trường hợp này, chúng ta cần các biến tập hợp, co.fouder và marketing . Bất cứ khi nào ứng dụng cần dữ liệu, nó sẽ sử dụng các biến thu thập này.
Tạo tệp db.js trong thư mục dự án như sau:
const DataStore = require('notarealdb');
const store = new DataStore('./data');
module.exports =
students:store.collection('co.fouder'),
colleges:store.collection('marketing')
;Bước 6 − Tạo file Schema, schema.graphql:
type Query
test: String
Bước 7 – Tạo Resolver File, resolvers.js:
const Query =
test: () => 'Test Success, GraphQL server is up & running !!'
module.exports = QueryBước 8 – Tạo Server.js và định cấu hình GraphQL:
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = process.env.PORT || 9000;
const app = express();
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',encoding:'utf-8')
const resolvers = require('./resolvers')
const makeExecutableSchema = require('graphql-tools')
const schema = makeExecutableSchema(typeDefs, resolvers)
app.use(cors(), bodyParser.json());
const graphiqlExpress,graphqlExpress = require('apollo-server-express')
app.use('/graphql',graphqlExpress(schema))
app.use('/graphiql',graphiqlExpress(endpointURL:'/graphql'))
app.listen(
port, () => console.info(
`Server started on port $port`
)
);Bước 9 – Chạy ứng dụng và kiểm tra bằng GraphiQL:Xác minh cấu trúc thư mục của ứng dụng thử nghiệm dự án như sau:
test-app /
-->package.json
-->db.js
-->data
co.fouder.json
marketing.json
-->resolvers.js
-->schema.graphql
-->server.jsChạy lệnh npm start như dưới đây:
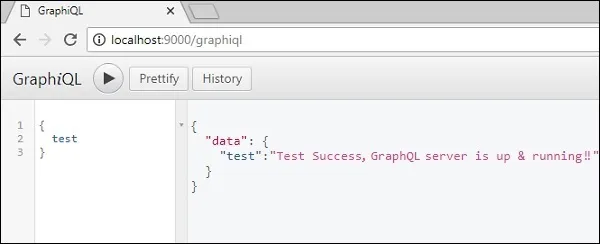
C:UsersAdmintest-app>npm startMáy chủ đang chạy ở cổng 9000, vì vậy bạn có thể kiểm tra ứng dụng bằng công cụ GraphiQL. Mở trình duyệt và nhập URL http://localhost:9000/graphiql. Nhập truy vấn sau vào trình soạn thảo:
Test
>> Xem thêm: Localhost là gì? Cách cài đặt localhost trên máy tính nhanh nhất
Phản hồi từ máy chủ được đưa ra dưới đây:
"data":
"test": "Test Success, GraphQL server is running !!"

Một số câu hỏi thường gặp về GraphQL
Tìm hiểu những kiến thức về GraphQL ở đâu?
Hiện nay, có rất nhiều nguồn tài liệu để bạn có thể học thêm về GraphQL trực tuyến. Đầu tiên, bạn có thể tìm hiểu thêm hàng loạt những tài liệu về GraphQL chính thức trên trang chủ của họ. Nếu gặp bất kỳ khó khăn trong việc học, bạn hoàn toàn có thể tham gia vào những hội nhóm, cộng đồng về GraphQL.
GraphQL chỉ có thể sử dụng cho React và Javascript?
Điều này không hoàn toàn đúng! Vì bạn hoàn toàn có thể sử dụng GraphQL để implement vào bất kỳ ngôn từ nào. Bạn có thể tìm hiểu và khám phá thêm tại Release Notes chính thức của GraphQL.
Ngoài ra, GraphQL list thư viện tương hỗ rất nhiều ngôn từ như Go, PHP, Java/Kotlin, Rust, R, C, D, Erlang,…
GraphQL là frontend hay backend?
GraphQL chỉ định cách trao đổi thông tin giữa client và server bao gồm cả những việc như tài liệu và operation nào đang khả dụng trên server. Từ đó client sẽ biến hóa request như thế nào, truy vấn ra sao và nhận được gì khi được server response.
Có phải GraphQL thuộc Facebook?
Câu trả lời là không vì GraphQL thuộc về GraphQL Foundation. Ban đầu GraphQL được phát triển bởi Facebook và thời điểm hiện tại Facebook là thành viên của GraphQL Foundation.
Lời kết
Bên trên là những thông tin mà Vietnix muốn chia sẻ đến bạn về câu hỏi GraphQL là gì. Hy vọng chúng tôi đã mang đến bạn những kiến thức bổ ích. Đừng quên theo dõi những bài viết chia sẻ kiến thức tại Vietnix. Cảm ơn bạn đã theo dõi bài viết!






































































 Nhận báo giá
Nhận báo giá